kintoneにレコードが登録された時にSlackで通知したい
kintoneユーザーにとって、WEBフォームを作成する際にFormBridgeは欠かせないサービスですよね。
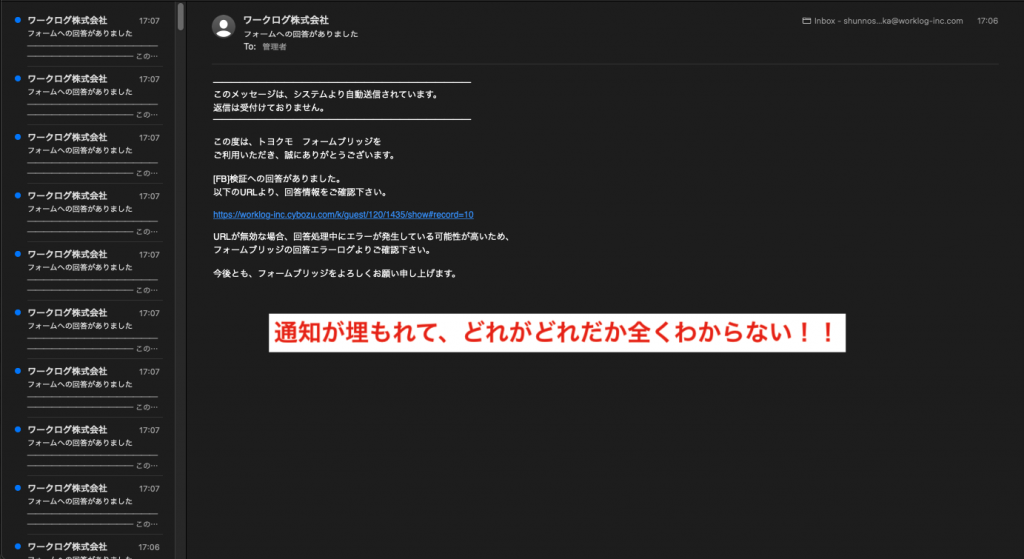
ワークログでもアンケートフォームや応募受付などにFormBridgeを使用していますが、通常機能だとフォーム回答時の通知はメールで飛ばすことしかできないんですよね。
ただ、メールでの通知って、埋もれますよね。。。

そこで、今回はFormBridgeでフォームの回答時にSlackのチャンネルに通知を飛ばしてみました。
本記事はこのような方におすすめ!
- kintoneとSlackをプログラミングなしで連携したい
- 脱・開発初心者を目指してkintoneをカスタマイズしてみたい
- Webhookを使ってkintoneの機能をフル活用したい
※kintone(キントーン)をまだ知らないという方は、こちらの記事(「kintone(キントーン)」とは?3分でDXする方法を大公開!)で詳しく紹介しているので、合わせてご覧ください。

作業を始める前の準備
すでにスタンダードコースに契約しているkintoneとFormBridgeのアカウントがある前提で、以下の3つの準備を行います。
- Make(Integromat)のアカウント作成
- kintoneで登録用のアプリ作成
- FormBridgeで回答用のフォーム作成
Makeは複数のWebアプリケーションを連携して、手動で行っていたさまざまなタスクをノーコードで自動化するサービスです。

つまり、LINEやSlackなどのアプリ間の連携をクリック一つで簡単にできる、といった感じですね!
まずはMakeにアクセスして、無料のアカウントを作成しましょう。現在の対応言語は英語のみとなっておりますが、必要項目を埋めるだけでクレジットカードなしで簡単に登録できるのでご安心ください。
kintoneとFormBridgeで、それぞれ対応するフィールドを設置したアプリとフォームを作成します。設置するフィールドや細かい設定等は特に変更せず、普段の要領で作成すれば大丈夫です。
今回の作業ではkintoneのスタンダードコースで利用できるWebhookという機能を使用します。特に詳しい知識は必要ありませんので、手順を追いながら進めてみましょう。
Makeにアクセスする
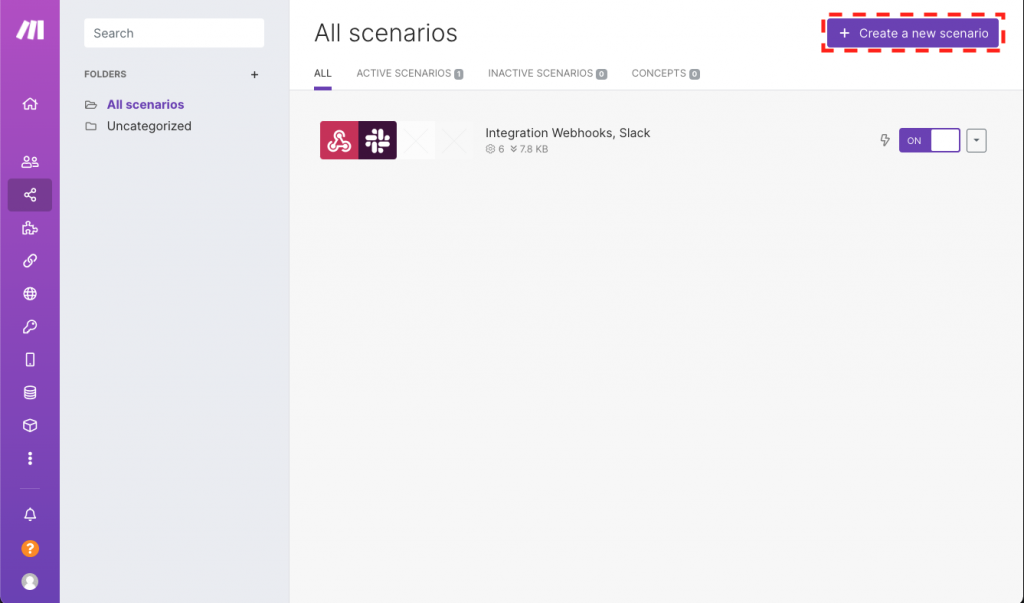
Makeのアカウント作成ができたら、右上の [Create a new scenario] をクリックして、新しいシナリオ(1回に実行する動作の流れ)を作成します。

