#2では、アプリユーザーからデータを登録してもらうにはどのように実装すれば良いのかという点について、フリマアプリの出品機能を例に紹介しました。今回は、ユーザーから登録してもらったデータを画面に表示する方法を解説します。データの登録と表示を理解することで、かなり本格的なアプリに近づくと思います!最後まで頑張りましょう!
もくじ
・データ表示の基本方法
・複数データを一覧で表示する
・詳細画面を表示する
・データ表示の基本方法
まずはデータを表示する基本の方法を紹介します。データ表示を行うためのページを新規で作成したら、デザイン画面からText要素をページに設置します。そして、要素の設定タブをダブルクリックで開き、[…edit me…]のテキストを書き換えようとすると、右側に青色のタブで「>Insert dynamic data」という表示が出てきます。ここから任意のデータを引っ張ってくることが可能となります。例えば、「>Insert dynamic data」からCurrent User’s emailと設定することで、現在ログインしているユーザーのemailアドレスを表示することができます。では、実際にメールアドレスが表示されるように設定し、[aaa@amail.com]さんでRun as機能を使ってみましょう。
すると、[aaa@amail.com]と正しく表示されましたね!今回はログインしているユーザーの情報を表示させたかったのでCurrent Userを選択しましたが、おそらく多用するのはDo a search forになると思います。では、次はDo a search forを用いて、登録した商品の情報を表示させてみましょう!

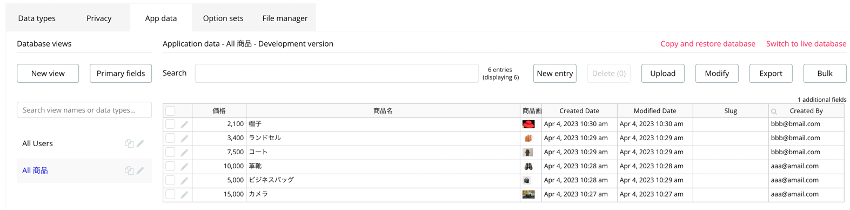
商品のデータベースは上画像のようになっています。
今回、[Search for 商品s:first item’s 商品名]と指定したところには「カメラ」、[Search for 商品s:each item’s 商品名]と指定したところには「カメラ、ビジネスバッグ、革靴、コート、ランドセル、帽子」と表示されたことを確認できたでしょうか。このように、引っ張ってくるデータの箱を指定するだけでなく、さらに条件を付け足して任意のデータを持ってくることが可能です。
・複数データを一覧で表示する
ここまでで、Text要素を用いて、「>Insert dynamic data」からデータの表示が可能であることがわかったと思います。しかし、複数あるデータを一覧で表示したい時にはどのように作業すれば良いのでしょうか。#2では、フリマアプリの出品機能を簡易的に実装したので、今回はその延長として、フリマアプリの商品一覧画面を作成してみようと思います!
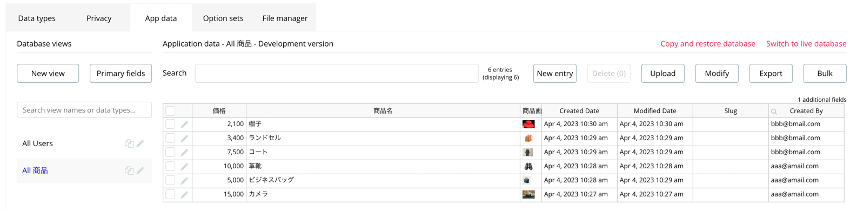
商品一覧画面を作成する際の商品のデータベースは先程同様、以下のようになっております。

