自動採番、できてますか?
kintoneで顧客管理や案件管理を行う際、顧客番号や受注番号を自動で採番できたら便利ですよね。
kintoneにはレコード保存後に「レコード番号」が自動で登録されますが、ただの数字なので何を表しているのかが不明だったり、他のアプリの採番と重複する可能性があるので、採番機能としては不十分です。
また、自動採番プラグイン自体は、無料で公開されているもの(詳しくはこちら)がありますが、スマートフォンに対応していなくて正直現場向きではないんです。
そこで今回はkintoneアプリに下記の自動採番機能をJavaScriptで実装していきます。
- 文字列フィールドに、YYYYMM_数字4桁(連番)というフォーマットで採番される
- 月が変わると、連番は0001に戻る
- スマホでも動作する

例:2021年9月の3番目の採番→202109_0003
※今回はYYYYMM部分を【年月】、数字4桁部分を【連番】、YYYYMM_数字4桁全体を【採番値】と呼びます。
本記事はこのような方におすすめ!
- プログラミングを勉強中で、kintoneをJavaScriptでカスタマイズしてみたい
- スマホ対応の自動採番機能を実装したい
- 無料の自動採番プラグインだと物足りないが、お金はかけたくない
※kintone(キントーン)をまだ知らないという方は、こちらの記事(「kintone(キントーン)」とは?3分でDXする方法を大公開!)で詳しく紹介しているので、合わせてご覧ください。

自動採番のサンプルコード
早速ですが、こちらのサンプルコードをご覧ください。
kintoneアプリ上には、文字列フィールド(‘autono’)をご用意ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
(function(){ 'use strict'; kintone.events.on([ // レコード保存実行前イベント(「保存」をクリックした時) 'app.record.create.submit', 'mobile.app.record.create.submit' ], function(event){ // GETのパラメータ const body = { // 当月中の最新レコードから一つ前 'app':event.appId, 'query':'作成日時 = THIS_MONTH() order by 作成日時 desc limit 1', }; // kintone.Promiseを使用した同期的処理 return kintone.api(kintone.api.url('/k/v1/records.json', true),'GET', body).then(function(resp){ const records = resp.records; const rec = records[0]; var autono = ''; // 日付のフォーマット関数 function dateToStr(date) { return date.getFullYear() +('0'+(date.getMonth()+1)).slice(-2); } // 当月のレコードが存在する場合の処理 if (records.length > 0){ autono = rec['文字列_1行'].value.substring(7); autono = ('000'+(Number(autono)+1)).slice(-4); autono = dateToStr(new Date())+'_'+autono; } // 当月のレコードが存在しない場合(月初のレコードの場合)の処理 else { autono = dateToStr(new Date())+'_0001'; } // autonoをフィールドに入れる event.record.文字列_1行.value = autono; return event; }); }); }) (); |
イベントの取得
今回は、レコード保存後に、指定したフォーマットで採番値(文字列)をフィールドに表示する処理を行います。
そこで、レコード追加画面の保存実行前イベントを使用しましょう。スマホ対応を実装する場合は、イベント名の前に’mobile’をつけることを忘れないでください(kintone APIのPC/モバイル早見表はこちら)。
|
1 2 3 4 5 6 7 |
(function(){ 'use strict'; kintone.events.on([ // レコード保存実行前イベント(「保存」をクリックした時) 'app.record.create.submit', 'mobile.app.record.create.submit' ], function(event){ |
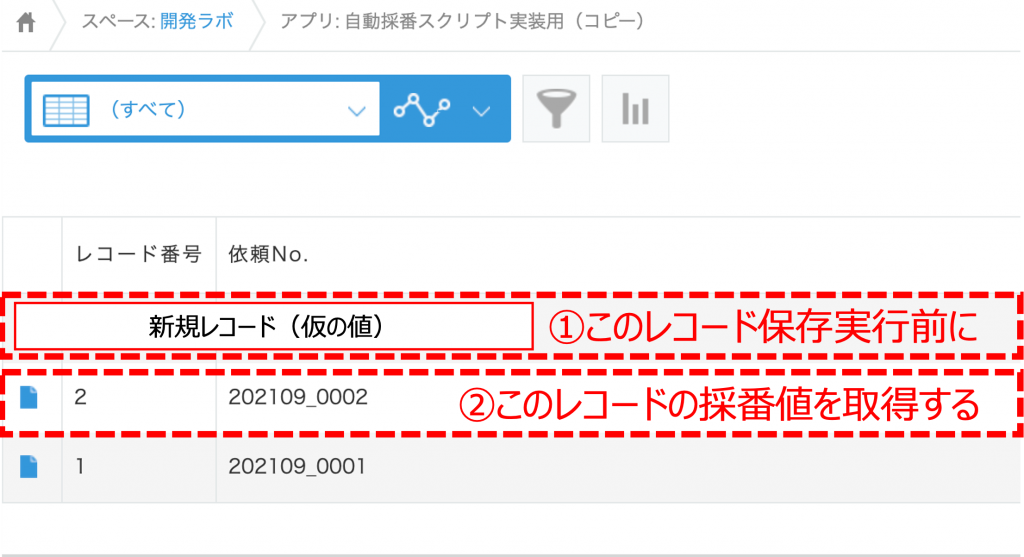
GETで1つ前のレコードの採番値を取得する

