前回の記事から、kintoneを使った発注管理システムの作り方を紹介しています。
今回は後編のカスタマイズ編!プラグインやJavaScriptを使った簡単なカスタマイズを実際に手を動かしながら実装してみましょう。
この記事は2部構成になっています!
基礎編ではkintone標準機能のみでのシステム作り、カスタマイズ編ではプラグインやJavaScriptを使った簡単なカスタマイズを紹介します!(基礎編はこちらから)
本記事はこのような方におすすめ!
- kintoneの基本機能の使い方を理解している
- kintoneを使って発注管理をしたい
- プログラミング初心者
※kintone(キントーン)をまだ知らないという方は、こちらの記事で詳しく紹介しているので、合わせてご覧ください。

標準機能でもいいけど…何ができたら嬉しい?
前回の記事では、kintoneの標準機能のみでアプリの土台を作っていきました。
標準機能で最低限のアプリを作ることはできましたが、せっかくならユーザシーンを捉えた、より良いアプリを作りたいですよね。
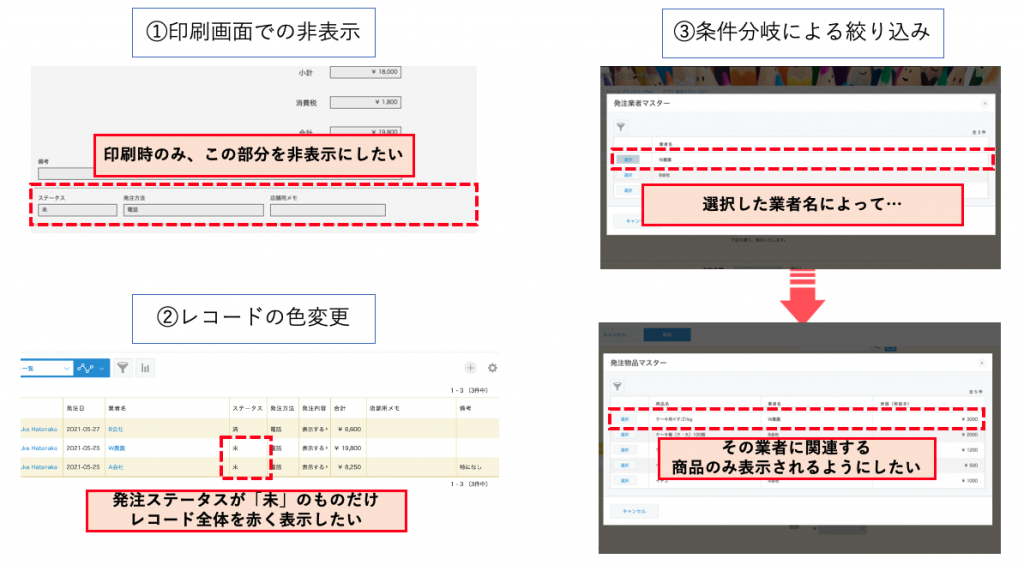
以下に前回作成したメインのアプリ、「発注アプリ」にあったらいいな、と思う機能を3つ並べました。

今回は上記3つの機能を実装すべく、「発注アプリ」を実践的にカスタマイズしていきます!
カスタマイズを始める前に…
今回はJavaScriptを使ったカスタマイズを行なっていきます。
JSEdit for kintoneは、JavaScriptやCSSのファイルの編集・更新が簡単にできるようになるプラグインです。
まずはこちらからプラグインをダウンロードし、プラグインをインストールしてみましょう。

