自社または個人のWebサイトをWordpressで作成している方も多いと思います。Wordpressでは、テンプレートやプラグインも多くありますので、手軽にWebサイトを作るには非常に便利ですよね。
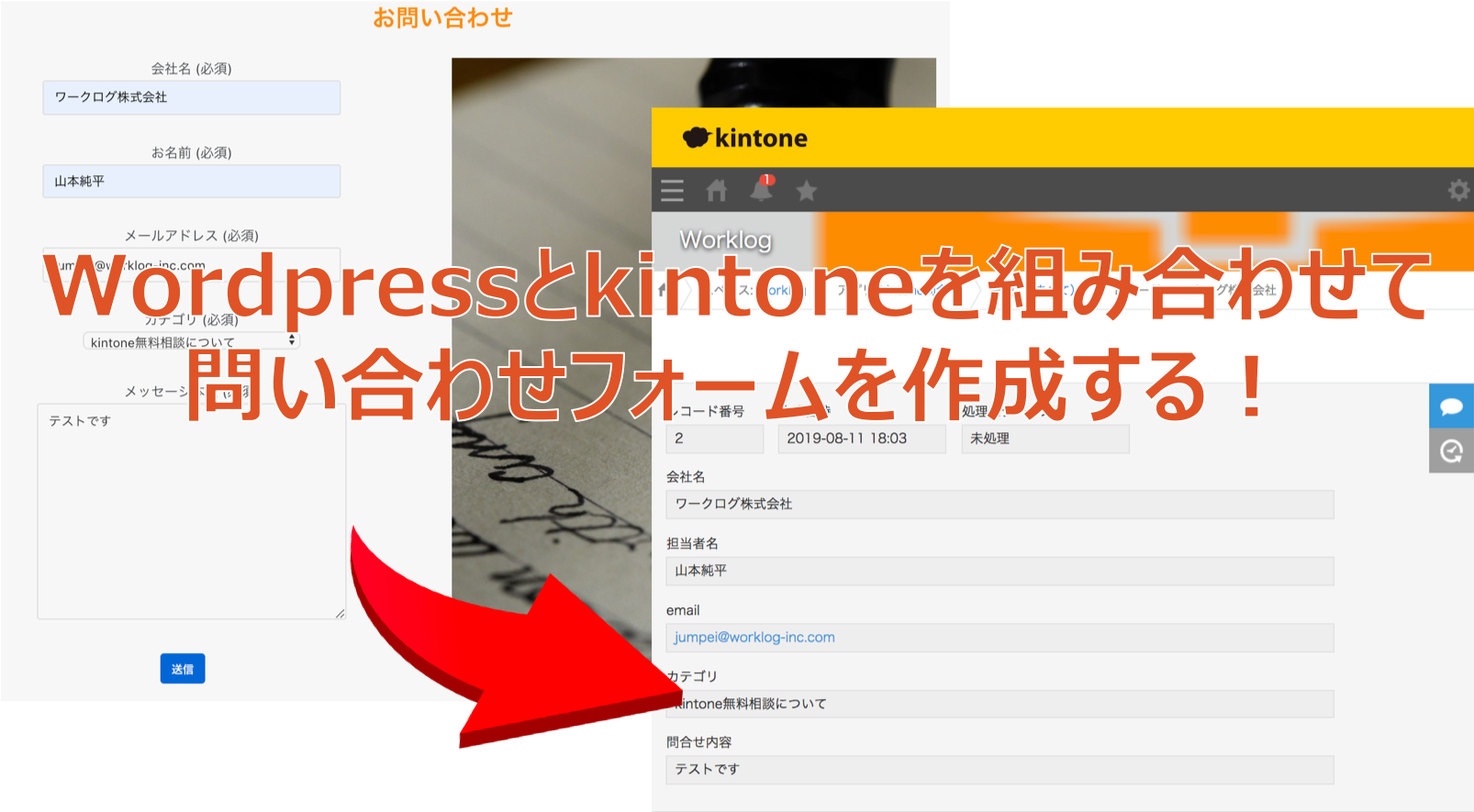
本記事では、Wordpressに設置したフォームから、登録内容がkintoneのレコードに追加される仕組みについてご紹介します!
本記事はこのような方におすすめ!
