アクション機能とルックアップフィールド
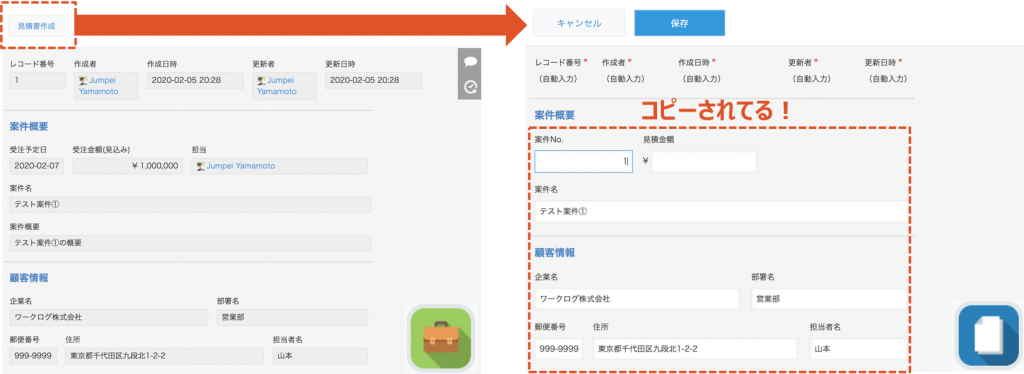
アクション機能というのは、別の記事でもご紹介しましたが、1クリックで別のアプリにデータをコピーできるというもの。設定も簡単なので、使っている方も多いと思います。

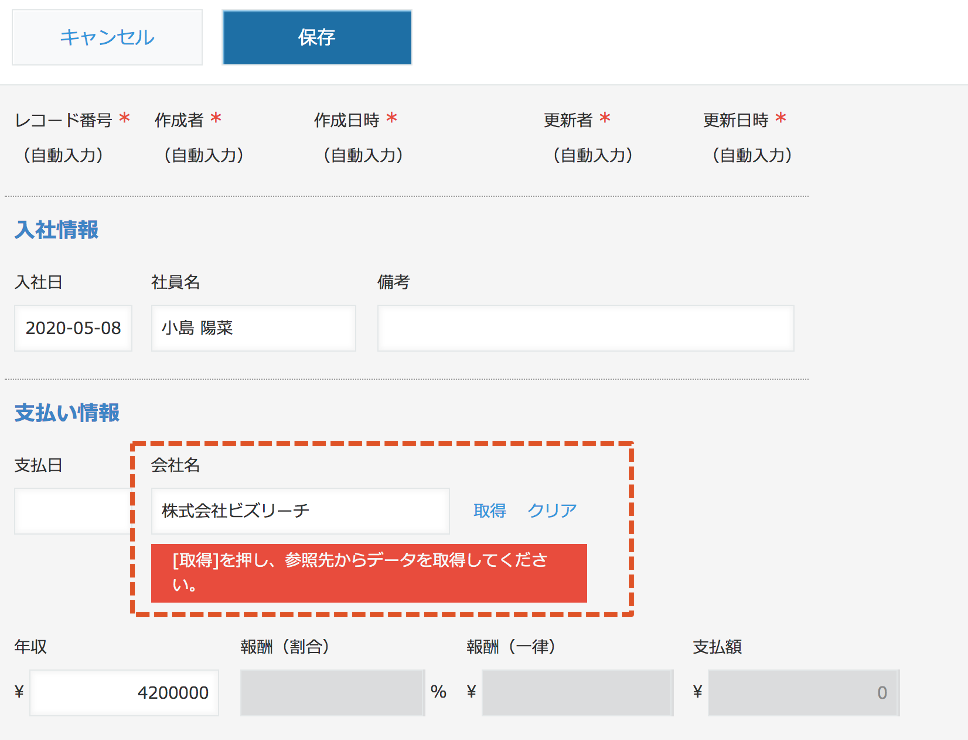
ただし、コピー先のアプリにルックアップフィールドが設置されている場合は、「取得」を押さないとエラーになってしまいます。

せっかくアクション機能でデータをコピーしているのに、取得を押さないといけないのは少し煩わしいですよね。そこで、自動的にデータを取得されるようにJavaScriptでカスタムしてみましょう。
本記事はこのような方におすすめ!
- kintoneの基本機能の使い方は理解している
- kintoneアプリを改良したい
- プログラミング初心者
JavaScriptサンプルコード
下記のサンプルコードを見てください。
|
1 2 3 4 5 6 |
// ルックアップフィールドで自動的にデータを取得する // 新規登録画面表示時に処理開始 kintone.events.on('app.record.create.show', function(event) { event.record["フィールド名"]["lookup"] = true; // データの取得を自動化 return event; // データを返す }); |
たったこれだけで実装完了です!

この通り、自動的に取得されました!
まとめ
今回はたった数行のプログラミングによる改修方法をお教えします。
いかがでしょうか。プログラミングと聞くと難しいイメージを持つかもしれませんが、これくらいのソースコードなら書けると思いませんか?
まずは軽微な改修で良いと思います。少しずつトライしてみることで、kintoneアプリがより使いやすいものになっていきます。
是非皆さんも、これを機にプログラミングに挑戦してみてください!