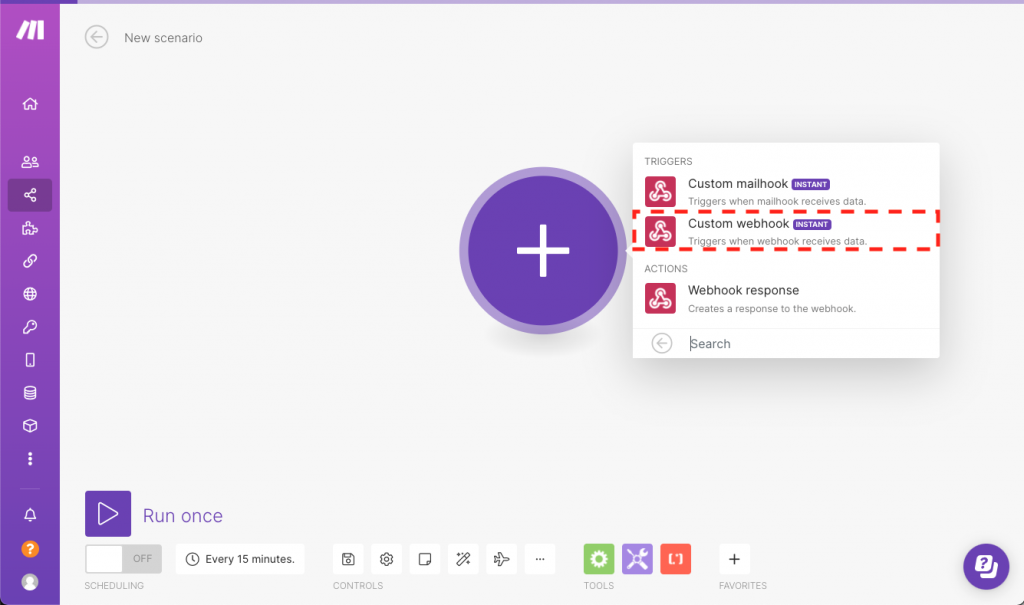
真ん中の「+」をクリックし、検索窓に「Webhooks」と入力して、[Webhooks] を選択してクリックします。その中から [Custom webhook] があるので、これを選択してクリックします。

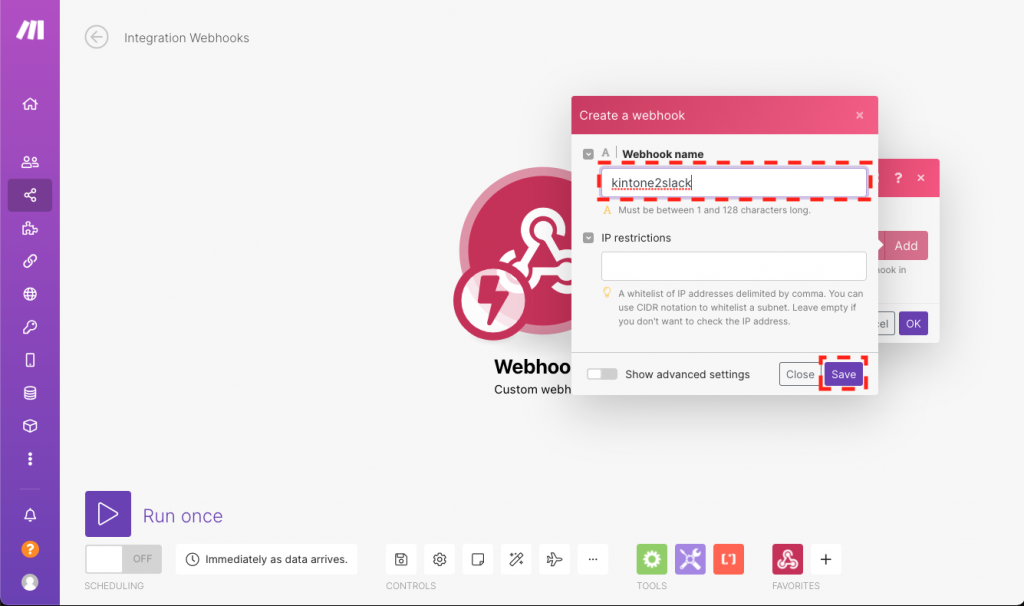
[Add] ボタンをクリックした後、以下のような画面になるので、[Webhook name] に任意の名前を設定します。初期値の「My gateway-webhook webhook」のままでも問題ありません。完了したら [save] をクリックします。