- 既にkintoneを導入している
- 自社・個人サイトはWordpressを使用している
- 問い合わせ後のステータスをkintoneで管理したい
- システム開発の経験はなく、プログラミングはわからない
1. プラグイン「Contact Form 7」をインストールする
「Contact Form 7」はWordpressのプラグインで、簡単に問い合わせやアンケートなどのフォームを作成することができます。まずはこのプラグインをインストールしましょう。
まずはWordpressに管理者権限でログインしてください。
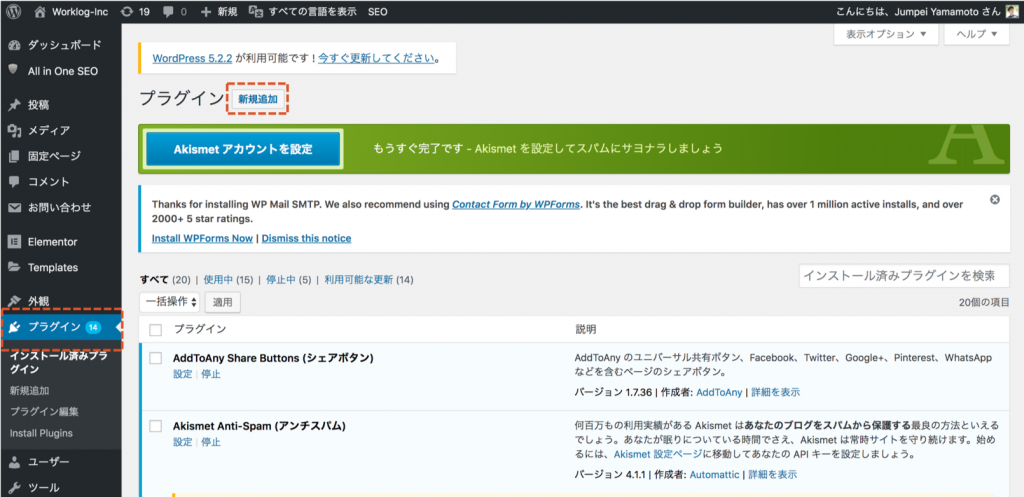
ログインできたら、左部のメニューから「プラグイン」を選択して、上部の「新規選択」を押下します。

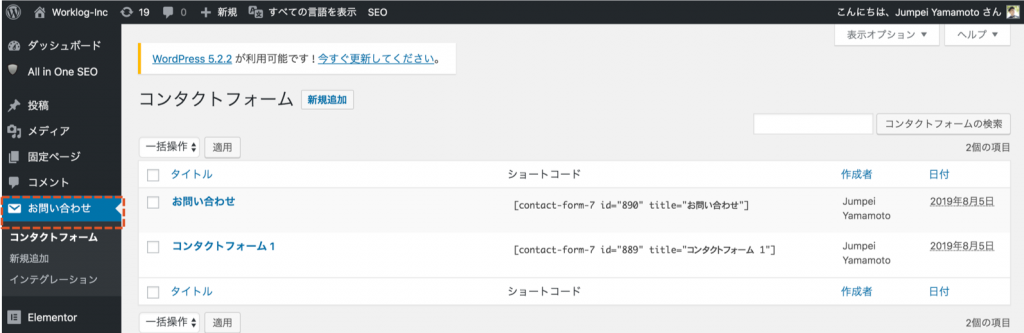
右上の検索フォームから「Contact Form 7」を検索し「今すぐインストール」を押下してください。インストールが完了し「有効化」を押すと、下記のように「お問い合わせ」というメニューが追加されます。

こちらのメニューが追加されたらインストール完了です!
2. プラグイン「Form data to kintone」をインストールする
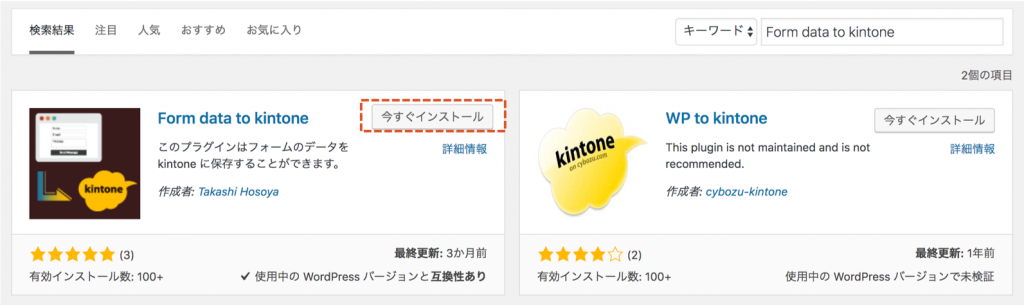
次に「Form data to kintone」というプラグインをインストールしていきます。このプラグインはContact Formのアドオンのプラグインであり、これを用いることでkintoneアプリとの連携が可能になります。
Contact Formと同様に、プラグインのメニューから「Form data to kintone」を検索し、インストールしていきましょう。

インストールが完了したら「有効化」を押して、完了です。
3. 問い合わせ用のkintoneアプリを作成する
次に、問い合わせ用のkintoneアプリを作成してきましょう。このアプリ自体は、特にカスタマイズは必要ありませんので、さくっと作っていきましょう!
