氏名と名前、住所(丁目・番地・マンション名など)、複数のフィールドに入力させて、それらを結合したいシーンって結構ありませんか?
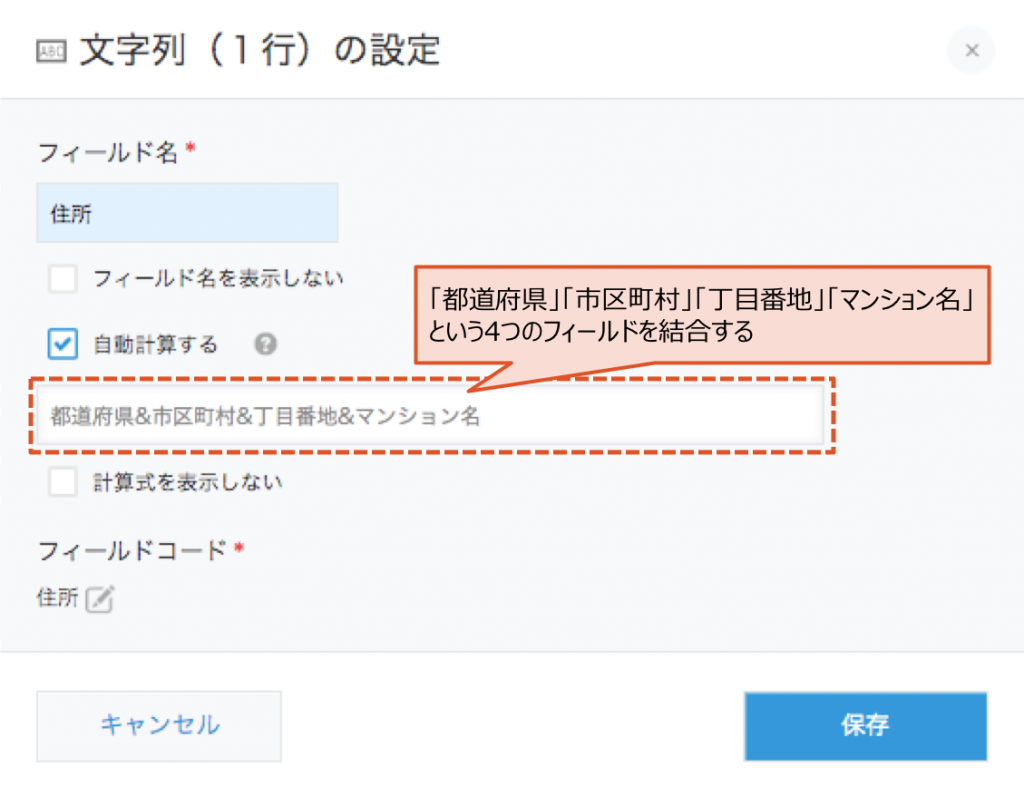
kintoneの場合、フィールドの設定画面で「自動計算」を入力することで簡単に結合できちゃいます。

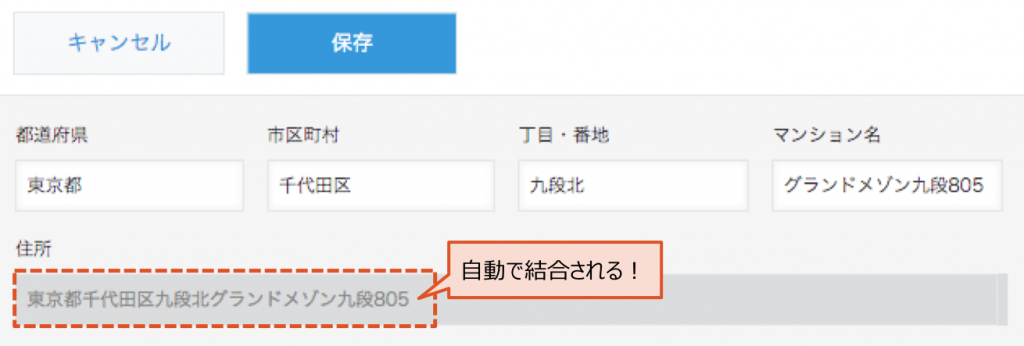
フィールドを”&”で繋げるだけで、自動的に結合された文字列が入力されるようになります。簡単ですね!

ただ、これで安心して運用しているとエラーに遭遇することになります。。。まずはこの要因から解説していきましょう。
文字列の結合で「N/A」になるエラーの要因
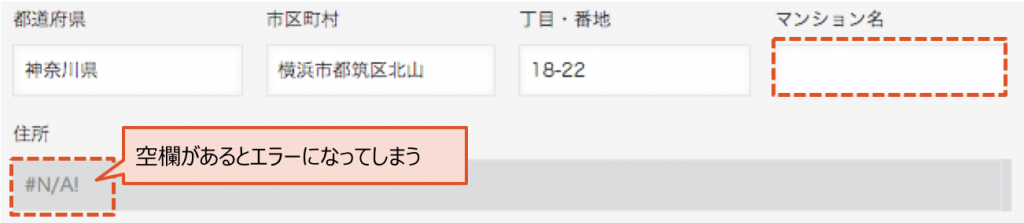
例のように住所を入力し結合して表示させたい場合、マンション名やビル名が省略されることってよくありますよね。
その場合は当然空欄になるわけですが、結合する対象のフィールドが”空欄(つまりnull)”の場合、結合後の文字列が「N/A」というエラーが表示されてしまいます。

これはもうkintoneの仕様なので仕方がありません。
それならばJavaScriptで実装してしまいましょう!
JavaScriptでフィールドの文字列を結合する方法
今回はあまり複雑なプログラムではないので、早速ソースコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// 新規登録時に起動 kintone.events.on('app.record.create.submit', function (event) { // レコード情報の取得 var record = event.record; var prefecture = record['都道府県'].value; var city = record['市区町村'].value; var chome = record['丁目番地'].value; var apart = record['マンション名'].value; // フィールドの結合 var address = ''; if(prefecture){ address += prefecture; } if(city){ address += city; } if(chome){ address += chome; } if(apart){ address += apart; } // フィールドに結合した文字列を挿入 record['住所'].value = address; return event; }); |
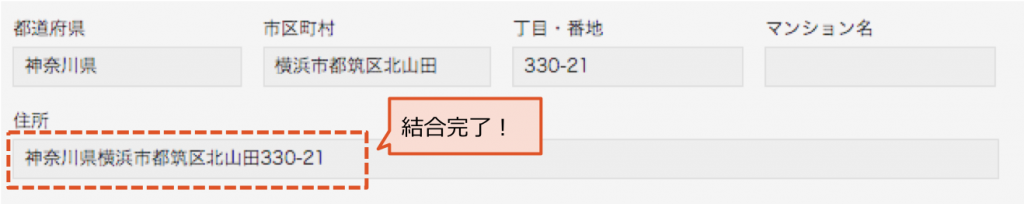
これで実際に動かしてみると、、、


結合できましたね!
まとめ
今回のように、kintoneの基本機能だけでは”痒いところに手が届かない”ようなケースがあります。
ただ、JavaScriptでカスタマイズできるところもkintoneの便利な点の1つなので、軽微な改修は自分で実装してみるのも良いと思います。
文字列の結合は簡単に実装できるので、是非お試し下さい!