非エンジニアでも、スプレッドシートを使って簡単にアプリやwebサイトが作れる「Glide」。
前回の記事では、Glideの特徴や活用事例をご紹介しました。今回は、実際にGlideを使ってアプリを作成していこうと思います!
Glideは日本語対応をしていないためとっつきにくい印象があるかもしれませんが、一緒に作成方法をたどっていけば大丈夫◎英語に自信が無いという方も、ぜひチャレンジしてみてくださいね。
作成したアプリの概要
今回作成したのは、簡易的な注文アプリ。必要最低限の機能しか付いていないため、一般消費者向けではなく業者とのやり取りなどに使用するのをおすすめします。
アプリは商品リストと注文フォームに分かれており、リストの情報を参考に購入したい商品を別ページで選んでいただくフローになっています。

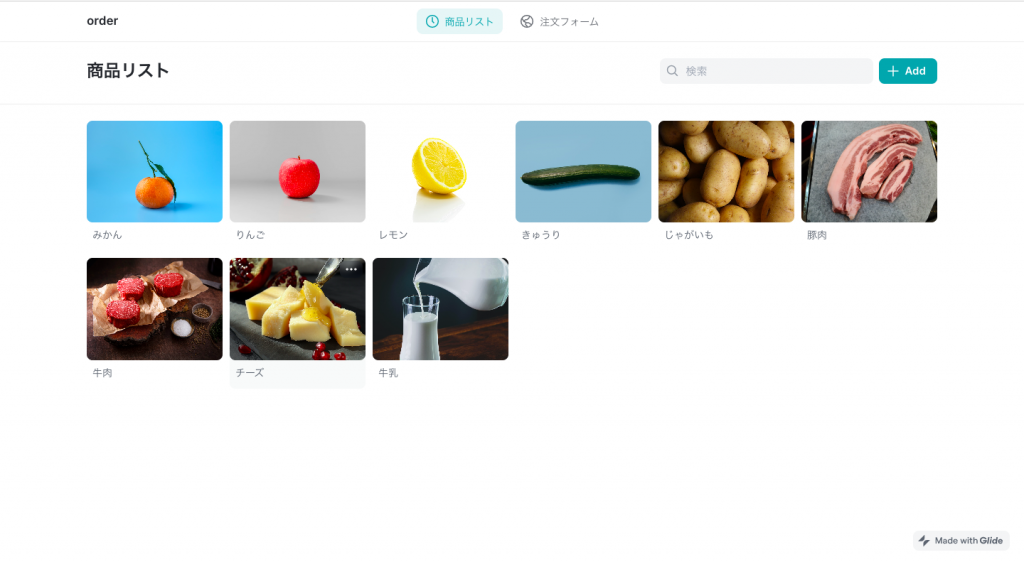
こちらは商品リストです。それぞれの商品をクリックすると、商品の内容や単価など詳しい情報を確認することができます。