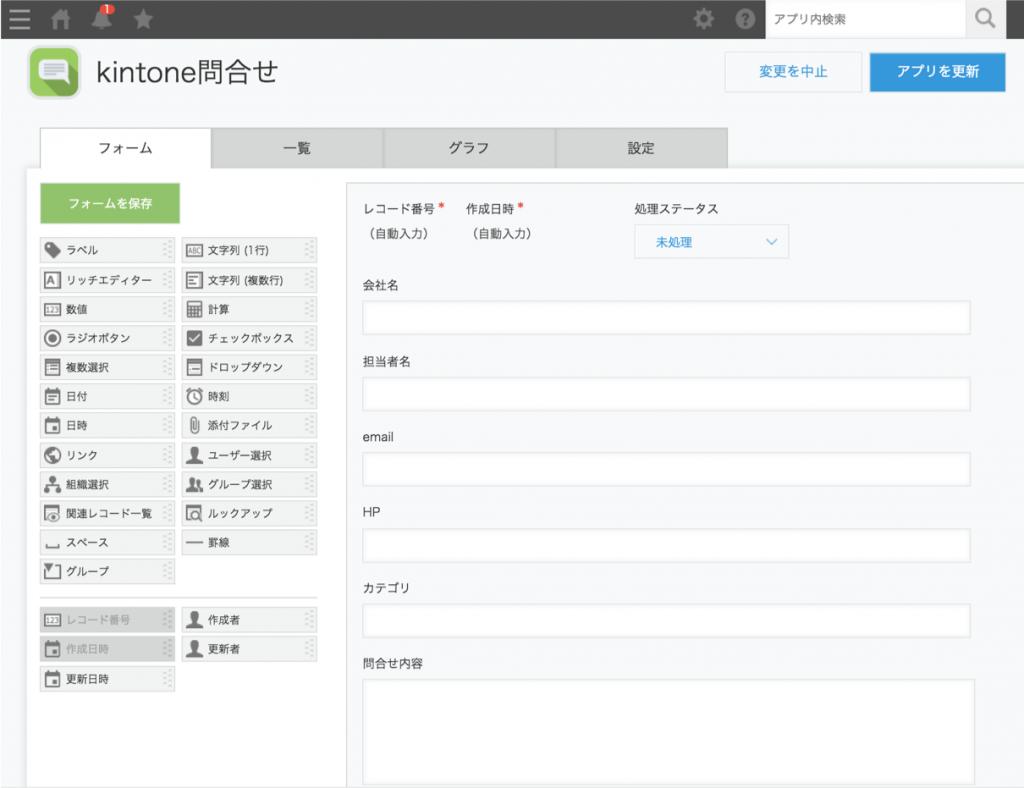
kintoneにログインし、問い合わせ用のアプリを作成します。アプリの名前や設置するフィールドは任意で構いませんが、私はこのようなアプリを作成しました。

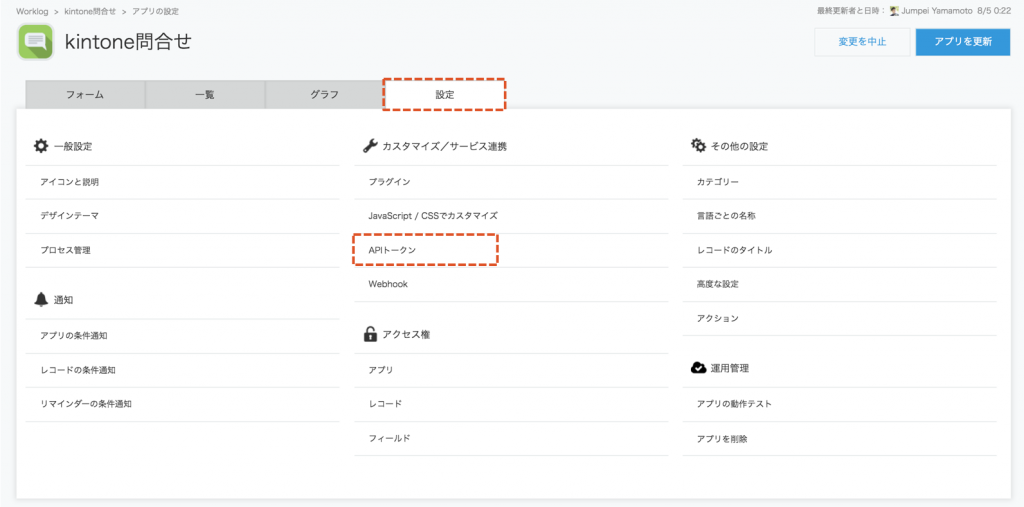
フォームの設置が完了したら、Wordpressの問い合わせフォームからこのアプリを参照できるように、APIトークンを生成します。上部の「設定」メニューから「APIトークン」を選択してください。

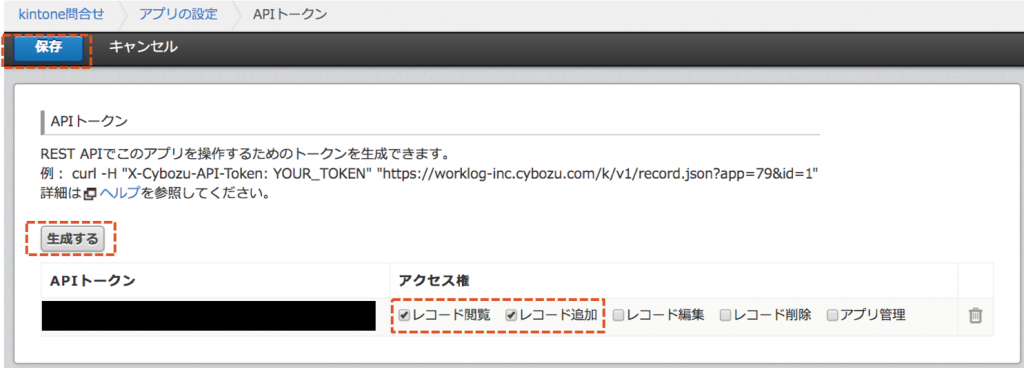