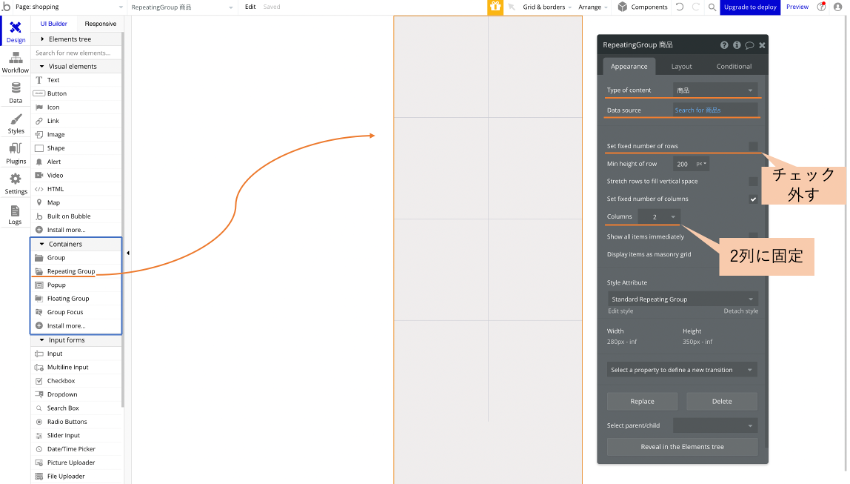
では、これらの商品が表示されるようなページを作成していきましょう!商品一覧のページ[shopping]を用意したら、今回はまずContainersの中のRepeating Groupを配置します。

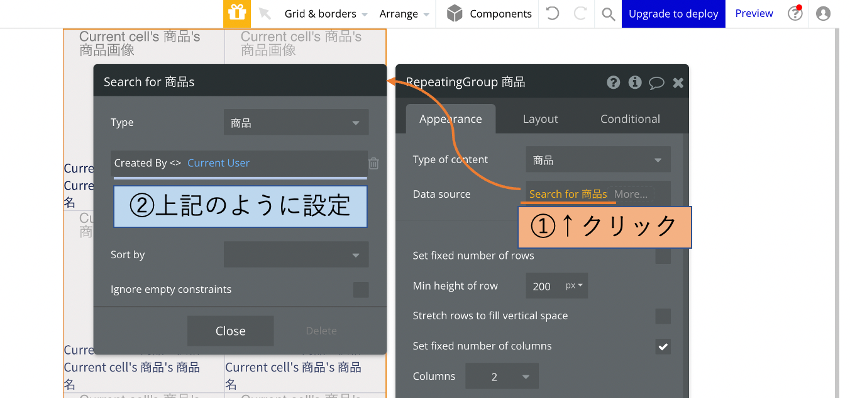
上記画像に倣って、Type of contentとData sourceを商品に、Set fixed number of rowsのチェックを外し、Columnsを2に設定してください。ここまでの作業が完了したら、次に商品画像と価格、商品名を表示できるように設定していきます。ここでは、Visual elementsからImageとTextを配置し、「>Insert dynamic data」からCurrent 商品を選択します。以下の動画を参考に作業してみてください!
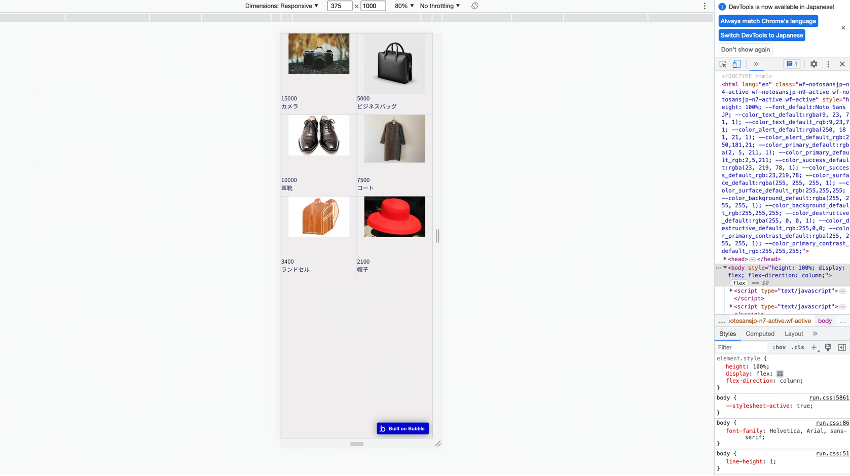
ここまで設定できたら、プレビュー画面でどのように表示されるのかを確認してみましょう!