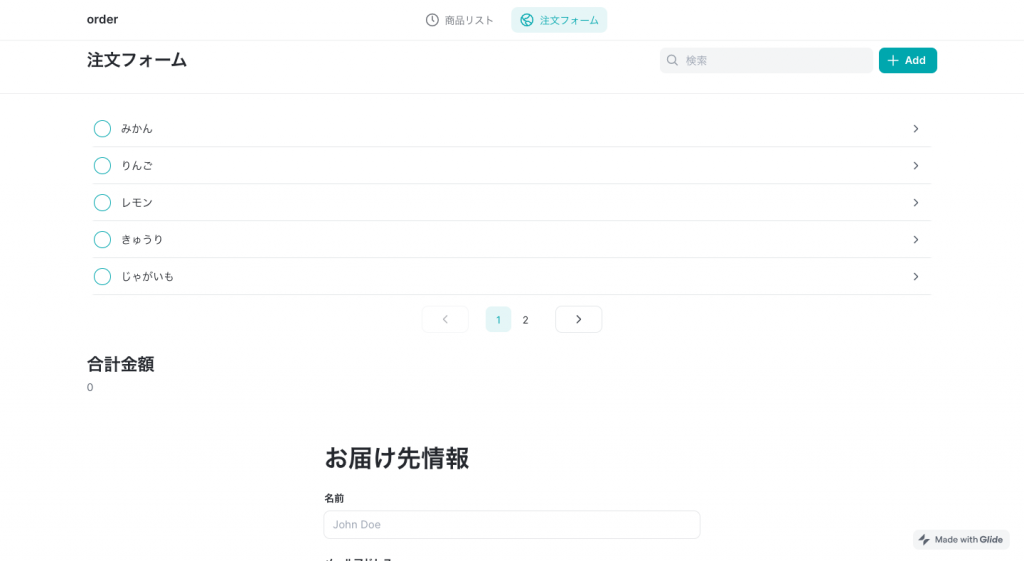
こちらは、リストの商品を選ぶ注文フォームになります。決済システムは付いていないため、冒頭でも述べた通り一般消費者ではなく元からやり取りのある業者向けに使用するのがおすすめです。
注文アプリの作り方
それでは、実際に注文アプリを作ってみましょう。前回の記事でもご紹介しましたが、Glideはスプレッドシートを連携することで簡単にアプリを作成することができるツールです。
そのため、まずは情報の土台となるスプレッドシートを用意しましょう。
土台となるスプレッドシートを用意する

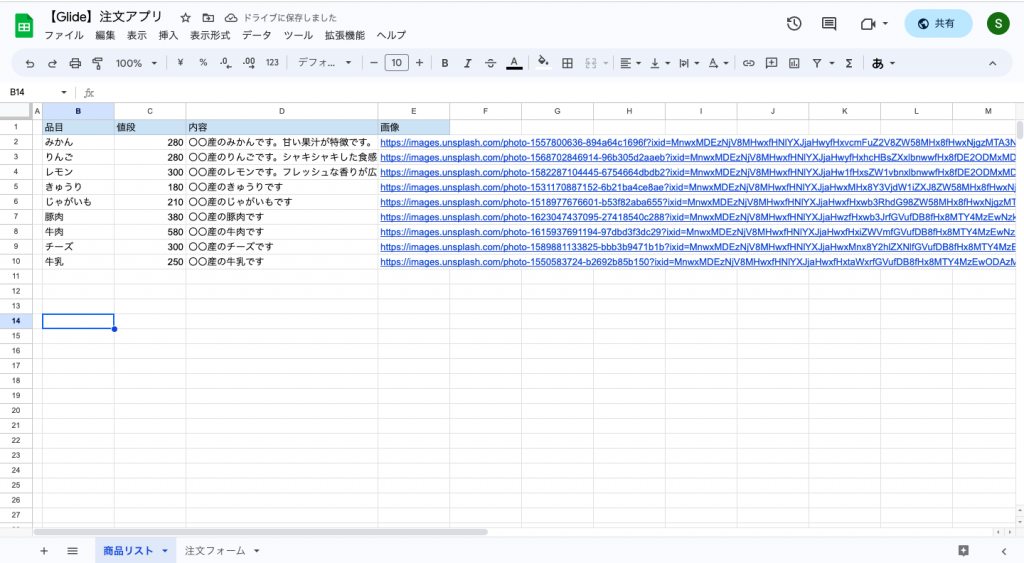
こちらが実際に作成したスプレッドシートです。今回のアプリは非常にシンプルなので、シートにも必要最低限の情報しか記載していません。
商品リストのシートには、品目・値段・内容・画像を記載します。