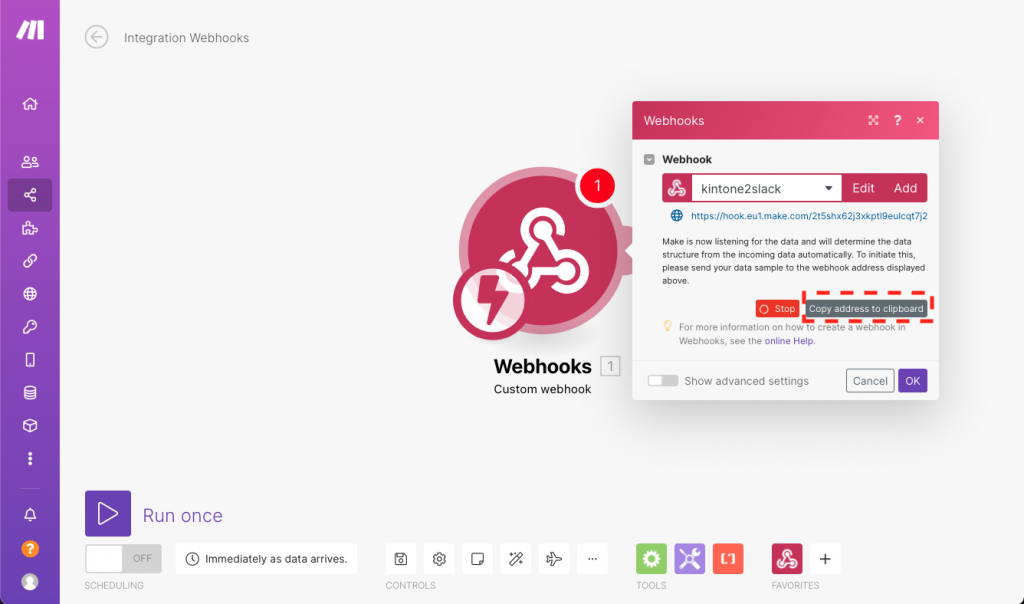
[Copy address to clipboard] をクリックし、kintoneに貼り付けるためのURLをコピーします。

kintoneでWebhookを設定する
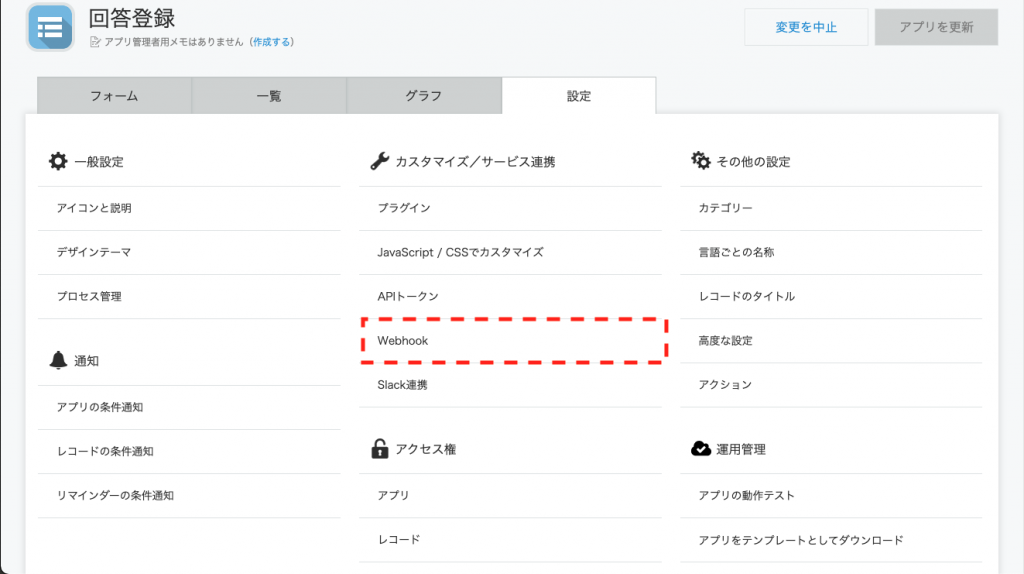
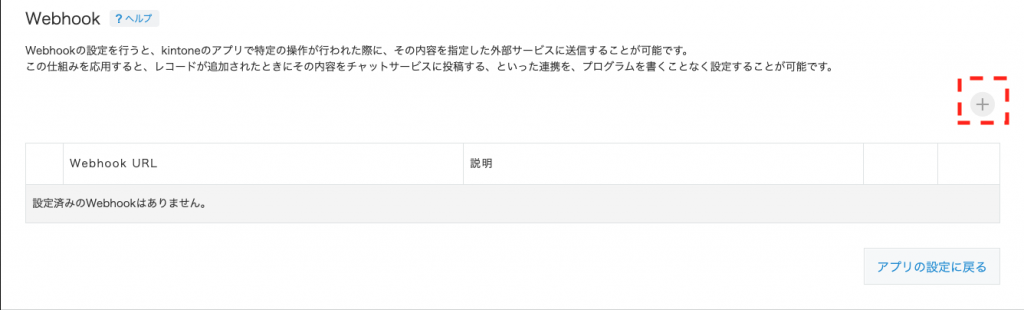
kintoneで作成したアプリの設定画面を開き、[Webhook] をクリックします。

