前回、#1では基本操作について解説しました。基本操作を身につけることで、ページの作成や各要素の配置といった見た目のデザインを作成できるようになったと思います。
今回は、データの登録について学習していきます。この記事で学ぶ「データの登録」とは、「アプリのユーザーがアプリ内で入力した情報を運営側に保存する」といった機能のことを指します。今回はフリマアプリにおける、商品出品の機能を例に、データ登録の方法を学んでいきましょう!
もくじ
①データの箱と引き出しを用意する
②作成した引き出しの型に応じてElementを設置する
③「出品する」ボタンの設置
①データの箱と引き出しを用意する
まずは、データを入れるための箱を用意しましょう。以前、紹介したデータベース画面を表示してください。

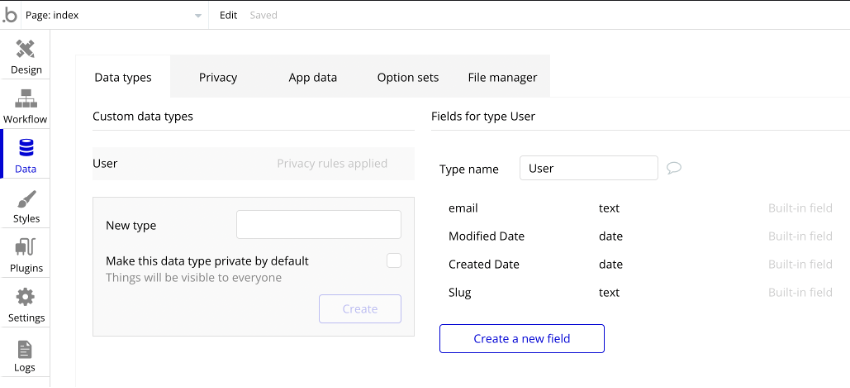
データベース画面では、さらに詳細にData types/Privacy/App data/Option sets/File managerという4つのタブに分かれていますが、Data typesを表示しておいてください。初期状態は上の画像のように表示されていると思います。この左の列に当たるCustom data typesに表示されているものが、データが入る1つ1つの箱になると考えてください。初期状態では、Userという箱が1つ存在していることになります。そして、右の列の Fields for type Userが、Userという名前の箱に存在する引き出しのイメージです。現在、Userという箱にはemail(text型)/Modified Date(date型)/Created Date(date型)/Slug(text型)という4つの引き出しがあることになります。データを入れるための箱と引き出しを設置しないとデータを登録することができないので注意してください。また、引き出しを設置する際には型を一致させないと正しくデータを登録することができません。この点については後ほど紹介します。差し当たり、データを登録するためには、各々のデータに応じた箱と引き出しを設置することが必要であるということを覚えておいてください。
今回はフリマアプリの商品出品機能を簡易的に実装してみようと思います。商品の出品画面では [商品名・商品画像・価格]を入力することにします。本来であれば商品の状態や発送方法などさらに複数のデータを登録することになるのですが、今回はあくまでもデータ登録の方法を学ぶことが目的なのでご了承下さい。
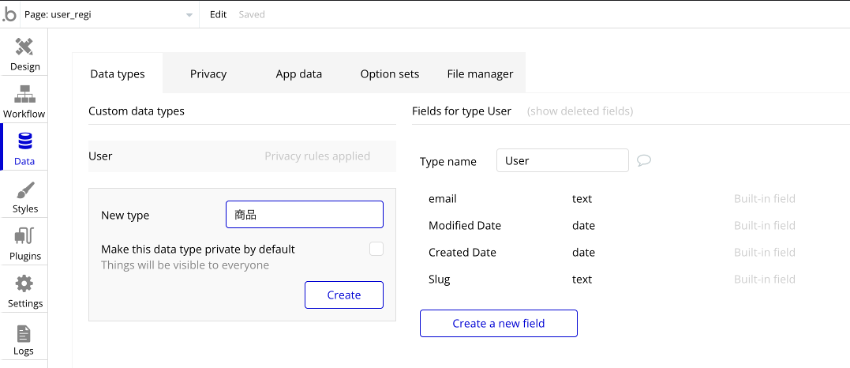
初期状態ではUserという箱しか用意されていないので、新規で「商品」という名称の箱を用意しましょう。