APIトークンの画面に来たら「生成する」ボタンを押してください。すると、ランダムな文字列が生成され、これを用いることで外部からのアクセスが可能になります。なお、権限は「レコード閲覧」「レコード追加」のみチェックボックスに
生成したAPIトークンは後ほど使いますので、一時的にメモしておきましょう。

上部の「保存」を押下し「アプリを公開」すれば本工程は終了です。
4. WordPressに問い合わせフォームを作成する
では、またWordpressに戻って問い合わせフォームを作成していきましょう。左部の「お問い合わせ」から「新規作成」を選んでください。

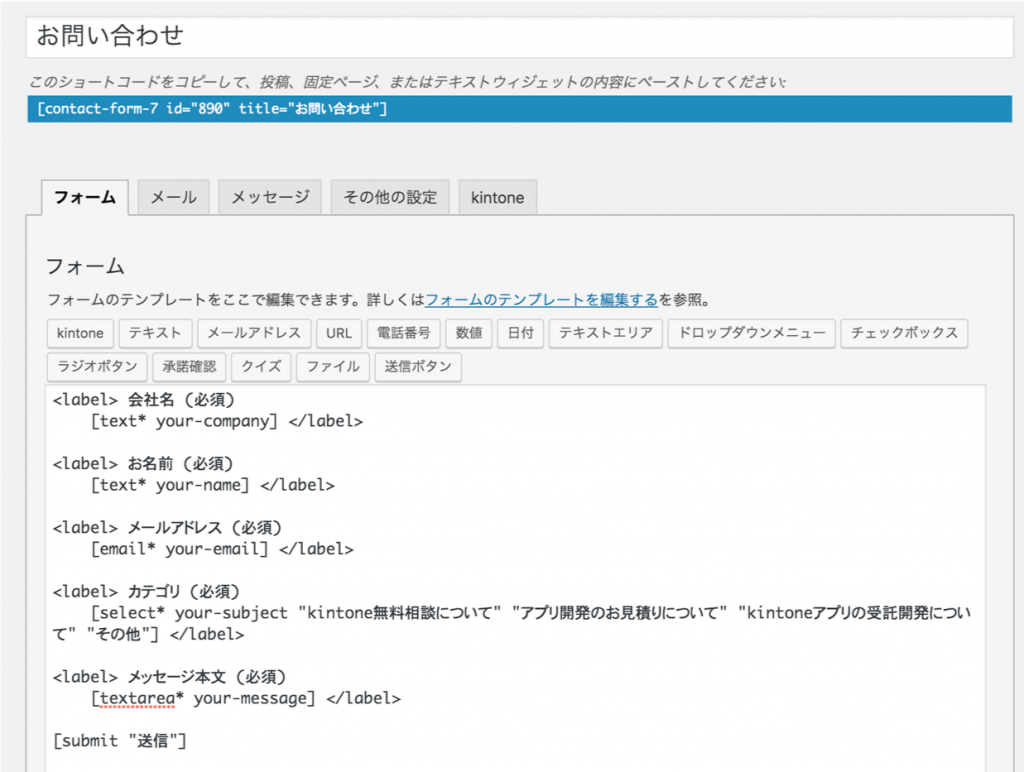
フォームの書き方ですが、下記のルールに則って記載していきましょう。
<Label> フォームに表示される項目名 [フォームのタグ] </Label>