※プラグインインストールの手順はこちらから。
カスタマイズ実践① 印刷画面で店舗記入欄を非表示にする

今回の発注アプリのテーマの1つは、「発注アプリのレコードを印刷したら、そのまま発注書になる」というものでした。
しかし、印刷時に店舗用記入欄が表示されてしまうと、発注書として使い物にならないですよね。
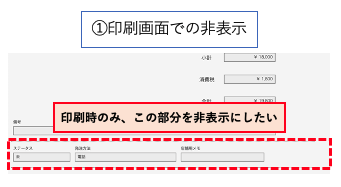
そこで、印刷時のみ指定したフィールドを非表示にする方法を紹介していきます。
では、早速JavaScriptで書いていきましょう。
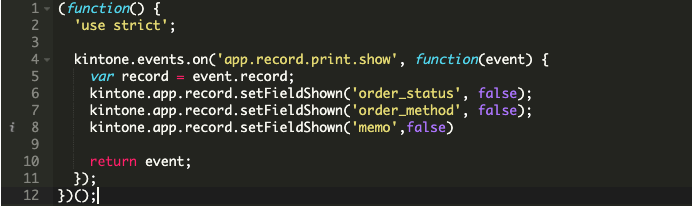
下記がサンプルコードです(各フィールドコードは実際のフィールド名に対応しています)。

では、簡単にこのコードを説明していきます。
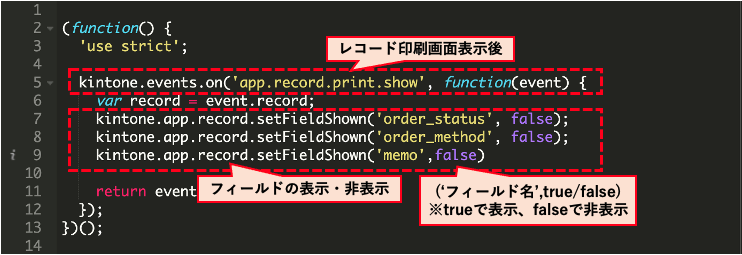
以下の画像にあるように、このコードでは主に3つの内容が書かれています。
これらをまとめると、「イベント発生時(レコード印刷画面表示後)に、指定されたフィールド(ステータス,発注方法,店舗用メモ)の非表示(false)を行う」と言い換えることができるわけです。

まずは全てを理解しようとせずに、自分のフィールド名を上記サンプルコードに当てはめてみましょう。
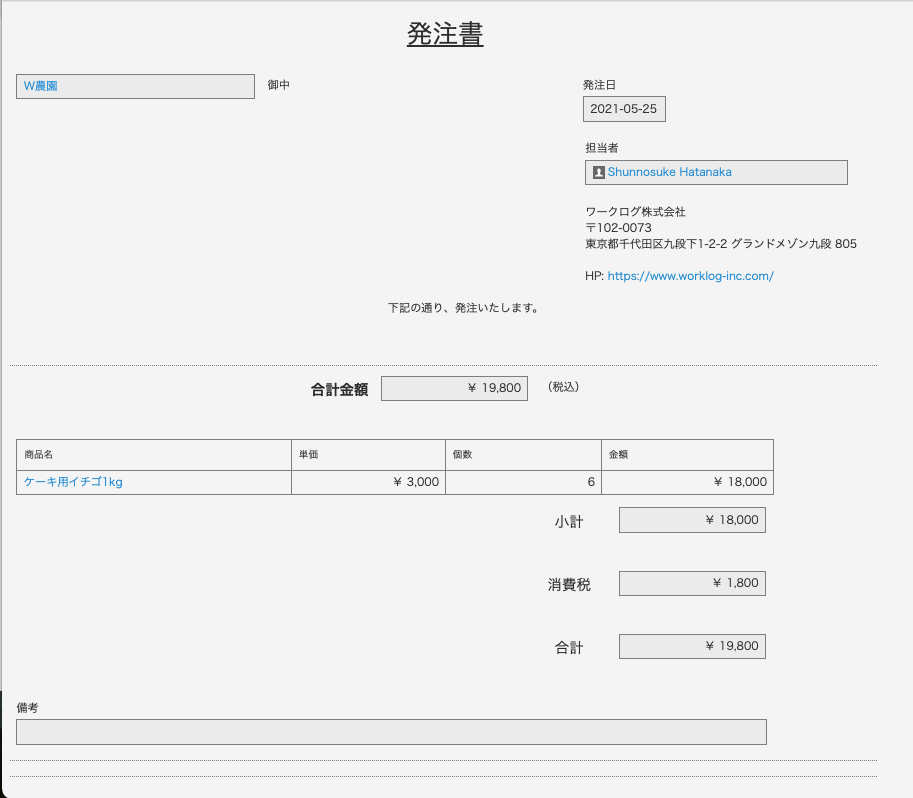
コードを保存・アプリを更新し、以下のような印刷画面が表示されたら成功です!

