kintoneと連携してwebフォームを作成できるFormBridge(フォームブリッジ)。
標準機能に便利な機能が複数ありますが、JavaScriptファイルを読み込むことで自分好みにカスタマイズすることが可能です。
今回はwebフォームを作成する上で利便性の高い、おすすめのカスタマイズを3つ紹介しようと思います!是非参考にしていただければと思います!!
今回紹介するカスタマイズはこちら!
①ラジオボタンの初期値を未選択の状態にする
②かな/カナのバリデーションチェック
③生年月日から年齢を計算

①ラジオボタンの初期値を未選択の状態にする
FormBridgeの標準機能では、ラジオボタンの初期値は必ず選択肢のいずれかを選択しなければなりません。初期値が定まっていると、回答者が目を通して選択したのかがわかりません。また、初期値によって回答に影響を与えてしまう恐れもあります。ラジオボタンの初期値を未選択にして、正確な回答を集めましょう!
ラジオボタンを初期値で未選択の状態にする機能は以下のコードで実装できます。斜体太字の部分に未選択にしたいフィールドのフィールドコードを入力して下さい。
|
1 2 3 4 5 6 |
fb.events.form.created = [function(state) { state.record.<strong><em>ここにフィールドコードを入力</em></strong>.value = ""; return state; }]; |
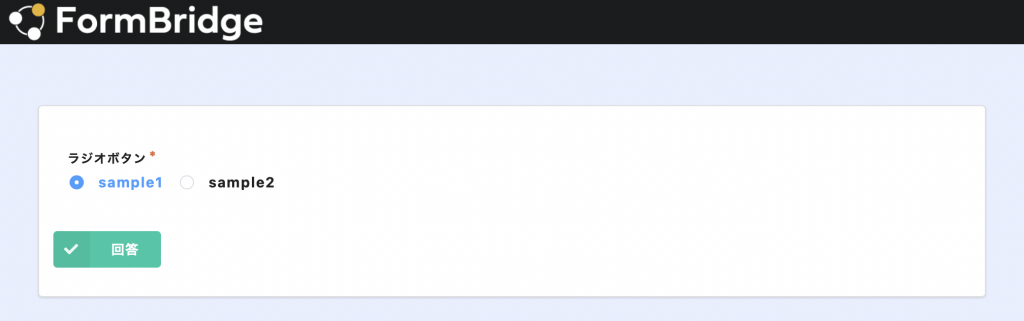
カスタマイズ適応前はフォーム画面に遷移した時点で選択肢がチェックされている状態になります。

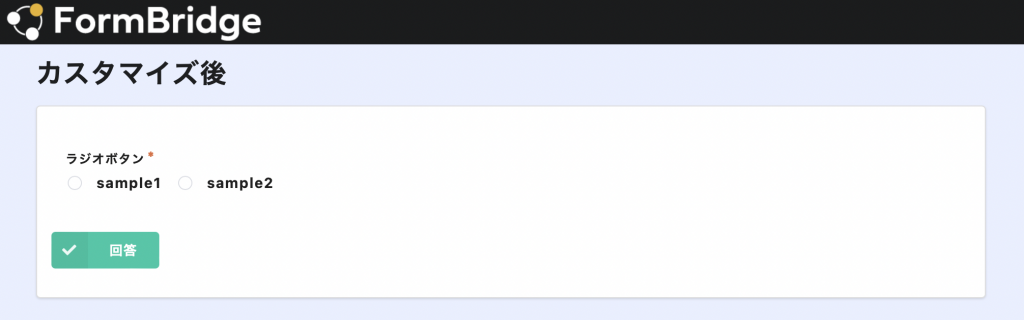
カスタマイズを適応することで、初期値を外すことができました!