上記画像の通り、新規レコード保存直後に、2番目に新しいレコードの採番値を取得します。
取得する際には、GETを使います(kintone REST API GETについては、こちらを参照)。
今回は「レコードをGETで取得する処理」が完了するのを待ってから、「取得した値に更新をかけて、新しい値を作成する処理」を行いたいので、kintone.Promiseの書き方を使って、同期的処理を書いていきます(kintone.Promiseを使った同期的処理については、こちらを参照)。
わからなくても、細かいことは気にせずにとりあえずコードを書いてみることが重要です!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// GETのパラメータ const body = { // 当月中の最新レコードから一つ前 'app':event.appId, 'query':'作成日時 = THIS_MONTH() order by 作成日時 desc limit 1', }; // kintone.Promiseを使用した同期的処理 return kintone.api(kintone.api.url('/k/v1/records.json', true),'GET', body).then(function(resp){ const records = resp.records; const rec = records[0]; var autono = ''; |
取得した値から新しい採番値を生成する
JavaScriptにはDate型を任意の形にフォーマットするメソッドが存在しないため、まずは年月にフォーマットするメソッドdateToStr()を独自に作成します。
次に、該当レコードが存在する場合(=新規保存レコードが月の最初の採番ではない場合)は、【1つ前のレコードの連番に1足した値】と【年月】を組み合わせ、採番値を生成します(例:取得したレコードが202109_0005だった場合の新しい採番値は、202109_0006)。
一方、該当レコードが存在しない場合(=新規保存レコードが月の最初の採番の場合)は、年月と0001を組み合わせた値が採番値になります(例:2021年10月の1番目のレコードは、202110_0001)。
生成した採番値は変数autonoに格納されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// 日付のフォーマット関数 function dateToStr(date) { return date.getFullYear() +('0'+(date.getMonth()+1)).slice(-2); } // 当月のレコードが存在する場合の処理 if (records.length > 0){ autono = rec['文字列_1行'].value.substring(7); autono = ('000'+(Number(autono)+1)).slice(-4); autono = dateToStr(new Date())+'_'+autono; } // 当月のレコードが存在しない場合(月初のレコードの場合)の処理 else { autono = dateToStr(new Date())+'_0001'; } |
生成した採番値を指定したフィールドに入れる
最後に、採番値autonoを指定したフィールドに入れて完了です。
最後にreturn eventを忘れずに記述しましょう。
|
1 2 3 |
// autonoをフィールドに入れる event.record.文字列_1行.value = autono; return event; |
まとめ
今回はJavaScriptでスマホ対応の自動採番スクリプトを作成しました。
今回は月次で値をリセットしましたが、年次や日次でのリセットも年月フォーマットの変更やクエリのリクエストを変更することで対応できます。
ぜひ皆さんも、ご自身の用途にあった自動採番スクリプト作ってみてください!