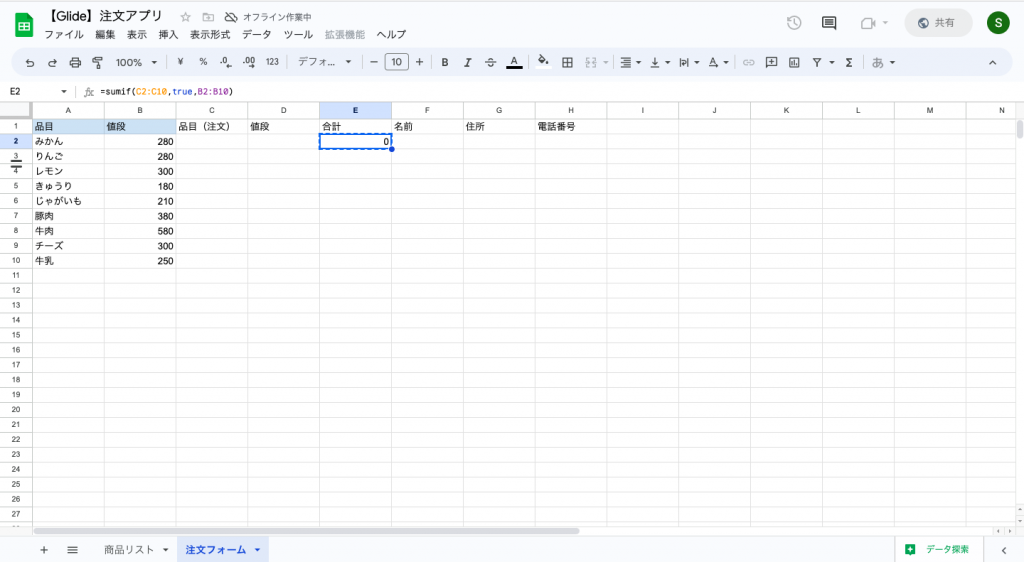
注文フォームのシートには、商品リストと同じ品目・値段と、新たに品目・値段・合計・名前・住所・電話番号のセルを用意しましょう。合計には、上記のように関数を入れてみてください。
スプレッドシートの準備が終わったら、Glideの画面に戻りましょう。
Glideでスプレッドシートの連携を行う