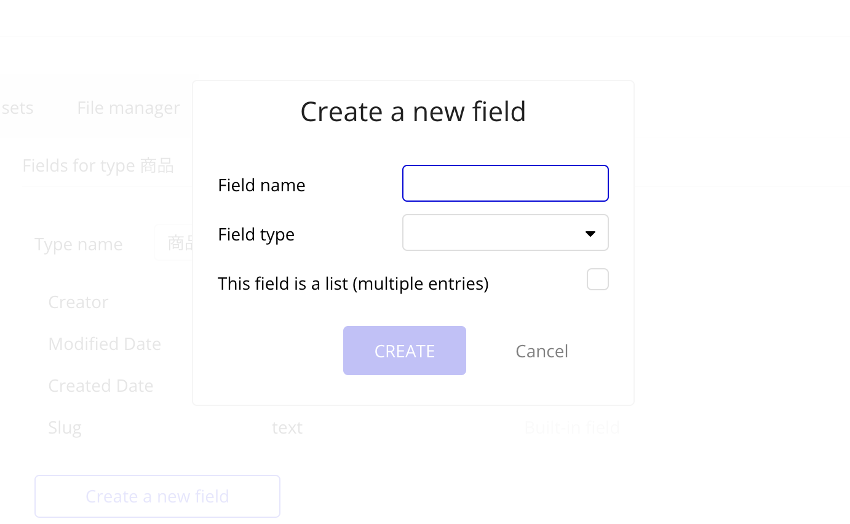
箱が用意できたら、Fields for type 商品 の列の最下部にあるCreate a new fieldのボタンから引き出しを設置します。ボタンを押すと以下のようにタブが表示されます。

Field nameの部分には自身が入力したいデータの名称を、Field typeの部分にはデータに応じた型を選択する必要があります。今回は商品名(text型)/商品画像(image型)/価格(number型)で設置してください。下のThis field is a listは無視して構いません。

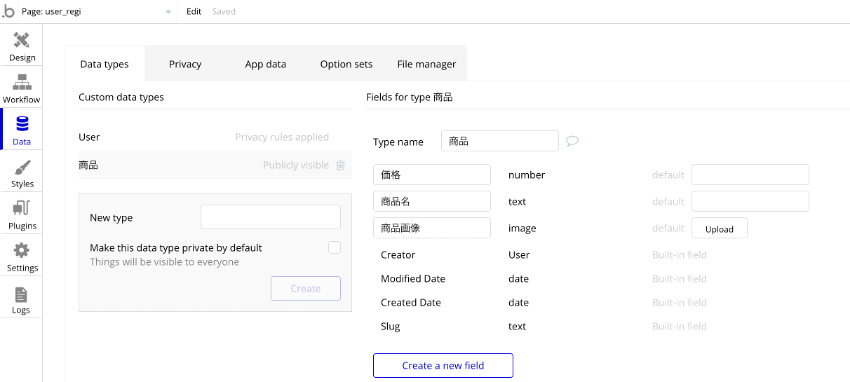
上記のように引き出しが設置できていればOKです。
②作成した引き出しの型に応じてElementを設置する
次はユーザーが商品を出品するための画面を作成していきます。デザイン画面に移動し、Add a new page…から新規のページ[sell]を追加しましょう。まずは各データを入力するための要素を設置していきます。