[Webhook] をクリックすると以下のような画面になるので、右上の [+] ボタンをクリックします。

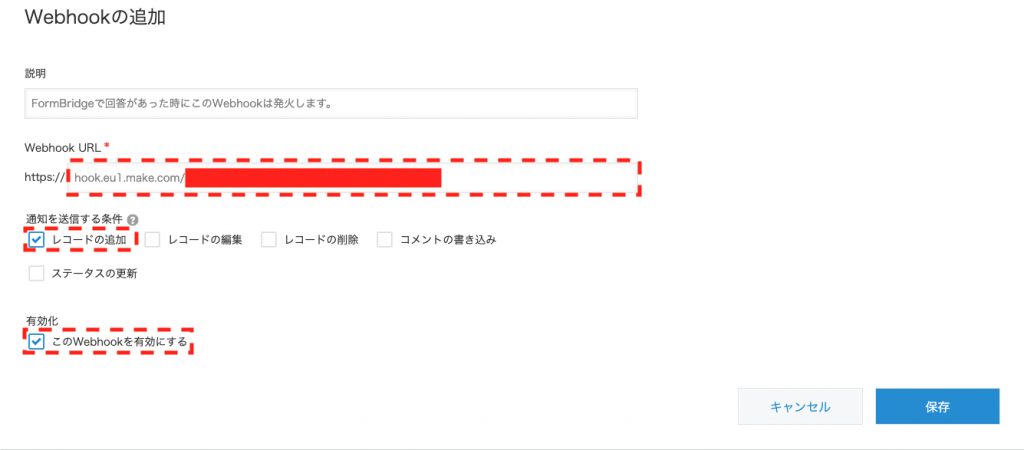
[Webhook URL] に先ほどコピーしたURLを貼り付けます。https://の部分が重複しないように気をつけましょう。今回は [通知を送信する条件] に「レコードの追加」を選択し、[このWebhookを有効にする] にチェックをいれます。必要に応じて [説明] に任意の説明文を追加してください。入力が完了したら [保存] を押下し、[アプリの更新] を忘れずに行います。

MakeのシナリオでSlackの設定を行う
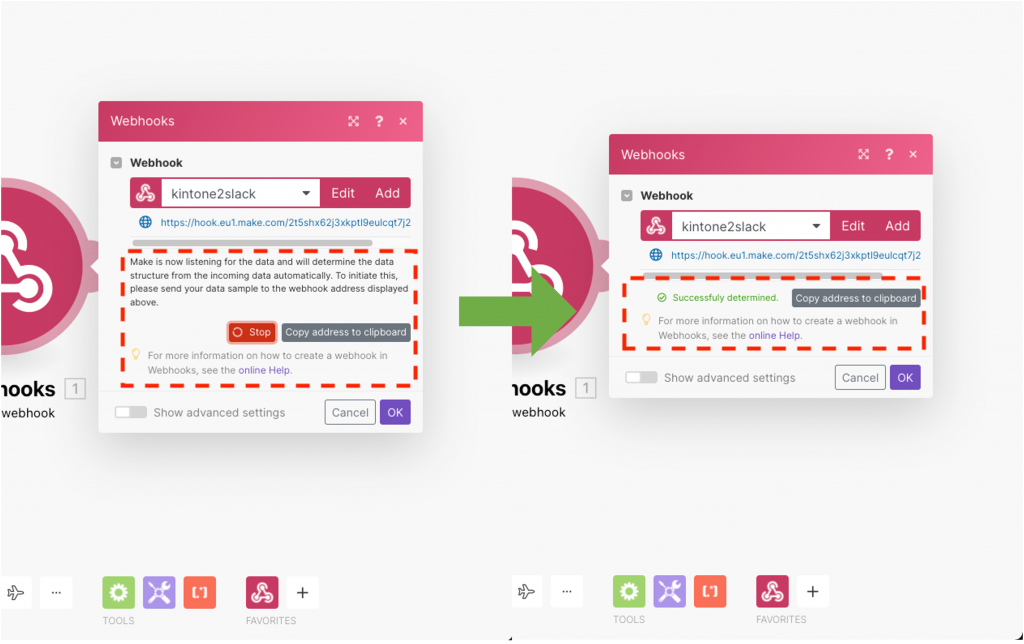
Makeに戻り、[Webhooks] が以下の画像左のような表示になっていることを確認します。もしなっていなかったら、[Redetermine data structure] をクリックします。この状態で、作成したkintoneアプリでテストデータを入力し、レコード登録をします。Make上で以下の画像右のような表示に変わったら、正しく受信ができているので、[OK] をクリックします。