②かな/カナのバリデーションチェック
バリデーションチェックとはフォームへの入力内容が正しいかどうかを確認することです。入力できる文字種を制限することで、不正なデータや誤ったデータを格納されることを防ぐことができます。今回はwebフォームに氏名を入力させることを想定し、その氏名のふりがなをひらがな指定・カタカナ指定する方法を紹介します。
以下のコードで、全角ひらがなを入力させるバリデーションが作成できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
fb.addValidators = function(state) { return { <strong><em>hiragana_validation</em></strong>: { getMessage: function(fieldCode, params) { return '<strong><em>ひらがなを入力してください。</em></strong>'; }, validate: function(value, params) { value = (value == null) ? "" : value; if (value.match(/<strong><em>^[ぁ-んー ]*$</em></strong>/)) { return true; } else { return false; } } } } }; |
hiragana_validationは作成するバリデーションの名前、’ひらがなを入力してください。‘はエラーメッセージになります。そして、^[ぁ-んー ]*$は全角ひらがなを表す正規表現になります。この部分を、全角カタカナを表す正規表現である^[ァ-ヶー ]+$に置き換えることで、全角カタカナを入力させるバリデーションを作成することができます。
そして、次に作成したバリデーションをどのフィールドで使用するのかを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
fb.events.form.created = [function(state) { state.fields.filter(function(field) { return field.code === '<strong><em>姓_ふりがな</em></strong>'; })[0].validations.push({ params: [], rule: '<strong><em>hiragana_validation</em></strong>' }); return state; }]; |
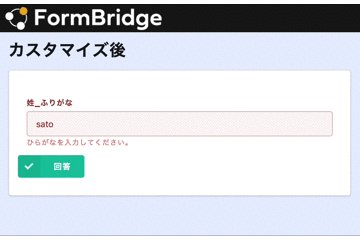
今回はフィールドコードが「姓_ふりがな」のフィールドに先ほど作成したhiragana_validationを適用させています。上記の二つのコードをまとめたファイルを適用させると以下のようになります。

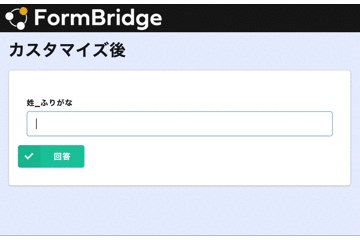
ひらがな以外を入力すると、エラーメッセージが表示されるようになりました!
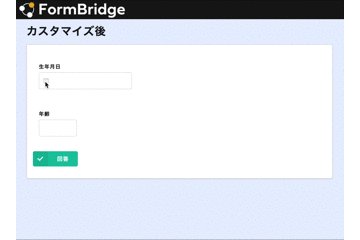
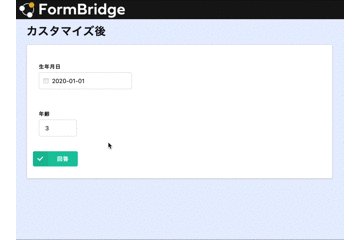
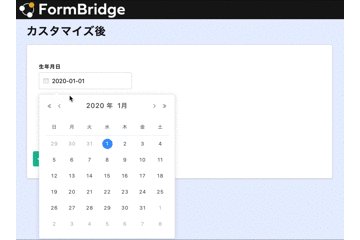
③生年月日から年齢を計算
最後は、生年月日の入力内容に応じて年齢を自動的に計算するカスタマイズです。JavaScriptのDateオブジェクトから年・月・日の情報をそれぞれgetFullYear・getMonth・getDateを用いて取得し、以下の要領で年齢計算を行いました。
現在の年から生まれた年を引いた値age、現在の月から生まれた月を引いた値をmonth、現在の日から生まれた日を引いた値をdayとします。
これらの値を利用すると、以下のように年齢を求めることができます。
⑴「monthが0より大きい場合」または「monthが0でdayが0以上の場合」はageが年齢になる
⑵「monthが0未満の場合」または「monthが0でdayが0未満の場合」はageから1を引いた値が年齢になる
これらを踏まえたコードは以下のようになります。
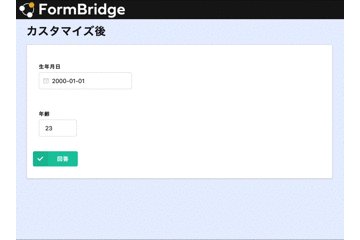
生年月日の入力欄(フィールドコードは”生年月日”)の値が変更されたら、フィールドコードが”年齢”の文字列1行フィールドに自動的に年齢が入力されるようにしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
fb.events.fields.生年月日.changed = [function(state) { const birthday = state.record.生年月日.value; //生年月日 const now = new Date(); //現在日時 const age = now.getFullYear() - birthday.getFullYear(); //年の差分計算 const month = now.getMonth() - birthday.getMonth(); //月の差分を計算 const day = now.getDate() - birthday.getDate(); //日の差分を計算 if (age == 0) { state.record.年齢.value = "0"; } else { if (month > 0 || (month == 0 && day >= 0)) { state.record.年齢.value = age; } else { state.record.年齢.value = age - 1; } } return state; }]; |
尚、ageが0の場合に年齢のフィールドに0が入力されなかったので、最初にageが0になるかどうかで場合分けを行いました。経過日数を365で割ることで年齢を計算する方法がありますが、その方法では閏年の場合が考慮されないので、今回紹介した方法をおすすめします!

まとめ
今回はFormBridgeのおすすめカスタマイズを3つ紹介しました。どのカスタマイズも汎用性が高いのでぜひ利用していただければと思います。弊社ではFormBridgeのカスタマイズも承っております。複雑な機能を実装したい方はぜひご相談ください!