印刷画面下部のステータス、発注方法、店舗用メモの欄が非表示になっていますね!
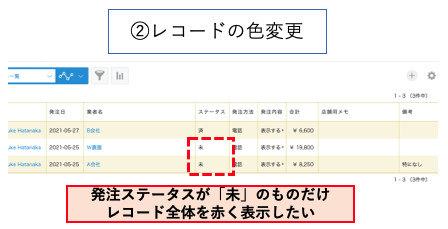
カスタマイズ実践② ステータスが「未」のレコードの色を変更する

レコード一覧で発注記録を確認する際に、発注ステータスが未対応の発注項目のみ違う色で表示されていたら、発注漏れを防げそうじゃないですか?
そこで、ステータスが「未」のレコードのみ、レコード全体を赤く表示するカスタマイズを実装していきます。
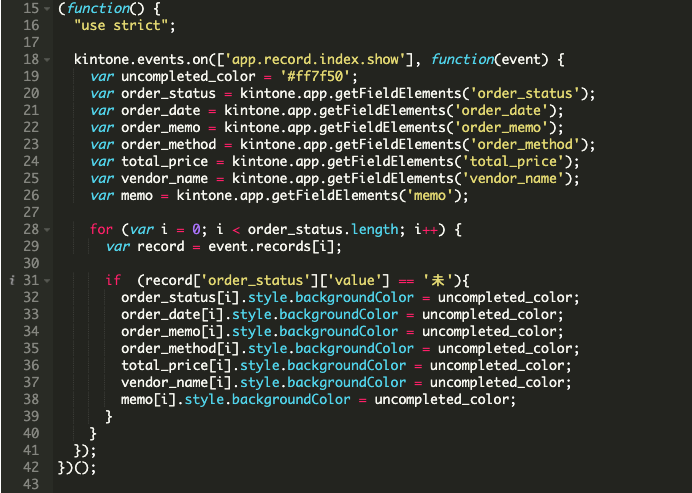
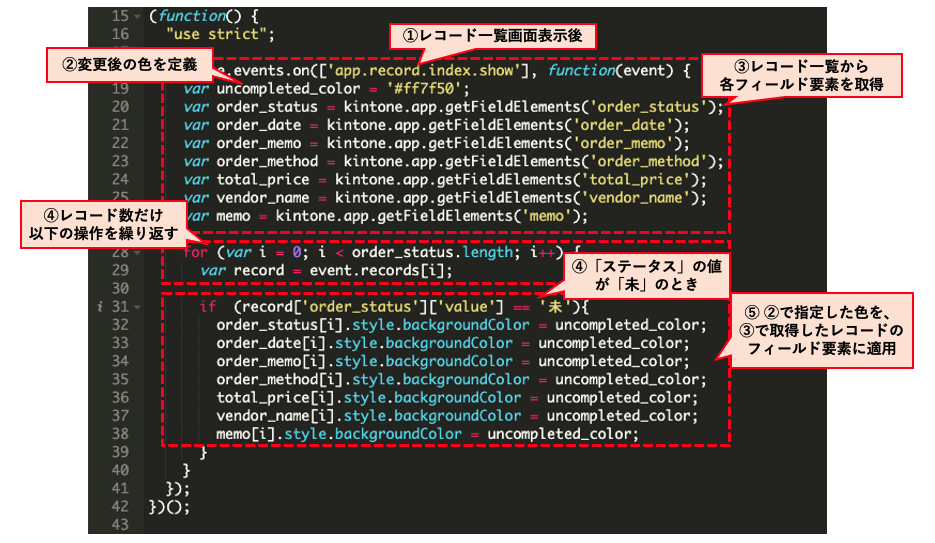
早速、以下がサンプルコードになります(各フィールドコードは実際のフィールド名に対応しています)。