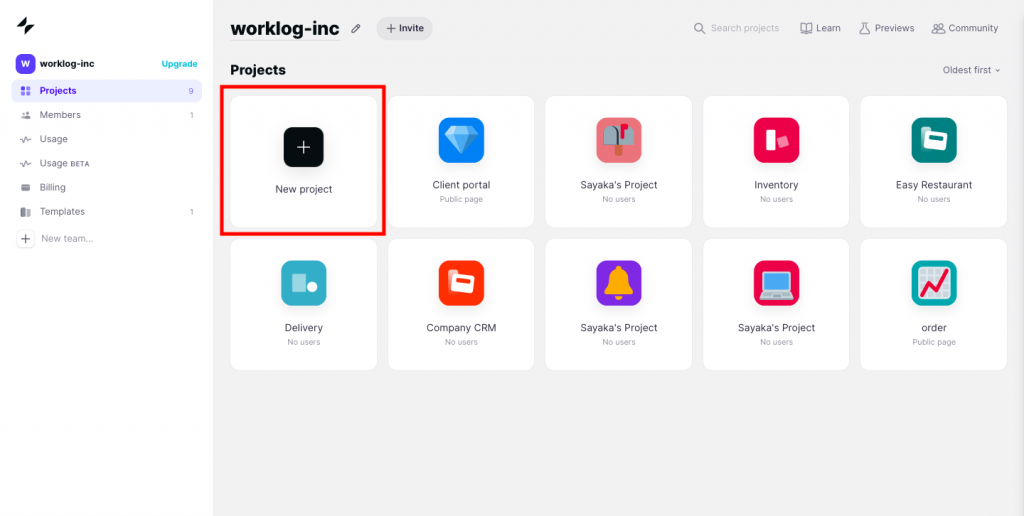
まず、Projectsの画面に移動し「New project」を選択します。

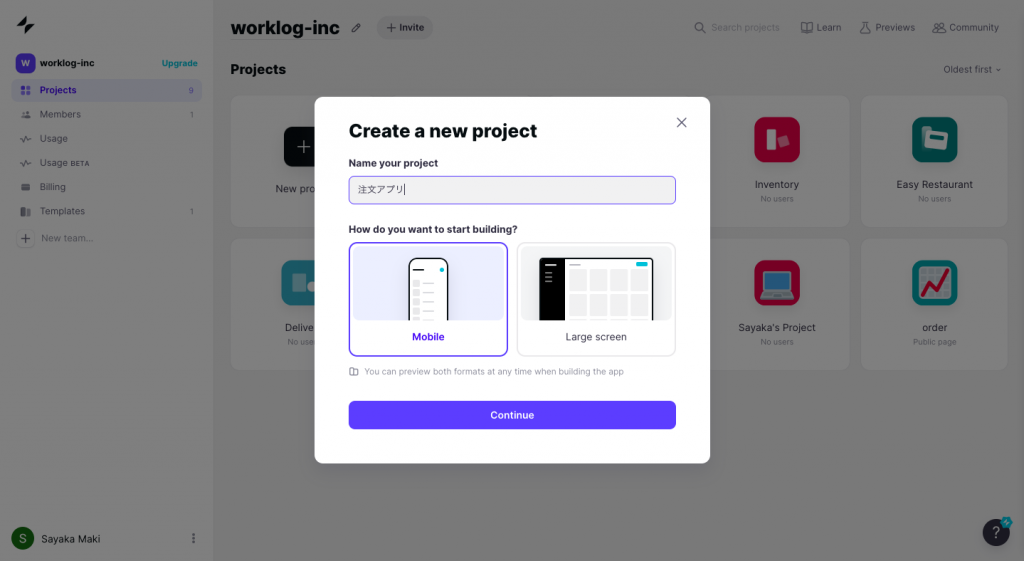
次に、プロジェクト名を入力します。今回は、スマートフォンにも対応したアプリを作成したいので左の「Mobile」を選択しましょう。

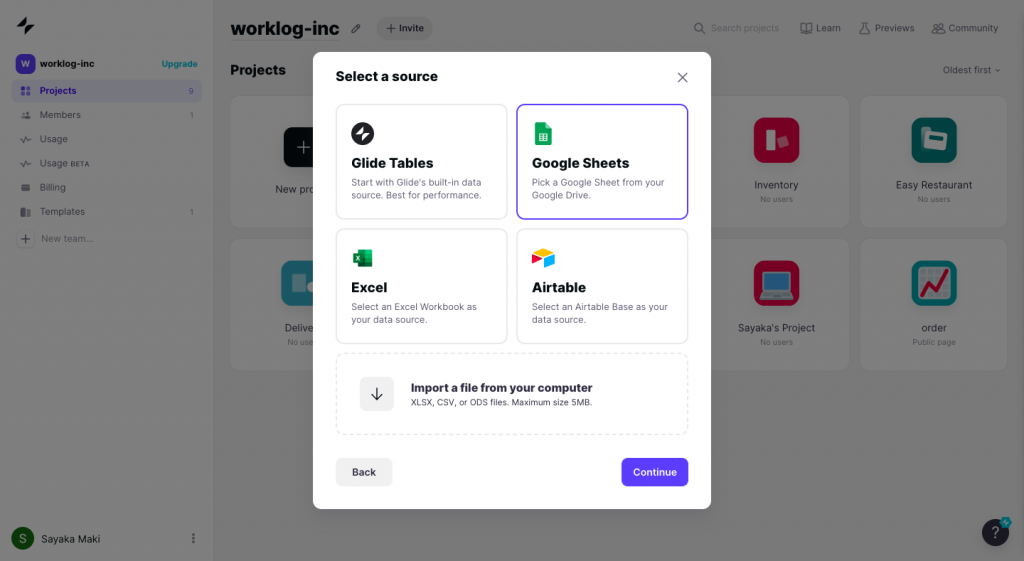
次に、右上のGoogleスプレッドシートを選択します。Continueを押すと、スプレッドシートの選択画面に遷移するので、先程作成したシートを選んでください。