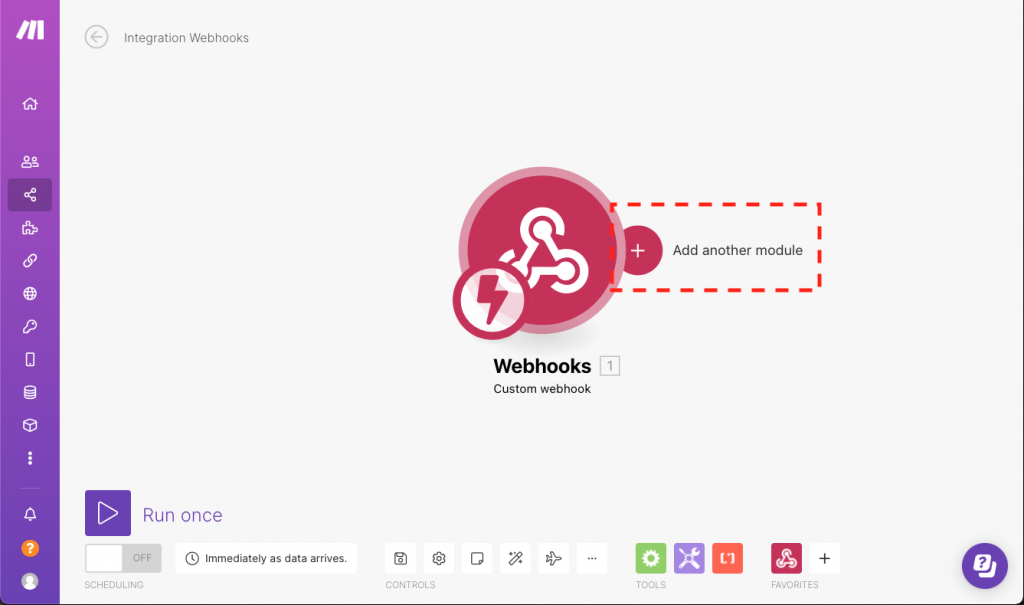
[Add another module] をクリックします。

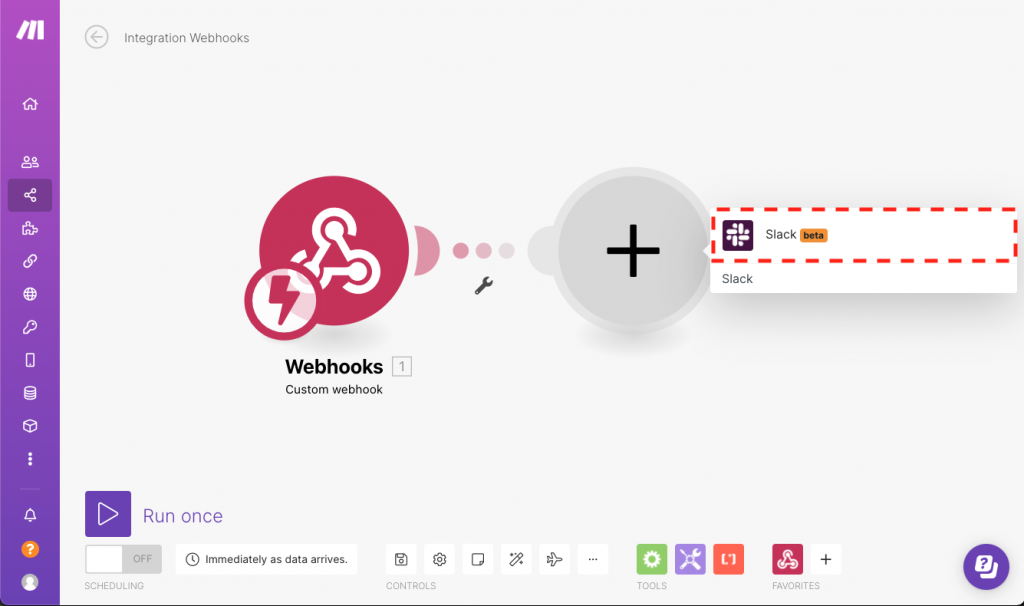
検索窓に「Slack」と入力し、[Slack] をクリックします。

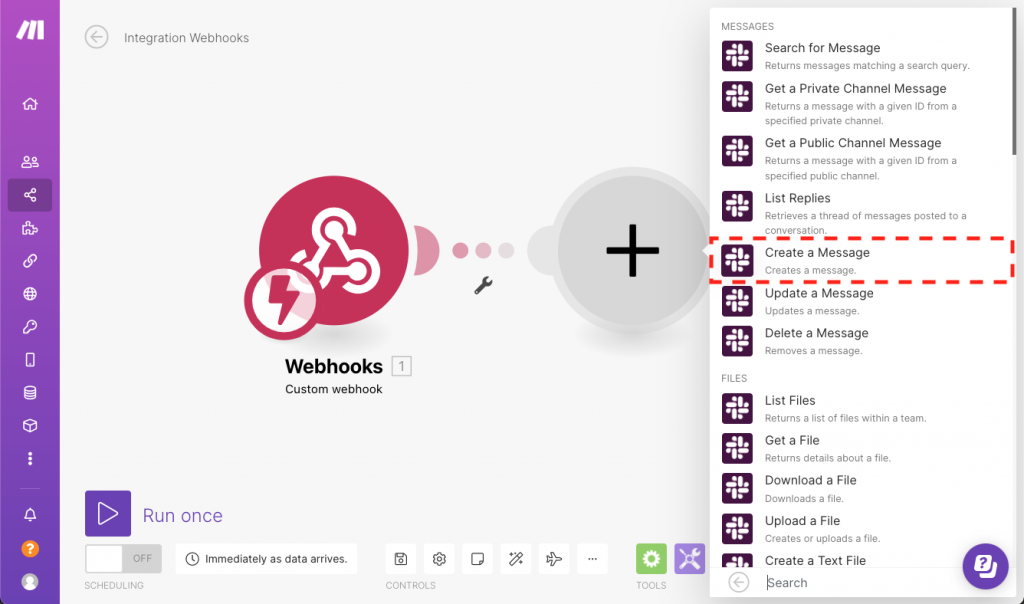
[Create a Message] を選択し、Slackに通知を送るための設定を行います。

