kintoneは業務に合わせて自由にアプリを作成できるのが便利ですよね。ただ、やっぱり基本機能だとどうしてもかゆい所に手が届かない時もあります。
そこでkintoneには、JavaScriptやGoogle Apps Scriptでプログラムを書くことで機能拡張できる仕様になっています。今回は、kintoneにGoogle Apps Scriptでメール通知を行う機能を実装してみたいと思います!
本記事はこのような方におすすめ!
- kintoneアプリを機能拡張したい
- プログラミングの経験は少しかじったことがある程度
- レコードの追加・更新・削除をトリガーにしたメール通知機能を実装したい
そもそもGoogle Apps Scriptって何?
「Google Apps Script」とは、Googleが提供しているプログラミング言語であり、Google MapやGmailなど、Google関連サービスを自由に連携することができるようになります。
プログラミングの構文はJavaScriptベースですので、これからWeb関連のプログラミングを学習していきたいという方にとっては、1から新しい言語を覚える必要がないため初心者にもオススメです。
特にこのGoogle Apps Scriptの大きな特徴の1つとして、開発環境がクラウド上に既に用意されているということです。

こちらがGoogle Apps Scriptの開発画面になります。Webブラウザ上で実装できるので、プログラムを行う際の開発環境構築という手間が一切ありません。
更に、全て無料で利用できますので、まさにプログラミング初心者にとってはうってつけの言語なのです!では、早速プロジェクトを作っていきましょう。
1. Google Apps Scriptで新しいプロジェクトを作成する
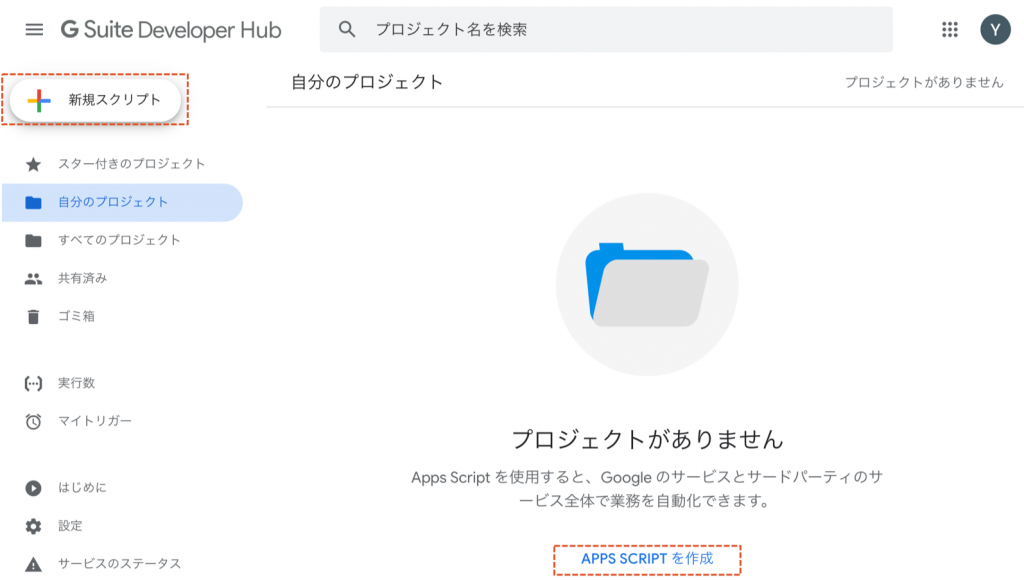
まず、Google Apps Scriptのホーム画面にアクセスしてください。