では、簡単にコードを解説していきます。
①で使ったコードよりも少し複雑になっていますね。

ここで行われている操作を言葉で説明すると、以下のようになります。
- イベント発生時(レコード一覧画面表示後)に、ステータスの値が「未」の場合、レコード内のあらかじめ指定したフィールド要素を、あらかじめ指定した色に変更する。
- この操作をレコードの数分繰り返す。
for文やif文は、非常に重要な基礎的文法なので、これをきっかけに覚えましょう!
成功すると、以下のような見た目のレコードが表示されます。

きちんとステータスの内容に応じて各項目の背景色が変わっているのがわかりますね。
テーブル(発注内容の部分)の背景色は変えられないということに注意してください。
カスタマイズ実践③ 条件分岐によるルックアップの動的絞り込み

いよいよ、3つ目のカスタマイズとなります。
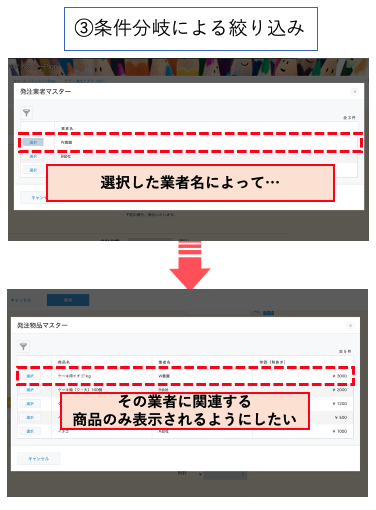
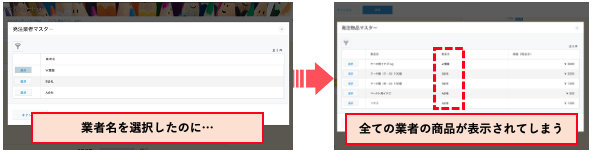
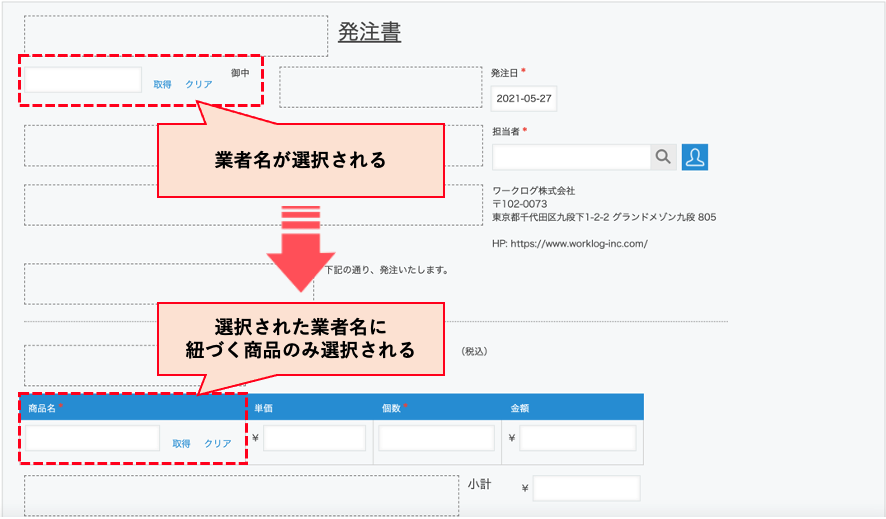
基礎編で作った発注アプリだと、業者名を選択した後に、再び全ての商品から選択しなくてはならないという、二度手間な構造となっていました。
「A社を指定したら、A社の商品だけ表示される」といった、条件分岐をルックアップにつけることができたら便利ですよね。
ここではプラグインを使って、簡単に動的ルックアップを導入していく方法を紹介します。