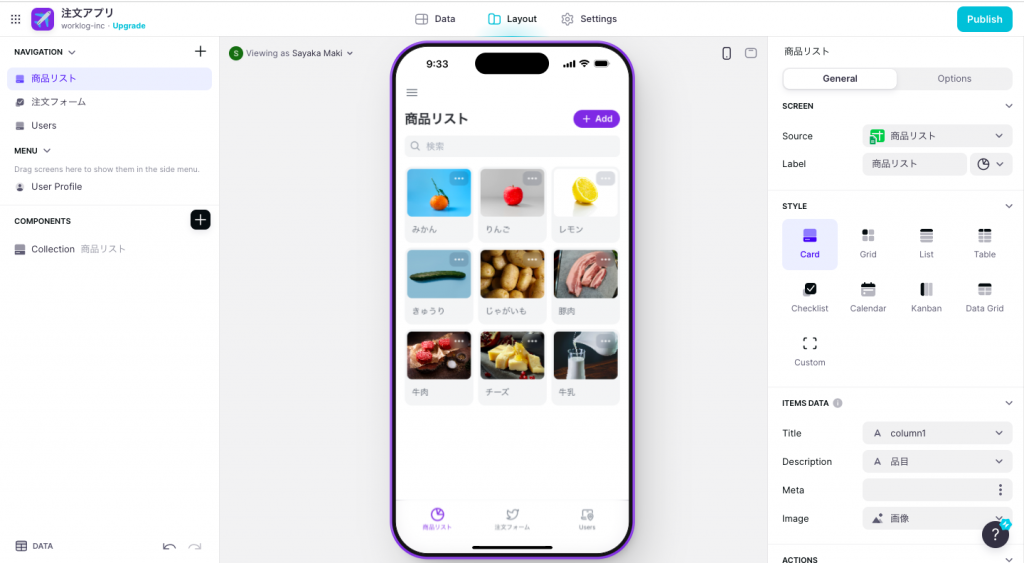
シートを選択すると、自動で上画面のような商品リストを作成してくれます。
次は、注文フォームを作っていきましょう!

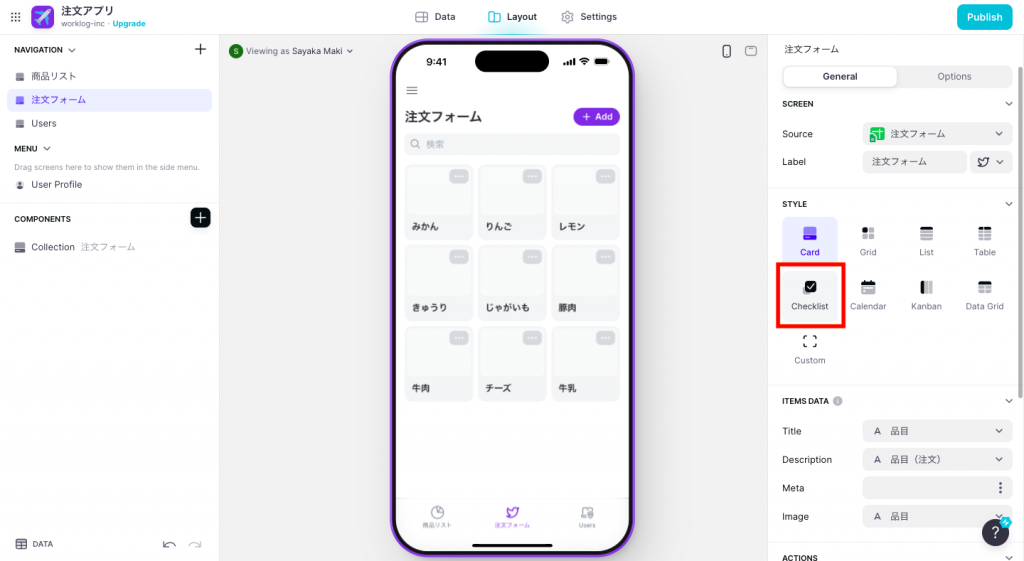
注文フォームのページに移動すると、上の画面が出てきます。デフォルトだと「Card」の表示になってしまっているので、画面右のSTYLEから「Checklist」に変更してください。