商品画像・価格・商品名が一覧で表示されればOKです!
ここまで、データを一覧で表示する方法を紹介してきましたが、理解できたでしょうか?まず、Repeating Groupを配置し、そのRepeating Groupで活用したいデータの箱を指定します。そして、TextやImageの要素を配置して、Current ○○を指定することで、1つ1つのデータを一覧で表示することができます。
ちなみに、Repeating Groupで引っ張ってくるデータは条件で絞ることができます。例えば、フリマアプリの商品一覧の画面をより厳密に制作する場合、他のユーザーが出品した商品のみを閲覧したいので、自身が出品した商品が表示されないように設定することが可能です。

設定後、[aaa@amail.com]さんでRun asすると、[aaa@amail.com]さんが出品した商品が省かれるようになります。ぜひ実際に試してみてください!
・詳細画面を表示する
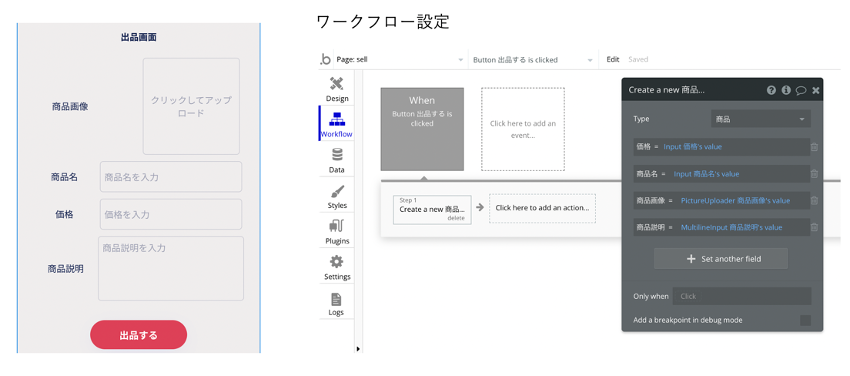
では、最後に詳細画面の表示方法について紹介します。先ほど作成した商品の一覧画面で、気になる商品をクリックした際に、その商品の詳細な情報が記載されているページに遷移できるようにします。また、#2で商品出品の機能を簡易的に実装した際には、商品画像・価格・商品名の3つの情報を登録することにしました。今回は詳細画面作成ということで、商品説明を追加しておきました。[sell]ページの変更例は以下のようになります。

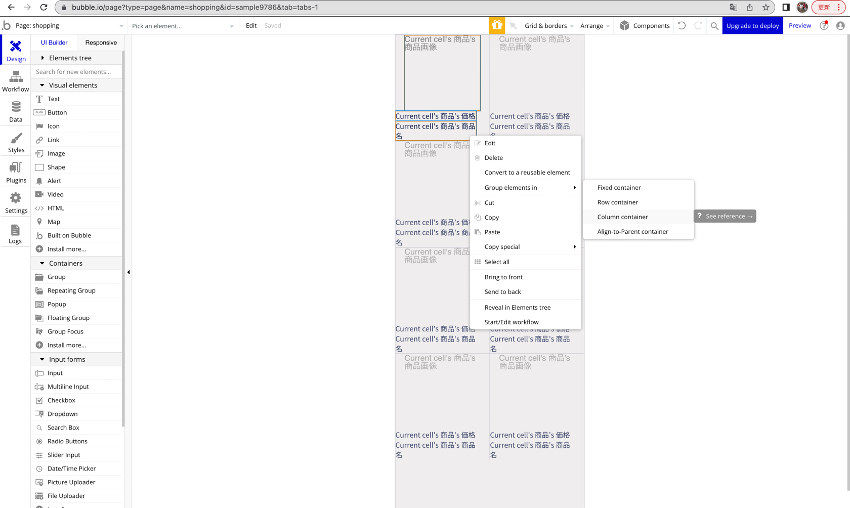
[sell]ページの変更が完了したら、先ほど作成した[shopping]ページに移動しましょう。商品画像・価格・商品名をグループ化します。グループ化の方法ですが、それぞれの要素を複数選択した後に、右クリックをして、表示されたタブのGroup elements inからColumn containerを選択します。以下の画像を参照してみてください。