まずは、今回使用するTISさんが提供している「ルックアップ動的絞り込みプラグイン」をダウンロードしていきます。
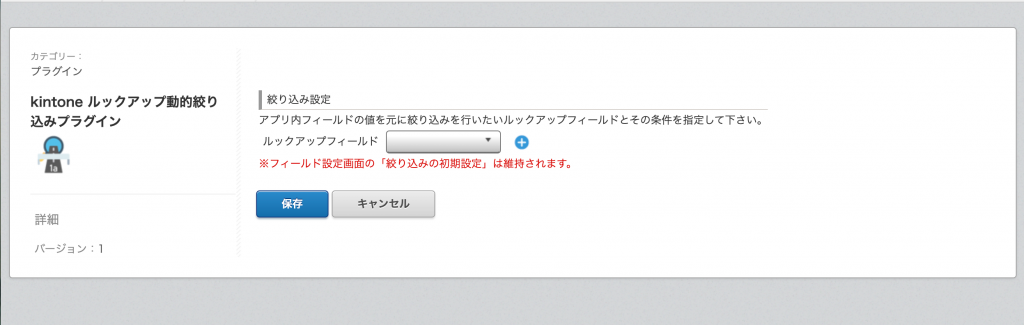
プラグインを読み込むと、以下のような画面になります。

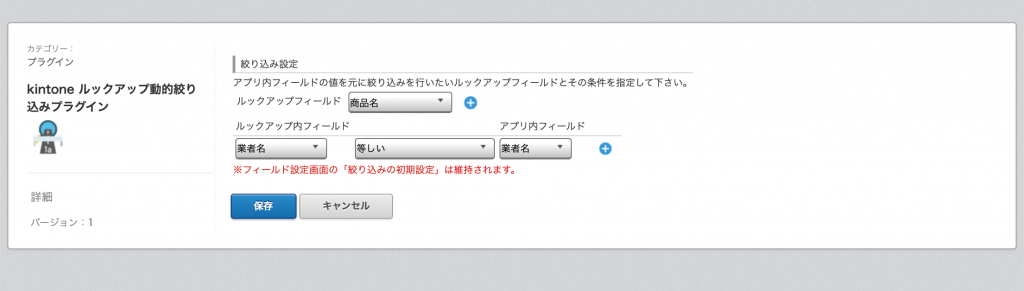
まず、「ルックアップフィールド」では「商品名(ルックアップ)」を選択します。
そして、「ルックアップ内フィールド」は「業者名,等しい,業者名」を選択して、保存します。

ここでは、以下のような操作が行われています。
- 「商品名」というルックアップフィールド内の商品名の絞り込みについて考える。
- 「商品名」に紐づく「業者名」が、アプリ内最上部の「業者名」と等しい「商品名」のみ、ルックアップフィールドに表示する。
少しイメージができたでしょうか?

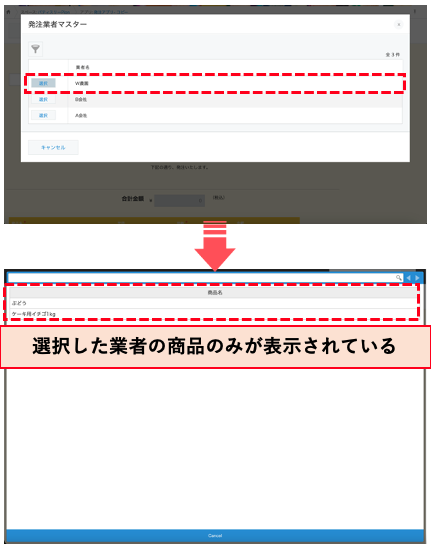
成功すると、新規発注レコード作成時の業者名選択後、商品名を選択すると、選択した業者に関連する商品のみが表示されるようになります。

いかがでしたでしょうか。プラグインを使って、簡単に動的ルックアップの絞り込みができましたね。
まとめ
今回は、発注管理アプリ作成【カスタマイズ編】ということで、プラグインとJavaScriptを使って、kintoneアプリに3種類のカスタマイズを実装しました。
特にJavaScriptを使ったカスタマイズは、最初はなかなか理解するのに時間がかかるでしょう。
でも最初はサンプルコードを写すだけで大丈夫!
今回のように実践的に手を動かしながら作業を行うことで、自然と身についてくると思いますよ!
カスタマイズをできるようになれば、益々kintoneの可能性が広がります!積極的に活用してみましょう!