プログラミングに関する知識がなく、コードを記述できなくてもwebサイトやアプリを作成することができるノーコードツール。ドラッグ&ドロップで直感的に機能やデザインを実装することができます。サイトやアプリの作成にハードルを感じている方も、まずはノーコードツールから取り組んでみてはいかがでしょうか。
今回はノーコードツールの中でも、多くの企業で採用されているBubbleに触れてみましょう。Bubbleは無料で利用可能(機能制限あり)ではありますが、日本語対応が不十分です。今回の記事を読んで基本操作の概要を掴んでいただければと思います!
もくじ
①デザイン画面
②プレビュー画面
③ワークフロー画面
④データ画面
⑤新規ページ追加
freeプランでは、実際にサービスを運用することはできないのですが、開発とプレビューといったテスト環境は利用することができます。アカウント登録をして、実際に手を動かしていただければと思います!※Bubbleのアカウント登録はこちらのページから

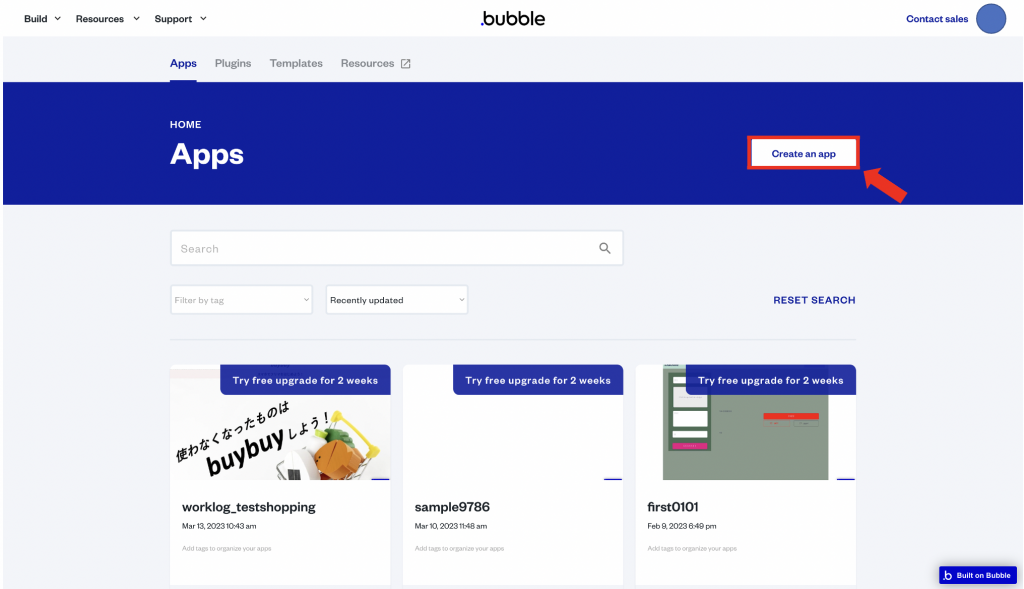
アカウント登録後、ログインすると、ダッシュボードの画面に遷移します。

新しいアプリを作成するには、ダッシュボード上部にある「Create an app」ボタンをクリックします。アプリの名前やデフォルトのフォントなどを設定しましょう。各種設定については、初めて触れる方はスキップ、又は初期値で設定されている状態のまま進めていただいてOKです。