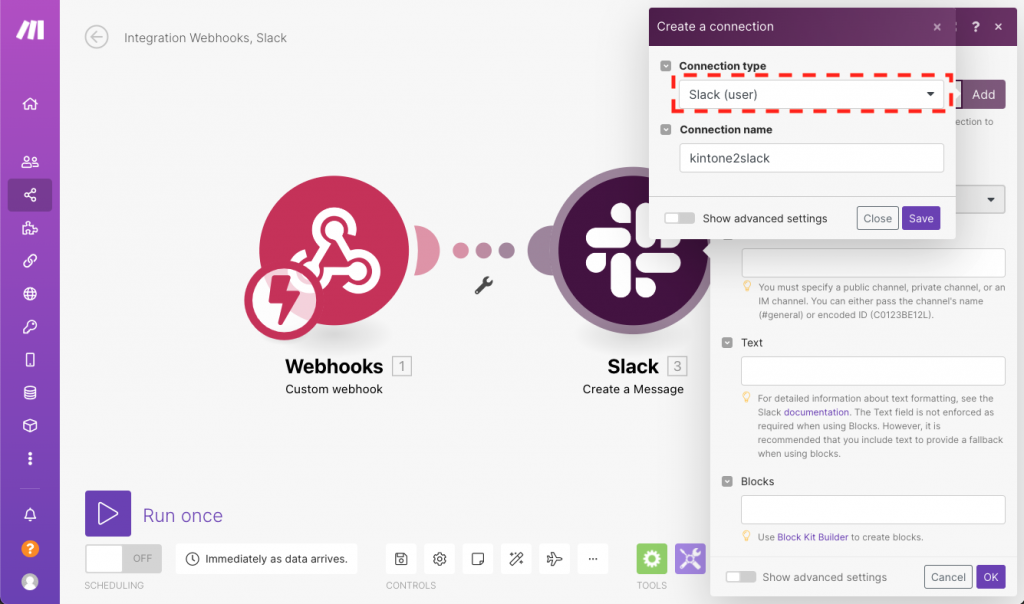
[Connection] 欄の [Add] をクリックし、[Connection type] を選択します。[Slack(user)] を選択し、[Connection name] には任意の名前を設定しておきます。

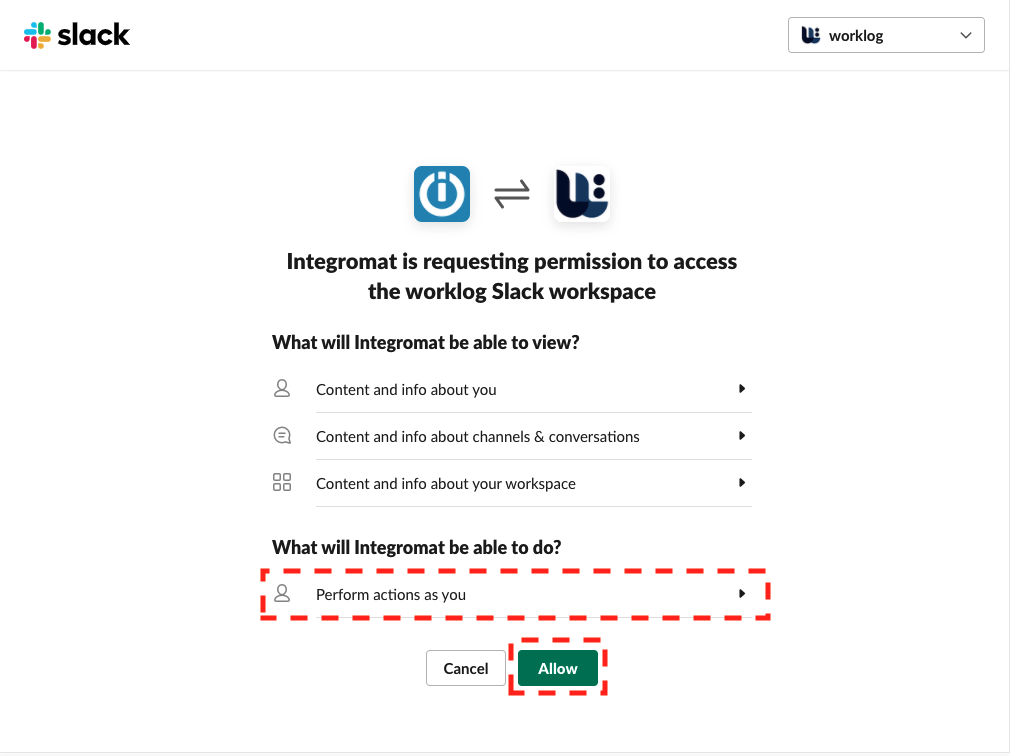
[Connection type] を設定すると、以下のようなSlack連携の認証画面が出てきます。[Allow] をクリックして、Slackとの連携を完了します。