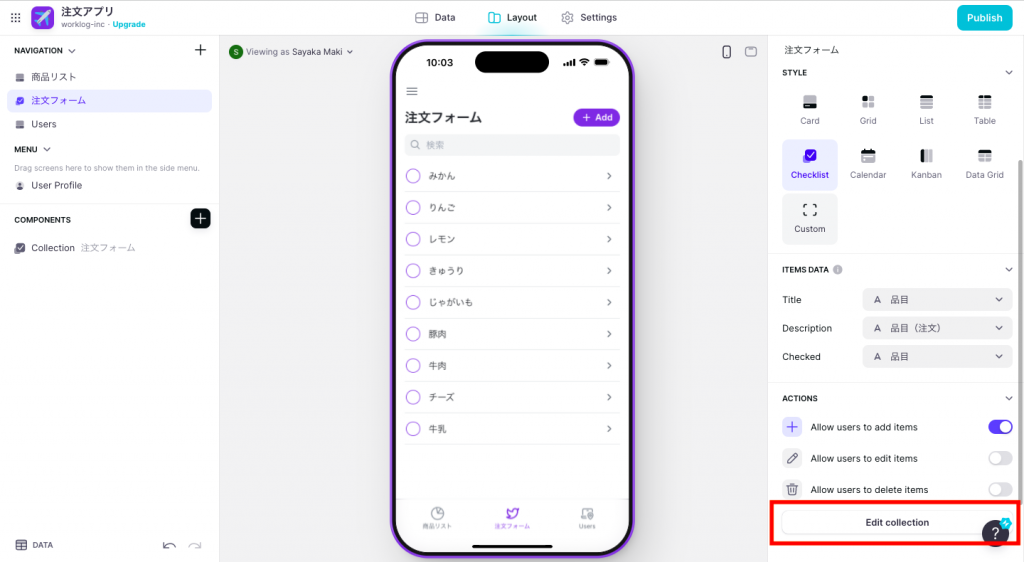
次に、行数を変更します。右下の「Edit collection」を選択してください。選択すると、OPTIONSと書いてある項目が表示されるので、Limit number of itemsにチェックを入れて5に変更しましょう。

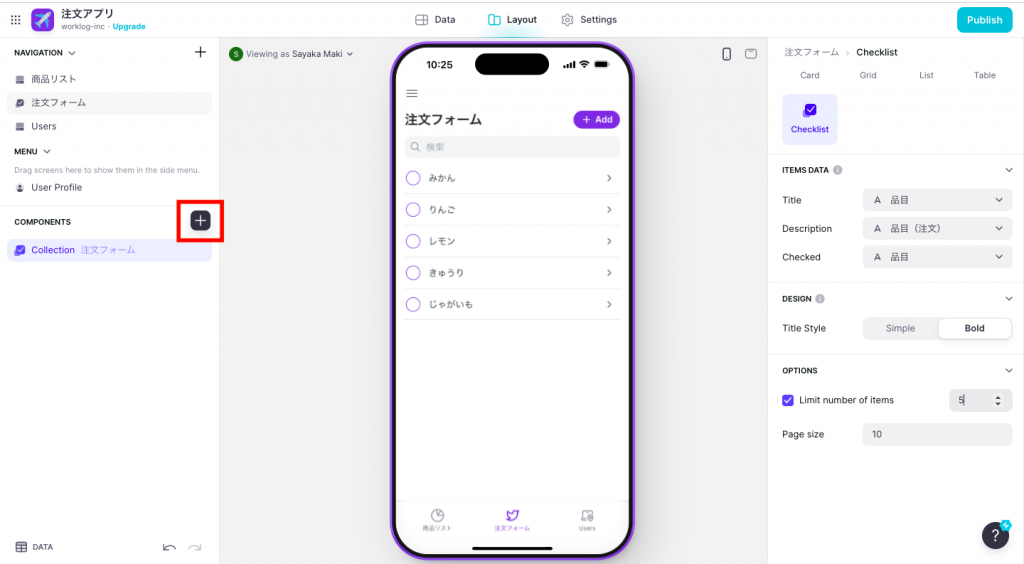
5に変更すると、上画面のように行数が5行になります。次に左のCOMPONENTSの「+」をクリックしましょう。