「新規スクリプト」または「APPS SCRIPTを作成」を選択すると、次のような画面に遷移します。

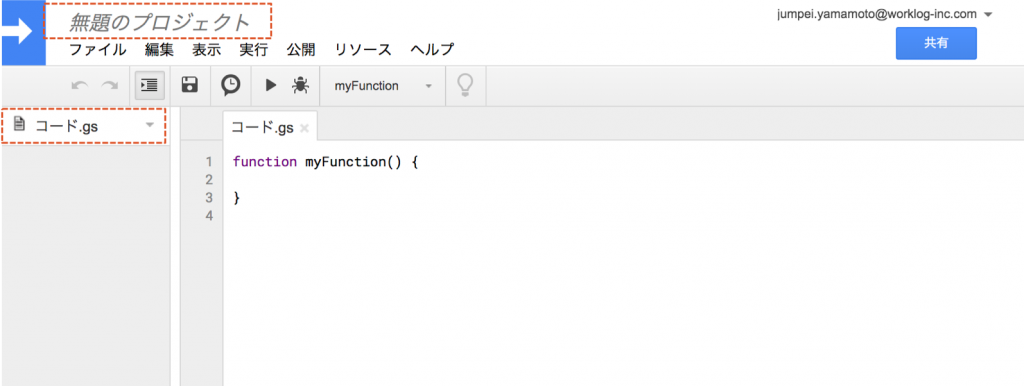
この画面でプログラミングを行います。新規作成時にはプロジェクト名とソースファイル名がそれぞれ「無題のプロジェクト」「コード.gs」となっていますので、任意のものに変更します。
今回は、以前作成した問い合わせフォームに登録があった際にメールで通知を出すよう実装しますので、「ContactFormWebhook」「GASMailTest.gs」とします。
では、早速プログラミングをしていきましょう!
2. Google Apps Scriptでプログラミングを行う
早速ですが、まず正解のソースコードをお見せします。プログラミング初心者の方は、取り敢えずこれをコピペしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
/* kintoneからのWebhookで起動 */ function doPost(e) { /********************/ /* 問い合わせ情報の取得 */ /********************/ var parsedJson = JSON.parse(e.postData.getDataAsString()); var company = parsedJson.record.company.value; //会社名 var name = parsedJson.record.name.value; //担当者名 var email = parsedJson.record.email.value; //メールアドレス var category = parsedJson.record.category.value; //カテゴリ var contact_detail = parsedJson.record.contact_detail.value; //問い合わせ内容 /*************/ /* 通知先情報 */ /*************/ var subject = "【問い合わせ受付】"; var email_to = /* 送信先のメールアドレス */; var email_from = /* 送信元のメールアドレス */; /**************/ /* メッセージ本文 */ /**************/ var message_body = "問い合わせを受け付けました。