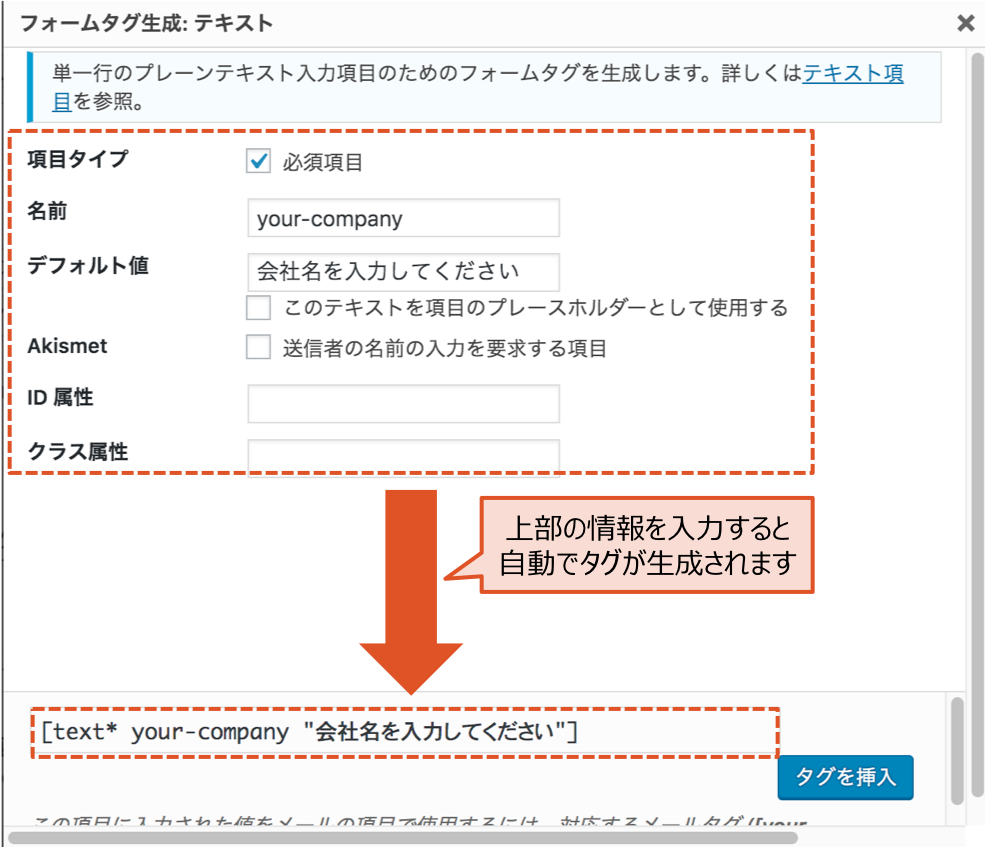
フォームのタグは、上部に設置されている「テキスト」「メールアドレス」を押下すると生成できます。

なお、「名前は」kintoneのフィールドコードと統一しておくと、後でわかりやすいでしょう。
5. フォームとkintoneアプリの連携設定を行う
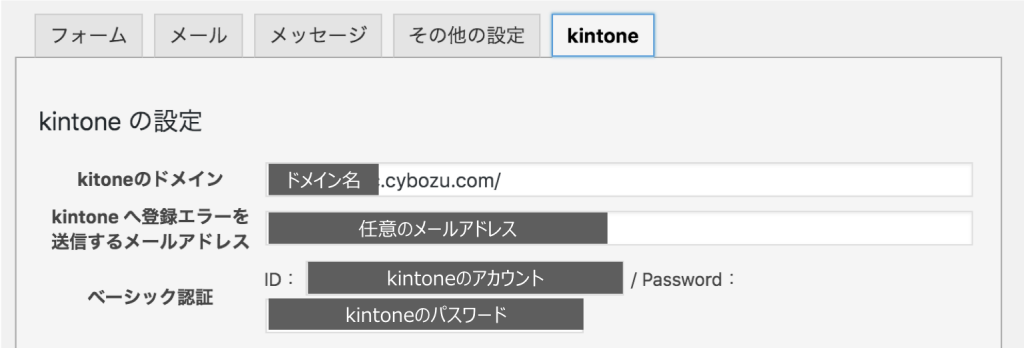
いよいよ最後の工程です!Wordpressに作成したフォームとkintoneアプリ連携の設定を行いましょう。フォームの上部メニューから「kintone」を選択してください。

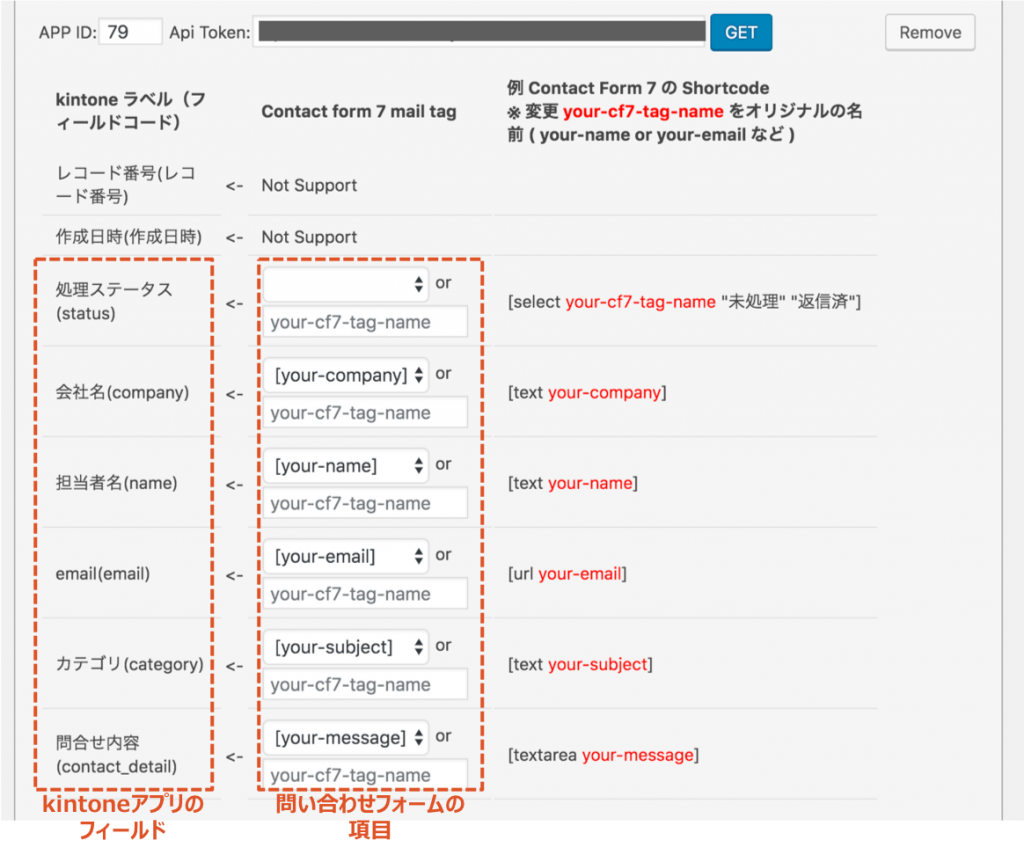