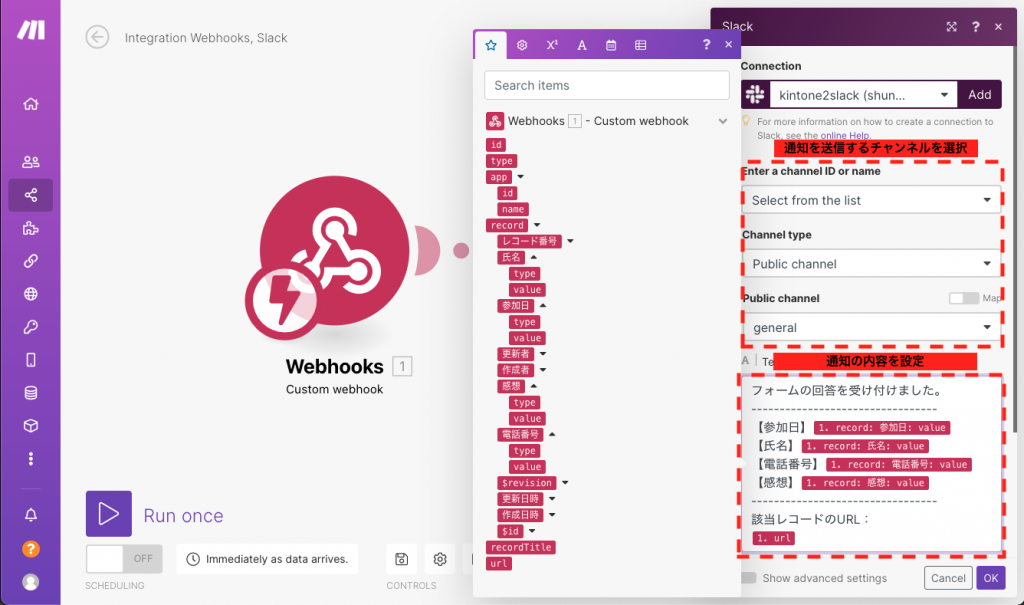
最後に通知を送信するチャンネルを選択し、通知の内容を記述します。先述のテストデータの受信が正しくできていれば、[Text] を入力する際に以下のような画面になります。設定が完了したら [OK] をクリックします。

実際にフォームの回答をしてみる
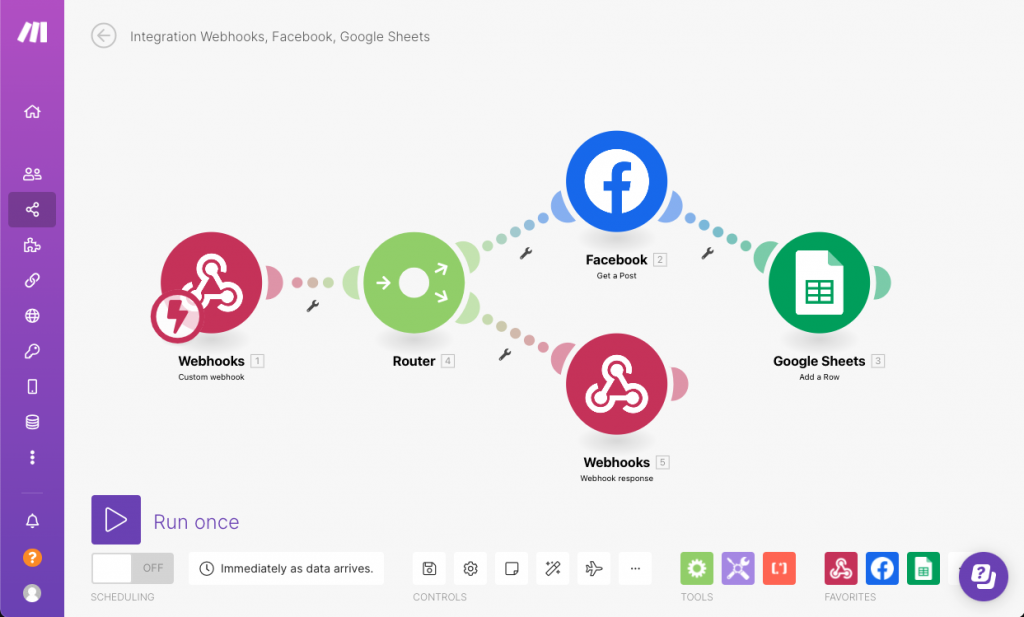
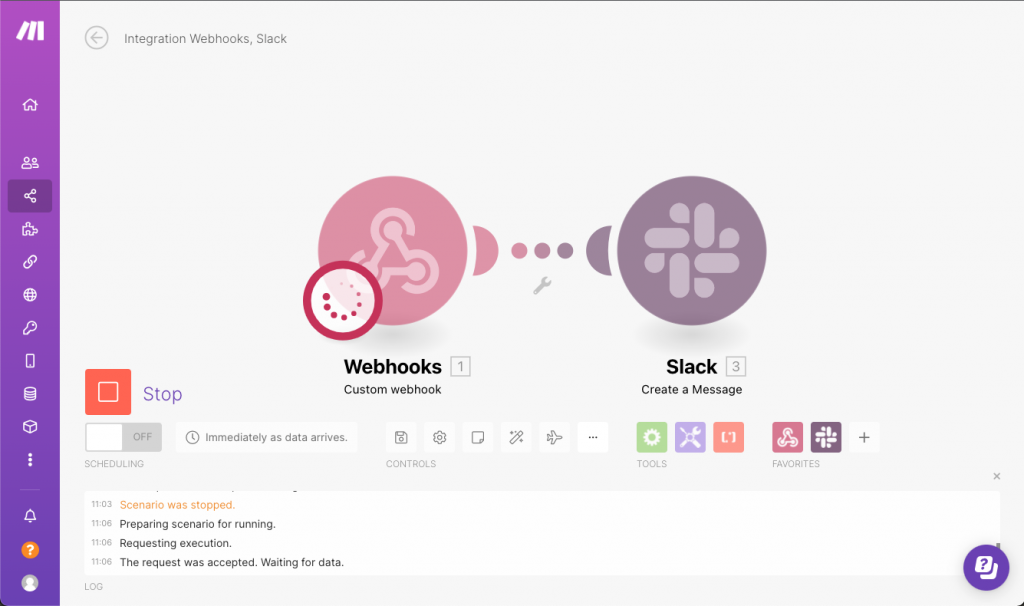
画面左下 [Run once] をクリックして、テストランを行います。連携したFormBridgeでデータを入力し、設定したSlackチャンネルに通知が送信されているか確認します。