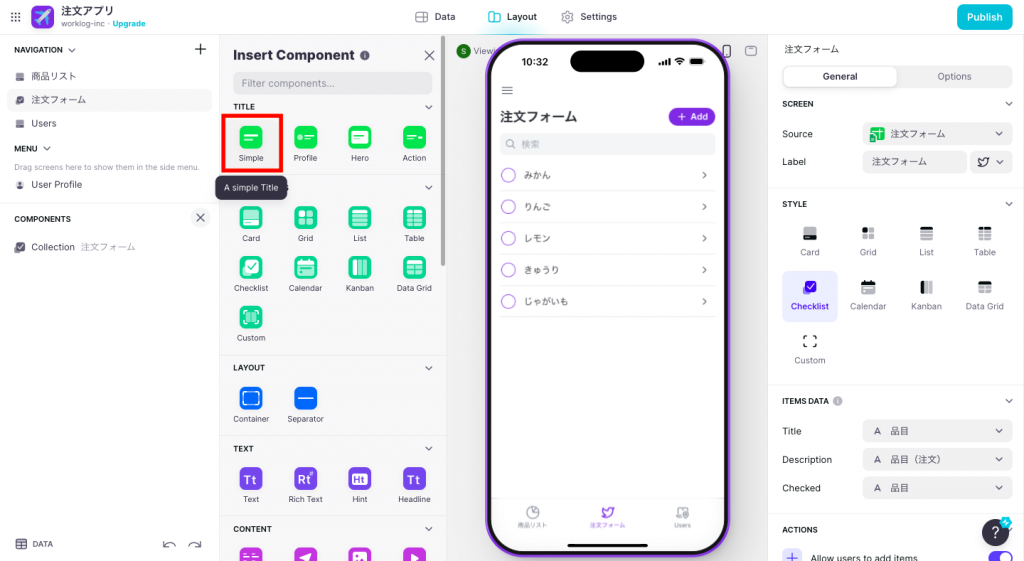
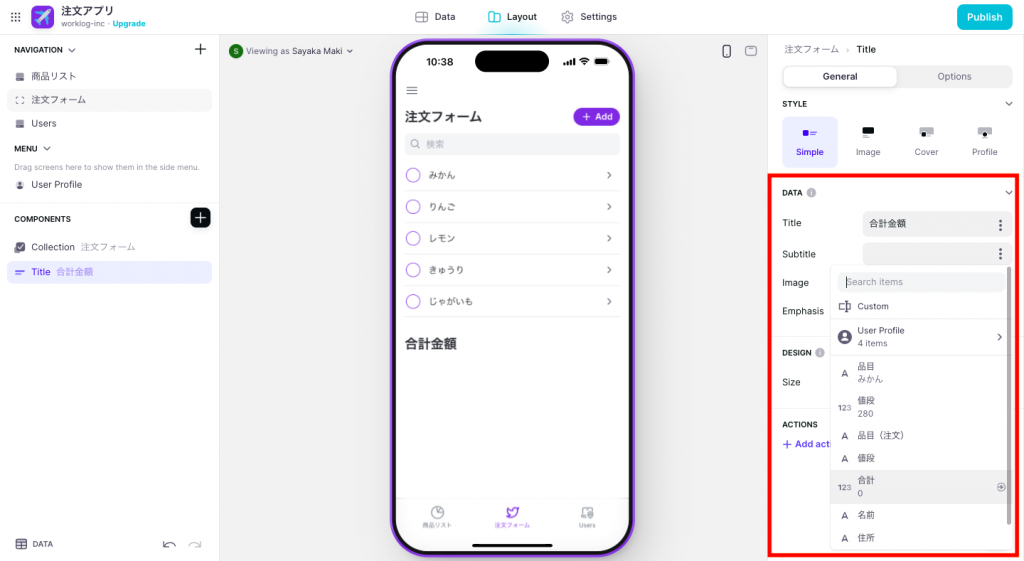
さまざまなアイコンが表示されるので、TITLEの「Simple」を選びましょう。