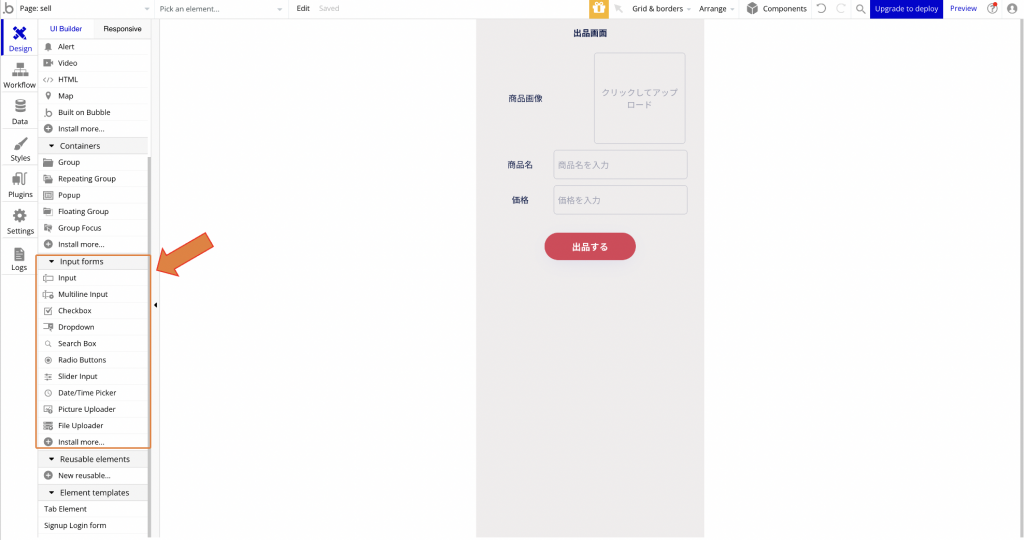
データ入力の欄には、Input formsの要素を使用しましょう。まずは、商品画像の入力欄を作成します。画像のアップロードでは、Picture Uploaderを使用します。要素を設置したら、要素の名称を「PictureUploader 商品画像」に変更しましょう。
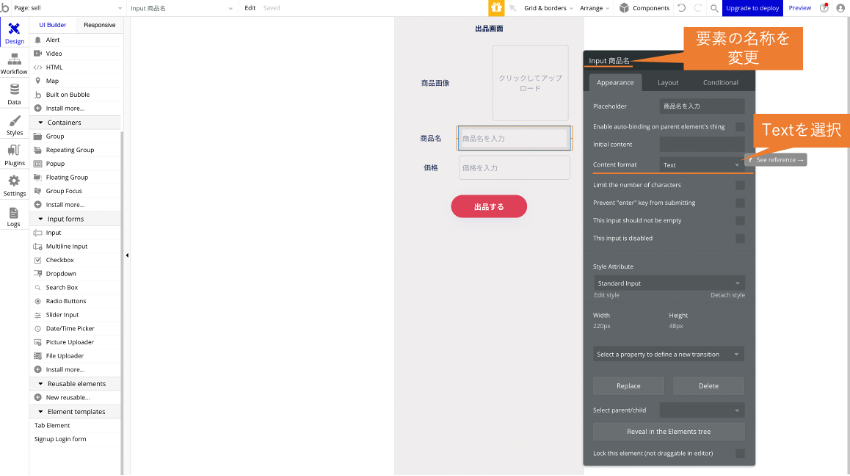
次に商品名の入力です。商品名の入力欄にはInputを使用します。要素を設置したら、要素の名称を変更するとともに、入力されるデータに応じて型を指定する必要があります。Content formatの欄から、今回はTextを指定しておきましょう。以下画像のように設定できていればOKです。

最後に価格の入力欄の設置です。先ほどの商品名同様、Inputを設置し、要素の名称変更とContent formatの選択を行います。要素名は「Input 価格」、Content formatはIntegerを選択します。
これで、入力するデータに応じて型を指定したデータの入力欄を設置することができました!
③「出品する」ボタンの設置
最後に、入力したデータをデータベースに登録するためのボタンを設置していきます。「出品する」ボタンを設置できたら、入力されたデータがデータベースに登録されるようにワークフローを設定する必要があります。ボタンの設定タブからワークフロー画面に飛び、ボタンがクリックされた時、新しい商品データを作成することにします。①で作成した引き出しに、各々の入力欄に入れた値を格納するように設定する必要があります。以下の動画を参考に設定してみてください。
設定することができましたか?では、実際にデータを入力することができるか試してみましょう。データの登録はプレビュー画面を用いて行い、データが正しく入力されたかどうかはデータベース画面のApp dataタブから確認することができます。
まとめ
今回はデータの登録について紹介しました。入力したいデータがある場合は、それらのデータを入れるための箱や引き出しを用意してから、Input formsの要素を用いてデータを入力させるようにします。Inputを用いる際には入力するデータに合わせて型を指定する必要があるので、間違いのないようにしましょう。また、ボタンを設置した後は、ワークフローの設定を忘れないようにしましょう!次回は今回の復習も兼ねて、ユーザーの登録機能とログイン機能について紹介するのでぜひチェックしてみてください!!