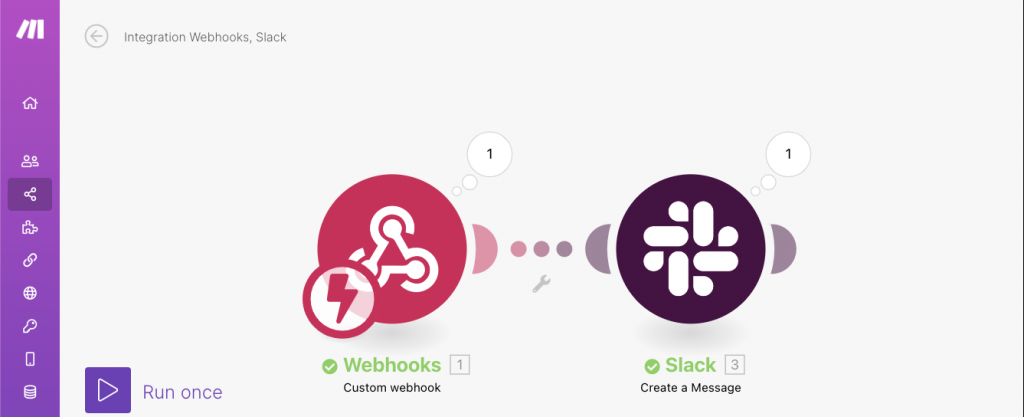
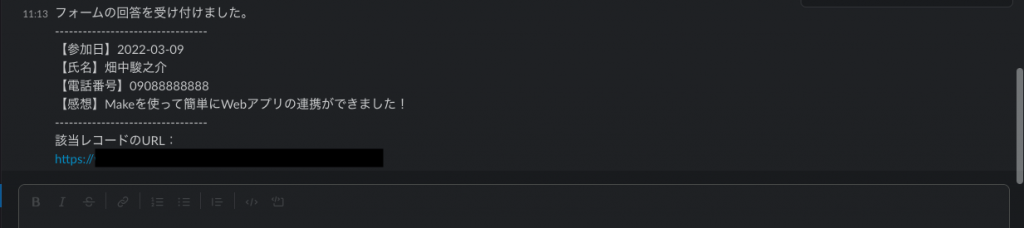
Make上で以下のように緑色のチェックマークがつき、指定したチャンネルに通知が作成されていれば成功です。


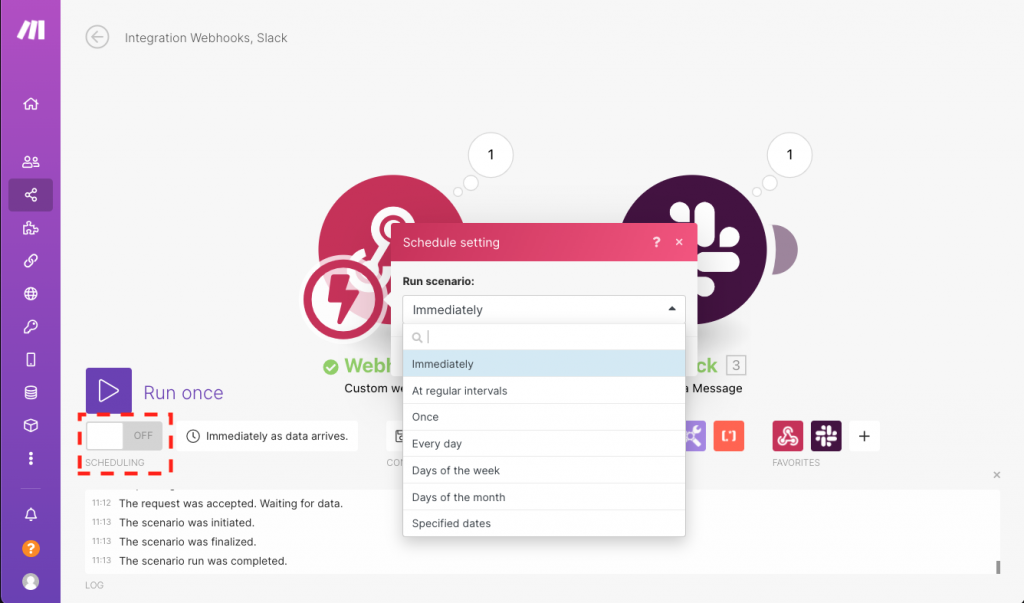
最後に画面上の雷マークをクリックし、通知が送信される頻度を設定します。[Immediately] を選択すると、FormBridgeで回答があった瞬間に通知が送信されます。設定が完了したら、画面左下 [SCHEDULING] を「ON」にして、保存します。

まとめ
今回はMakeというサービスを使って、FormBridgeで回答があった時にSlackで通知を送信する仕組みをプログラミングなしで作成しました。
JavaScriptでカスタマイズをすることで無限の可能性があるkintoneですが、標準機能を活用することでノーコードでも幅広い機能を実現できるのがkintoneの魅力なのではないでしょうか。
皆さんもMakeを使って、kintone開発の幅を広げてみてはいかがでしょうか?