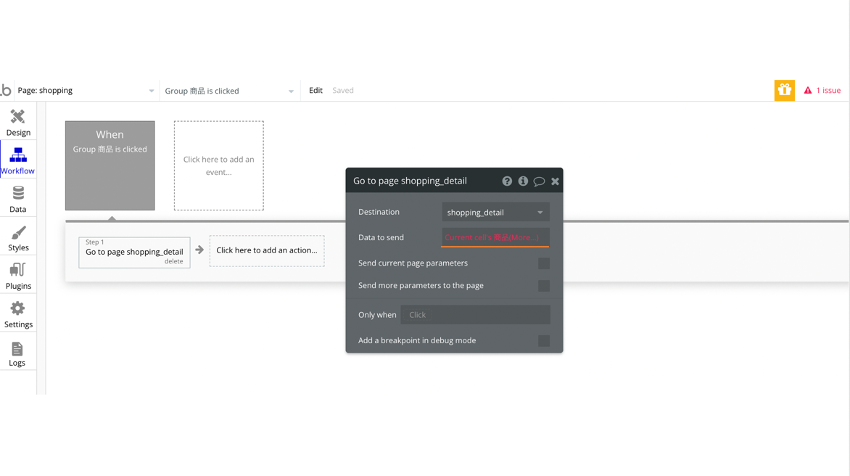
グループ化ができたら、作成したグループにワークフローを設定します。商品の詳細情報を記載するための新規ページ[shopping_detail]を作成し、その[shopping _detail]へのページ遷移を設定すれば良いのですが、今回はページ遷移を設定する際にData to sendという欄も設定する必要があります。

上記画像を参考に、Data to send の欄にCurrent cell’s商品を指定してください。指定した時点では、赤字でエラー表示が出るのですが、この後の[shopping_detail]の作業でエラーは消えるので安心してください。この設定を行うことで、クリックした任意の商品のデータが遷移先のページに送られることになります。
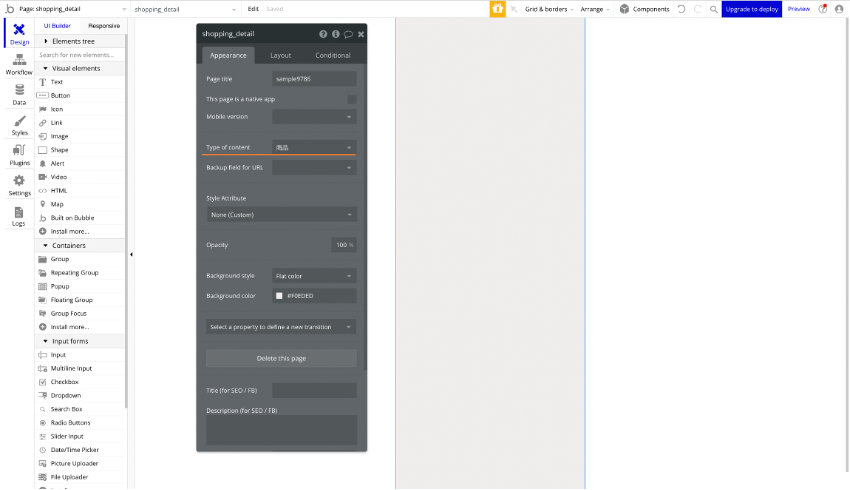
では、[shopping_detail]に移動してページを作成していきます。まず、ページ全体の設定タブを開き、Type of contentを商品に指定します。この設定を終えると、先ほどまで表示されていたエラーが消えます。この設定さえ完了すれば、あとはほぼ全ての作業が今回学んだ内容の復習になります。

ページに商品画像のためのImage、商品名・価格・商品説明のためのTextの要素を配置し、それぞれ「>Insert dynamic data」からCurrent Page 商品の該当するデータを指定します。
作業が完了したら、実際に詳細画面を表示することができるか、[shopping]の画面からプレビューをして確かめてみましょう!
さて、正しくページ遷移することができたでしょうか?
詳細画面の表示方法では、ページ遷移をする際に、遷移先のページに渡す情報(Data to send)の設定・遷移先のページで表示する情報(Type of content)の指定がポイントとなります。ぜひ使ってみてください!
まとめ
今回はデータの表示について解説しました。データの登録と表示ができるようになると、それだけでアプリが形になると思います!次回は、#4まで解説した内容で実際に私が試作したフリマアプリを紹介したいと思います。


