kintoneアプリは、アプリ間連携やプラグインの設定が容易で、非エンジニアでも基幹システムを作成できるので便利ですよね。
ただ、アプリの数が増えてくると、どこに何の情報があるのか、どのアプリからどのアプリを参照しているのかなど、全体像が見えなくなってきませんか?多くの場合、エンジニア用語でいうところの設計を行うことで解決できます。
しかし、システムエンジニアの経験がない方は設計の方法がわからないと思いますし、あまりこの工程に時間をかけてしまっては容易にカスタムできるkintoneの良さを失ってしまいます。
そこで本記事では、非エンジニアでも容易にできるkintoneアプリ設計の方法についてまとめたいと思います。
本記事はこのような方におすすめ!
- kintoneの基本機能については理解しているが、エンジニアの経験はない
- 複数のkintoneアプリ連携やプラグインを利用したアプリを作りたい
- 複数名で分担しながらkintoneアプリを作成したい

そもそもシステム設計って何?
システム設計とは、言葉で簡単に言うのであれば「システムの設計書を作成すること」です。つまり、技術を持つ人が見れば誰でも全く同じものを作れる、というドキュメントを作る工程を言います。
そのためにシステム開発の案件では、機能一覧・画面遷移図・ユースケース図・アーキテクチャ図・ER図などなど、とにかくたくさんのドキュメントを書いています。大規模な開発になる程、これらのドキュメントの量が増え、当然長い期間をかけて検討・執筆を行うことになります。
kintoneアプリの場合、スクラッチ開発と比較してよりシンプルな構成になりますので、上記のように多くのドキュメントを作成する必要はないと思います。ただし、複数名で開発する場合や複数のkintoneアプリが連携する場合は、最低限
- 各kintoneアプリ・プラグインの概要と関係性がわかる全体構成図
- 各kintoneアプリに設置しているフィールド情報をまとめた詳細設計書
この2つがわかるドキュメントを容易しておくと良いでしょう。
kintoneアプリの全体構成図を作成しよう
では、早速kintoneアプリの全体構成図を作成していきましょう。わかりやすいように、前記事で書いた「問い合わせフォーム」を例に書いていきます。
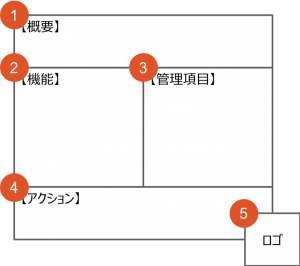
まず、弊社では下記のテンプレートを用いて、各kintoneアプリ・プラグインの概要をまとめています。1つのアプリやプラグインにつき、下記の図を作成することになります。

①概要
kintoneアプリやプラグインの概要として「誰が」「いつ」「何をする」のか簡単にまとめます。
②機能
主な機能を箇条書きで記載していきます。javascript等でレコードの追加・編集をトリガーにした機能を実装する場合は、こちらの欄に記載します。
③管理項目
取り扱う情報を箇条書きで記載していきます。kintoneアプリであれば、設置するフィールドの内容をまとめます。
④アクション
ユーザーが本画面で行う操作を記載します。「機能」と内容は類似しますが、あくまでユーザーが操作する内容についてのみ記載します。
⑤ロゴ
サービスロゴを載せます。kintoneアプリだけであれば不要ですが、複数のプラグインを利用する場合は載せておくとわかりやすくなります。
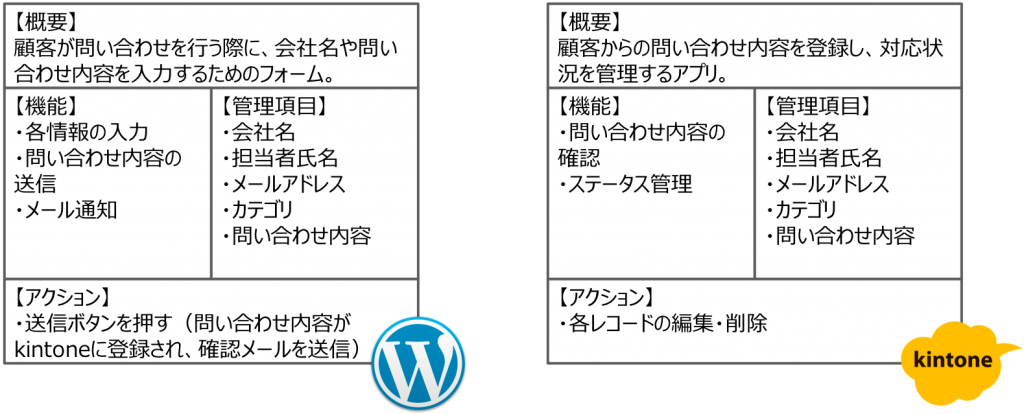
問い合わせフォームを作成する場合、下記のような内容になります。