\n\n"; message_body += '■会社名\n'; message_body += company+'\n'; message_body += '■氏名\n'; message_body += name+'\n'; message_body += '■カテゴリ'; message_body += category+'\n'; message_body += '■お問い合わせ内容\n'; message_body += contact_detail+'\n'; /**************/ /* メッセージ送信 */ /**************/ GmailApp.sendEmail( email_to, subject, message_body, { from: email_from, name: "kintone App" } ); } |
少しずつ解説していきましょう。
kintoneアプリのレコード情報の取得
|
1 2 |
var parsedJson = JSON.parse(e.postData.getDataAsString()); var <変数名> = parsedJson.record.<kintoneアプリのフィールドコード>.value; |
まず、トリガーを認識すると、イベント情報がJSON形式で返ってきます。このJSON形式のデータをJavaScriptでも扱える形式に変換しているのが1文目に当たります。
あとは、
|
1 |
parsedJson.record.<kintoneアプリのフィールドコード>.value; |
と記載すればレコード内の情報を取得できるので、フィールドの数に応じて追記していきましょう。
メッセージの送信
実際にメッセージを送信している部分は下記に当たります。
|
1 2 3 4 5 6 7 8 9 |
GmailApp.sendEmail( email_to, //送信先メールアドレス subject, //メールタイトル message_body, //メール本文 { from: email_from, //送信元メールアドレス name: "kintone App" //送信元名称 } ); |
GoogleAppsScriptでは、メールを送信するスクリプトが用意されており、
|
1 |
GmailApp.sendEmail('hoge@gmail.com', '件名', '本文'); |
と書くだけで簡単に送ることができるようになります。
今回は送信元のメールアドレスを指定して送るように記載しています。
3. kintoneアプリにWebhookを設置する
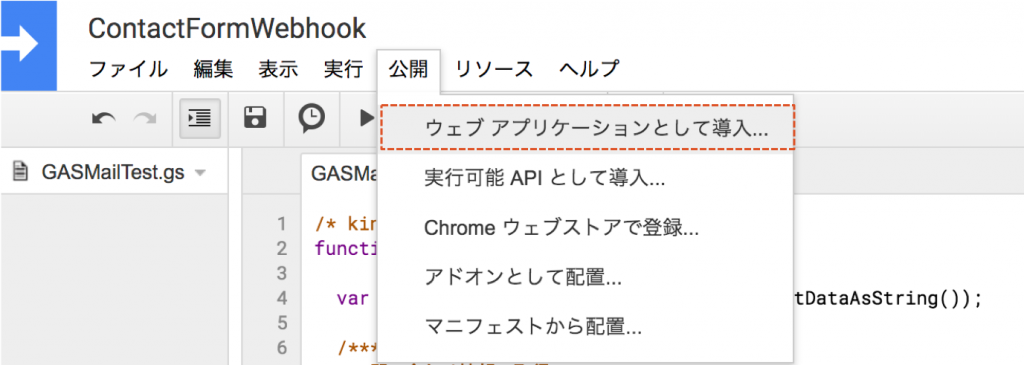
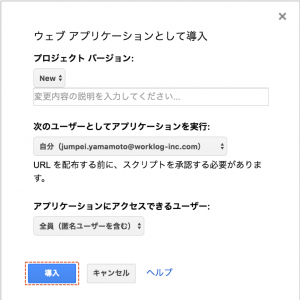
まず、kintoneアプリに導入するために、scriptのURLを発行する必要があります。そこで、上部メニューの「公開」から「ウェブアプリケーションとして導入…」を選択してください。