①デザイン画面
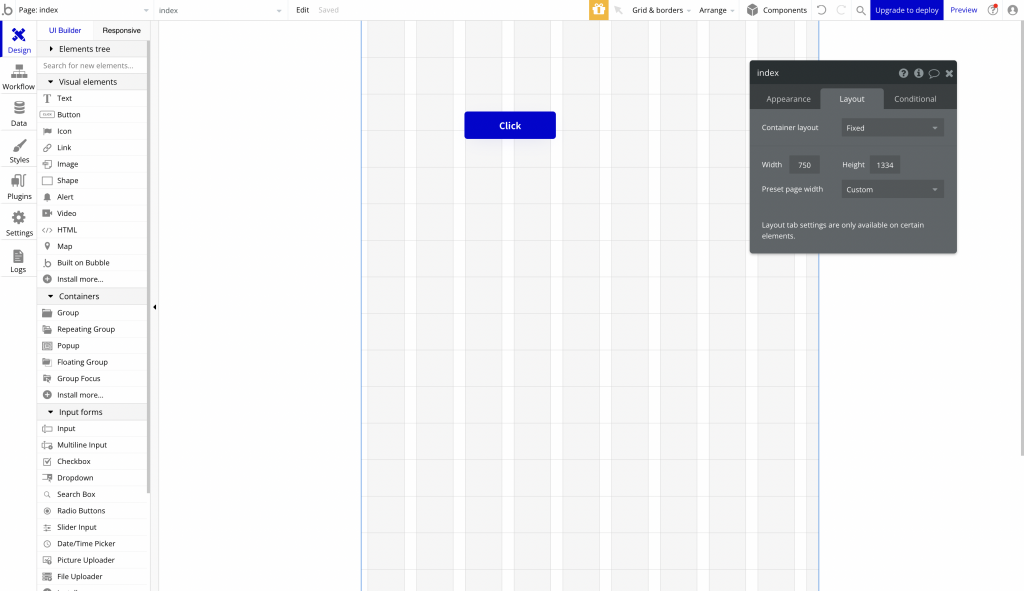
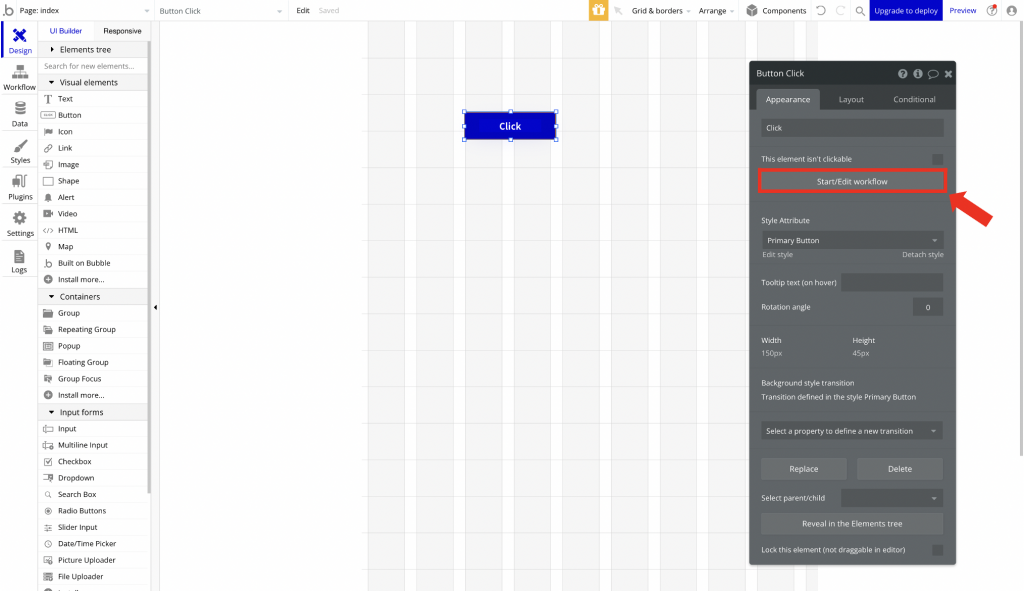
諸々の設定を完了したのちに最初に表示される画面がデザイン画面になります。画面の最も左のタブ表示が[Design]になっていることを確認してください。デザイン画面では、画面のレイアウトや、テキスト、ボタンなどのUI要素を配置することができます。UI要素を配置するには、左側にある「Elements」から選択した要素をドラッグ&ドロップします。また、要素をダブルクリックすることで、プロパティの設定が表示されます。ここでは、テキストの色やフォント、ボタンのラベルなどを設定することができます。設定画面、Style Attributeの欄にデフォルトでスタイルが設置されているので、右下のDetach styleを押すことで自分好みにカスタムすることができます。では、ボタンを設置し、ボタンに表示されるテキストや色を変更してみましょう。
何も要素を置いていないところをダブルクリックすることで、indexという要素の設定が表示されます。Layoutのタブでは、画面の縦横の大きさを変更することができます。自分の作成物の利用シーンに応じて縦横のピクセル数を変更してみてください。以下はiPhoneSEの大きさに設定してみました。