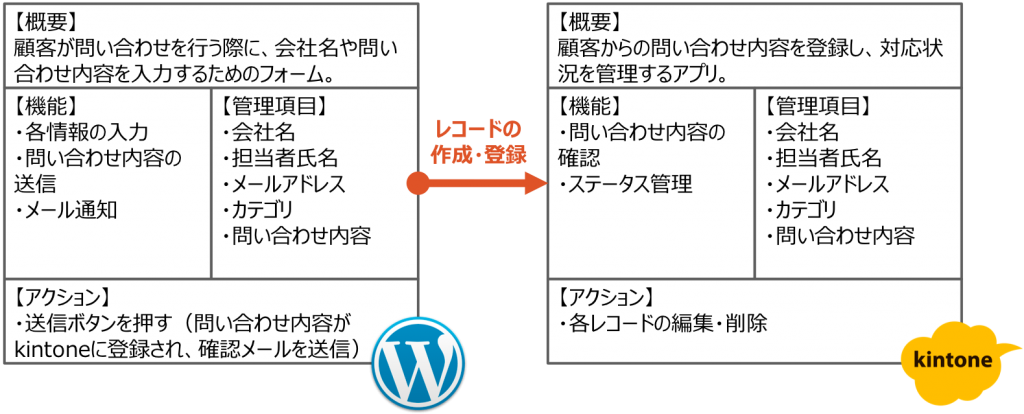
こちらの図に、それぞれの関係性を加えていきます。“関係性”は、下記の4つのいずれかになります。
- 作成・登録(Create)
- 参照(Read)
- 編集・更新(Update)
- 削除(Delete)

今回の場合は、Wordpressに設置した問い合わせフォームからkintoneのレコードが追加されるわけですから、「作成・登録」になりますね。
kintoneアプリや利用するプラグインが多くなると、ここにさらに追加されていきます。このような図を作ることで、ひと目で全体像が見えるようになりますね。
各アプリの詳細設計書を作成しよう
こちらも「問い合わせフォーム」を例に作成していきましょう。
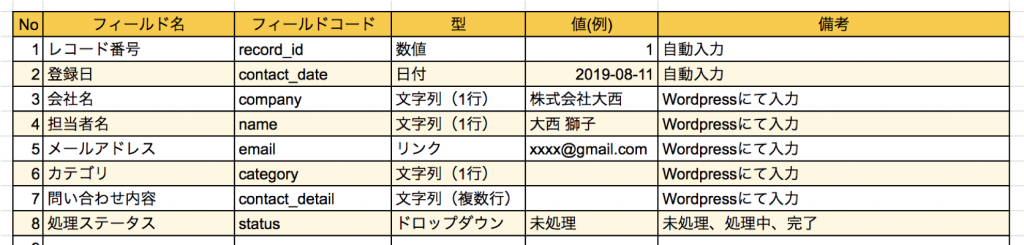
下記のように、各アプリ毎に設置するフィールド名・フィールドコード・型・入力例・備考を記載します。Excel等のツールを用いてまとめれば良いでしょう。

kintoneアプリを作成したことがある方であれば、上記の図を見れば作成のイメージがつくと思いますし、おそらく誰が作っても全く同じアプリが作成できると思います。
ここまで作成できれば、あとは役割を分担して作成に着手すれば、効率よくkintoneアプリ開発を進めることができるでしょう。
まとめ
本記事では、kintoneアプリ開発前に行うべき「設計」の手順について説明しました。kintoneアプリの構成が複雑になる程、この工程が重要になってきます。
- kintoneアプリ開発前に全体構成図と詳細設計書を作成するべし
- 全体構成図は概要・機能・管理項目・アクションを記載した図をアプリ毎に作成し、それらの関係性を明確にする
- 詳細設計書は、アプリに設置するフィールドの詳細を定義する
システム設計と聞くと難しそうですが、この2つのドキュメントであれば、エンジニアでない方でも作成できるのではないでしょうか?より規模の大きいkintoneアプリを開発して、更に業務の効率化を目指していきましょう!