プロジェクトバージョン、アプリケーションを実行するユーザー、アクセスできるユーザーを選択したら「導入」を押下します。

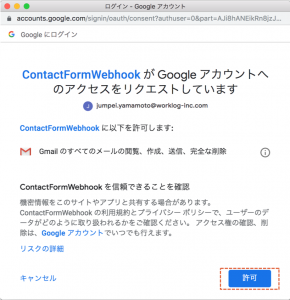
プロジェクトの公開が初回の場合、Googleアカウントの承認が必要なので、画面に従って承認をしていきましょう。

Googleアカウントを選択したら「許可」を押下することで、このアプリケーションに選択したGoogleアカウントのメール送信の権限が付与されました。

この作業でスクリプトのURLが発行されましたので、URLをコピーしておきます。GoogleAppsScriptでの作業はここまでです。

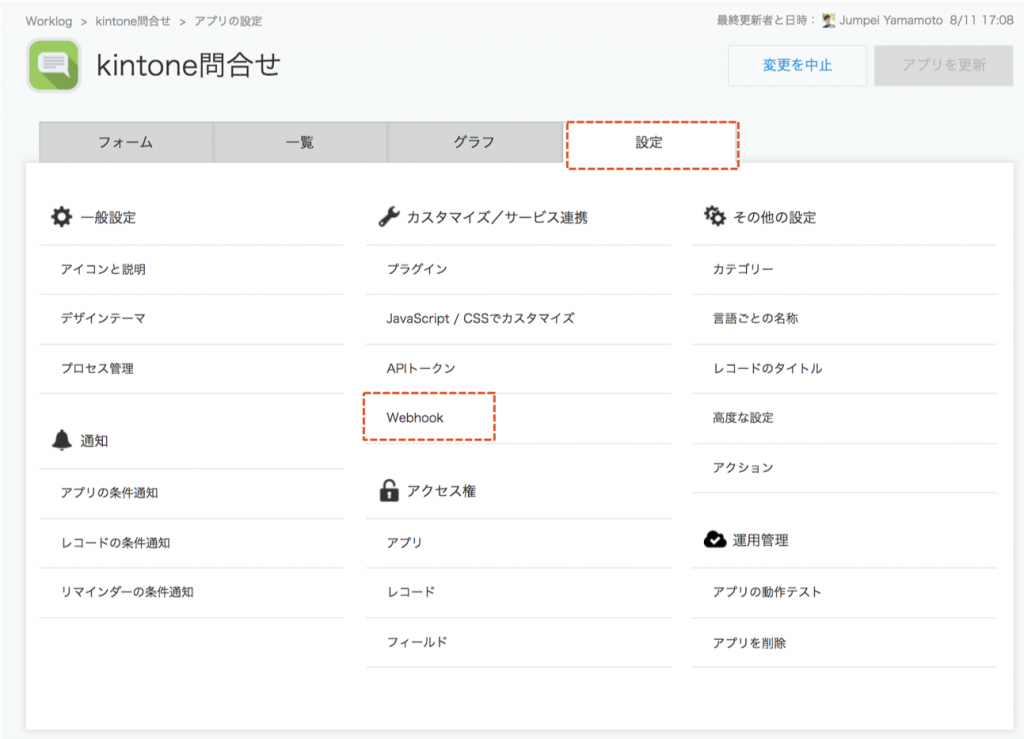
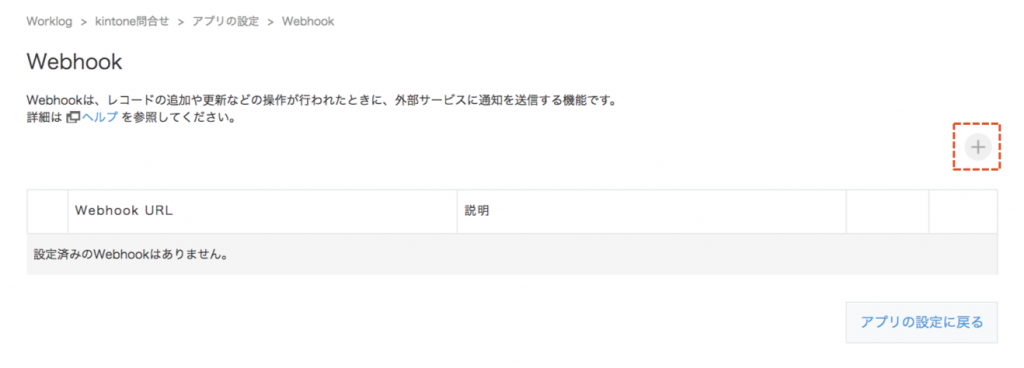
次に、kintoneアプリに作成したスクリプトを設置します。kintoneにログインし、設置したアプリケーションの設定メニューから「Webhook」を選択してください。

右上の「+」を押下すると、設置画面に遷移します。

「Webhook URL」に先程発行したGoogleAppsScriptのURLを貼り付け、通知を送信する条件を選択します。今回は問い合わせがあった時に確認メールを通知したいので「レコードの追加」を選択します。

以上で作業は終了となります。
まとめ
本記事では、GoogleAppsScriptを使ったメール通知機能をkintoneアプリに実装する方法について書きました。
- GoogleAppsScriptはJavaScriptベースの言語であり、開発環境の用意も不要で初心者が始めやすい
- GmailApp.sendEmailを使えばたった1文でメールを送信できる
- トリガーはレコードの登録・編集・削除など、kintoneアプリで簡単に設定できる
今回はレコードが追加された時にメールを送信する機能だけを実装しましたが、GoogleAppsScriptを使えばもっと複雑な処理も書けるので、これを参考にカスタムしていきましょう!