②プレビュー画面
そして、自身が作成しているものの表示確認や動作確認を行うために使用するのがプレビュー画面になります。右上の[Preview]ボタンをクリックすることで、新規タブでプレビュー画面が開きます。プレビューをした際は、右クリックから検証ツールを用いることで画面の大きさを変えることができます。
③ワークフロー画面
[Design]タブの下にある[Workflows]のタブをクリックするとアクセスすることができます。ここでは、「ボタンが押された時にページ遷移をする」といった、UI要素へのアクションに付随した作業を設定することができます。デザイン画面のプロパティの設定からもワークフロー画面に遷移することが可能です。

では、先ほど設置していたボタンについて、デフォルトで用意されている404のページへ遷移するように設定してみましょう。ワークフローの設定においては様々なアクションが用意されているので、何を選択すべきかわからないと思います。今回はページ遷移について設定したいので「Navigation」から「Go to page…」を選択。そして、表示されたポップアップのDestinationで404を選択します。
では、プレビュー画面で動作確認をしてみましょう。
④データベース画面
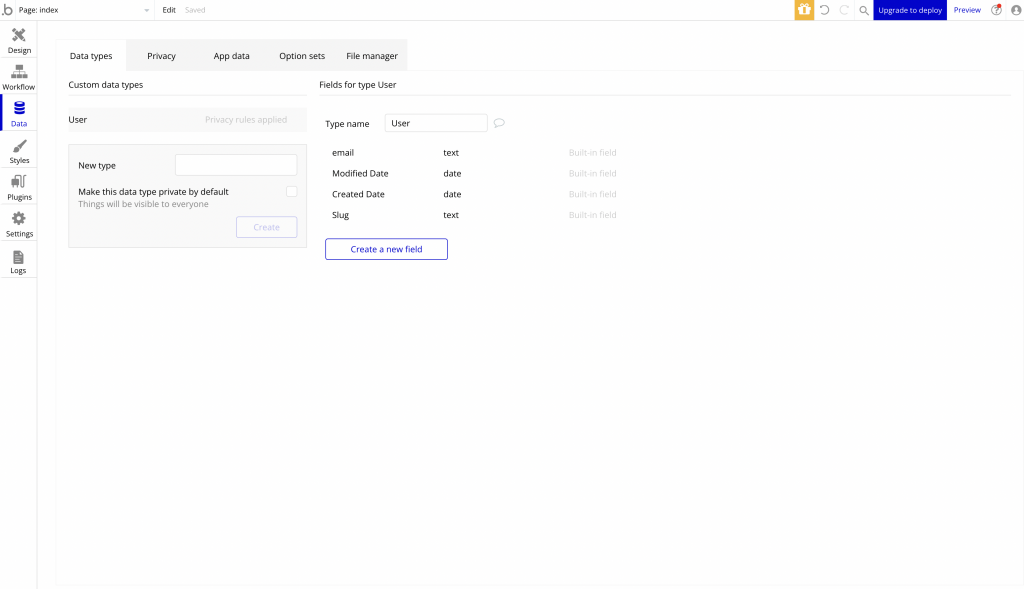
[Workflows]タブの下にある[Data]タブをクリックするとアクセスすることができます。ここでは、データベースのテーブルやフィールドの設定を行います。ユーザー情報や商品の情報など、自身が作成するサービスでデータを扱う際には、そのデータを格納する箱を作ることが必要になります。

⑤新規ページ追加
新しいページを作成する際には左上の[Page:index]より、「Add a new page…」を選択することになります。「Add a new page…」を選択すると、ポップアップが表示されます。ページの名前・他のページを複製するかどうかを決めることができます。
まとめ
以上5点について把握いただけたでしょうか。では、ここまでの振り返りとして、次の作業に取り組んでみましょう。
「1」という名称のページを作り、ページ上部に「1ページです」というテキストを入れる
→「2」という名称のページを作り、ページ上部に「2ページです」というテキストを入れる
→「1」にボタンを設置して、ボタンを押したら「2」に遷移するように設定する
→正しく動くかプレビュー画面で確かめる
以下の動画で確認してみてください。
以上がBubbleの基本操作の説明になります。Bubbleは、デザインからワークフローの設定、データベースの設定までをノーコードで行うことができます。また、Bubbleはノーコードツールでありながら、プログラミングによる詳細なカスタマイズも可能です。これからプログラミングを学ぼうと考えている方も、まずはノーコードツールで何か自分の作りたいサービスを形にしてみてはいかがでしょうか。日本語で表示されない点は厄介ですが、直感的な操作で作成することが可能なので、テスト環境でアプリ作成に挑戦してみてください!
また、高度な開発をしてほしいという方はお気軽にご相談ください!