初期設定として、ドメイン情報・エラー時のメールアドレス・認証情報を入力します。さらに、kintoneアプリのIDと先ほど生成したAPIトークンを入力し「GET」を押します。すると、下記のようにkintoneアプリに設置したフィールドの情報が表示されます。

こちらの画面で、kintoneアプリのフィールドと、問い合わせフォームに設置した項目の紐付け設定を行います。この時に問い合わせフォームに設置した項目のタグ情報を用います。
この設定が完了したら「保存」し、上部に表示されているショートコードを設置したいページに挿入すれば完了です。
6. 動作確認
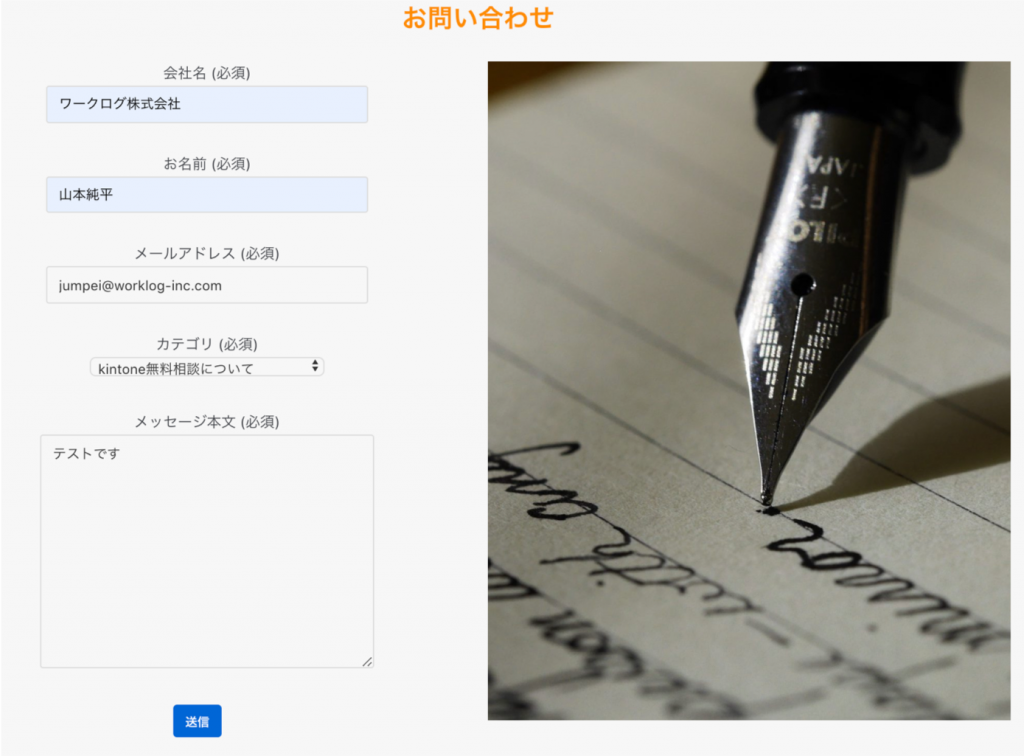
ここまで来たら、最後に動作確認をしてみましょう。

このように入力すると、、、

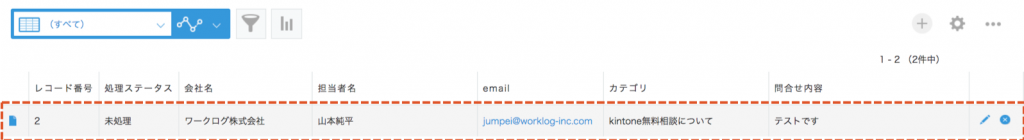
追加されましたね!これで設定は完了です。
まとめ
本記事ではWordpressとkintone連携手順について書きました。主な手順は下記の通り。
- WordPressの問い合わせフォームのプラグインをインストールする
- kintone連携のためのプラグインをインストールする
- kintoneアプリを作成する
- WordPressに問い合わせフォームを作成する
- kintoneとの連携設定を行う
今回はプログラミングは不要なので、初心者の方でも簡単に設定できると思います。登録時の返信メールはContact Formでも設定可能ですが、もっとカスタムする方法があるので、それは別記事にてご説明したいと思います!