まず、DATAのTitleを「合計金額」に変更します。次に、Subtitleのメニューから「合計」を選択します。

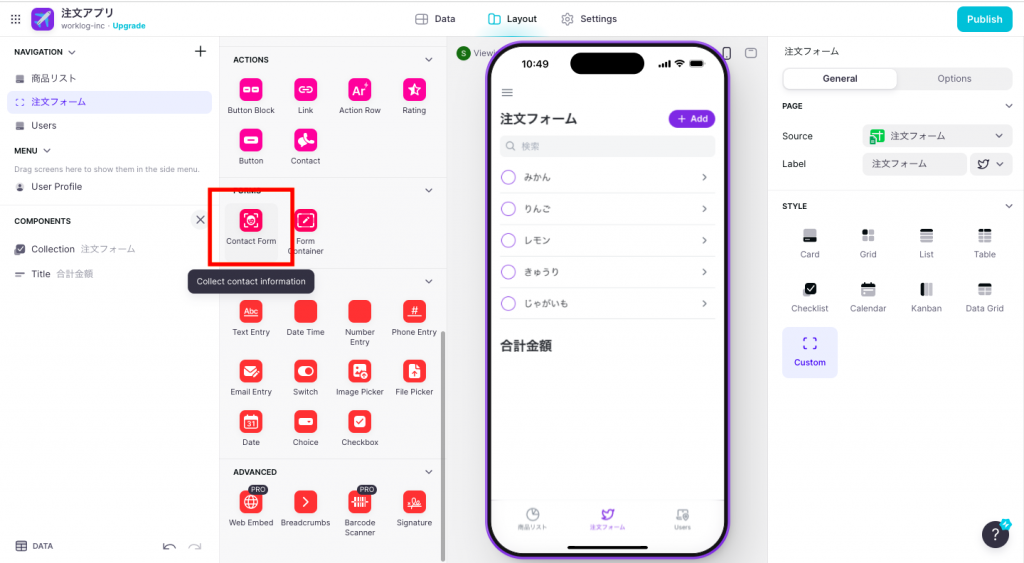
合計金額が表示されたら、「Contact Form」を選択します。

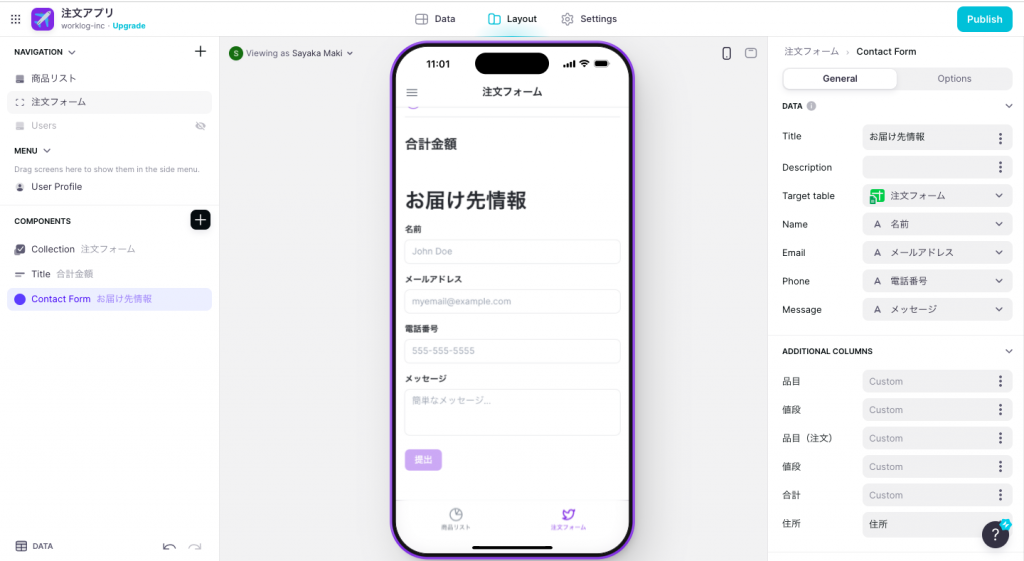
Contact Formを選択したら、DATAの設定を行います。それぞれに対応するスプレッドシートの項目を選択しましょう。以上でアプリの作成は完了です!
まとめ
今回は、スプレッドシートで簡単にアプリが作成できる「Glide」を使って注文アプリを作ってみました。
今後も様々なアプリを作ってみようと思いますので、次回の記事もお待ちください!
↓Glideについてご質問がある方はお気軽にお問い合わせを◎


