#1では基本操作・#2ではデータの登録について紹介してきました。今回はユーザー登録とログイン機能について学びます。アプリ運営をする上で、ユーザー登録とログイン機能は不可避です。一見難しいように感じるかもしれませんが、Bubbleの機能を用いれば初心者でも簡単にユーザー登録とログイン機能を実装することができます。
今回も順を追って説明していくので、一緒に手を動かしていただければと思います!また、記事の最後には#1の番外編を執筆しています。ぜひ目を通してみてください!!
もくじ
①機能実装
②動作確認
③データベース画面の便利な使い方
①機能実装
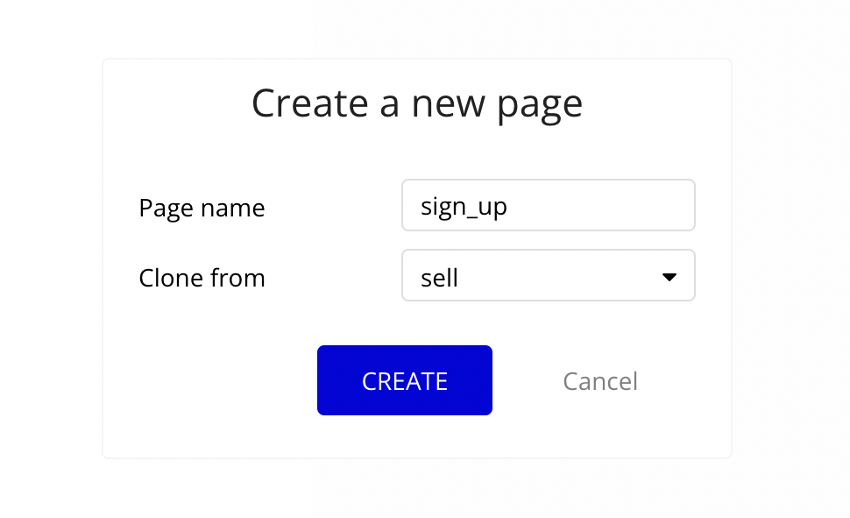
登録用ページ[sign_up]とログイン用ページ[log_in]を新規で追加しましょう。これらのページは、前回作成した出品用のページを一部変更することで作成できます。これまでに作成したページをコピーして新規ページの作成に利用したい場合には、新しいページを追加する際に表示されるタブのClone fromというドロップダウンで指定することが可能です。覚えておきましょう!

ユーザー登録とログインに必要な情報はメールアドレスとパスワードのみで良いので、以下の画像を参考にテキストの内容や要素名を書き換えましょう。そして、InputのContent formatをメールアドレスの部分はEmailに、パスワードの部分はPasswordに変更しておきましょう。

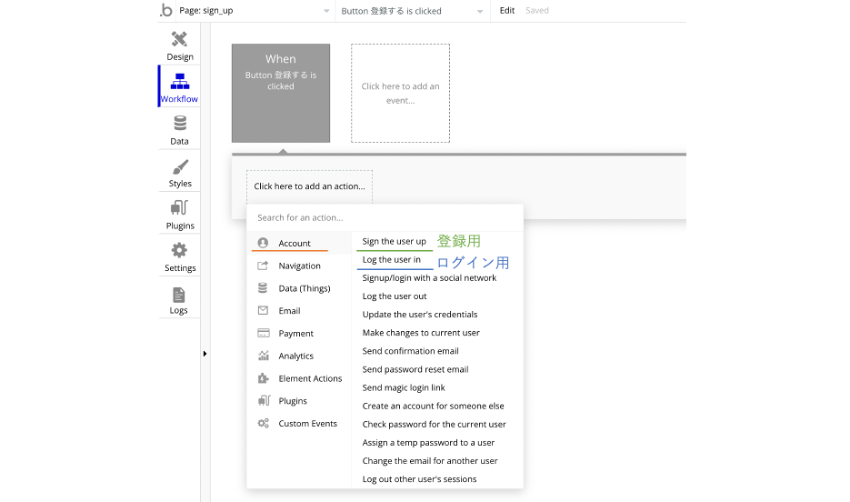
簡易的ではありますが、上記2つのページが用意できていればOKです。では、ボタンを押した際のワークフローを変更します。actionを選択する際に、登録用には「Sign the user up」、ログイン用には「Log the user in」というものが用意されています。どちらもAccountのタブに表示されています。

EmailにはInputメールアドレス’s valueを、PasswordにはInput パスワード’s valueを設定すれば完了です。
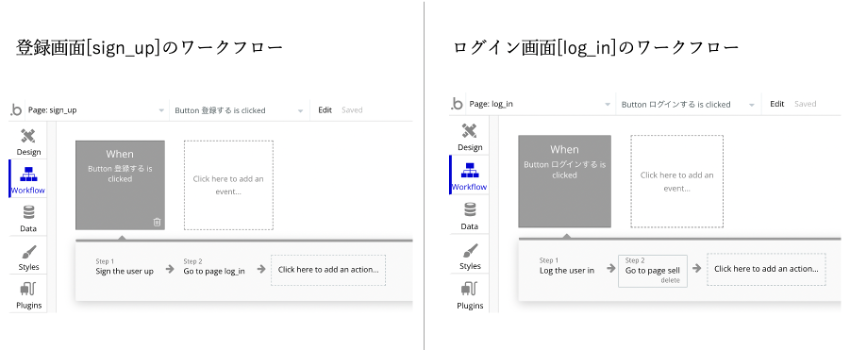
そして、次のアクションにページ遷移を設定します。登録画面[sign_up]からはログインページ[log_in]に、ログインページ[log_in]からは出品ページ[sell]に遷移するように設定しましょう。ページ遷移について忘れてしまった方は#1の③を確認してください。
以下のように設定できていればOKです。

②動作確認
では、実際に新規登録・ログインが可能か試してみましょう。登録用ページ[sign_up]からプレビュー画面に飛び、そこから任意のメールアドレスとパスワードを入力して登録します。登録した後はログイン画面に遷移するので、たった今入力したメールアドレスとパスワードでログインしてみましょう。ログインした状態で商品を出品すると、出品した商品のCreated By という欄に出品者が登録されていることがわかります。データベース画面から確認してみてください。
以下の動画を参考に作業を進めてみてください!
③データベース画面の便利な使い方
ここまで、新規登録→ログイン→出品までの作業を一通りこなしてきました。今回はプレビュー画面を表示してデータを登録しましたが、データベース画面から登録することも可能です。データベース画面のApp dataタブから追加したいデータのNew entryをクリックすると、データを追加することができます。以下の動画ではユーザーを追加しています。
しかし、この方法で商品を追加すると、先ほど②で紹介したCreated Byの欄に(App admin)と表示されてしまいます。もし、新規で作成したユーザーをCreated by で表示させたい場合には、All Usersの表に表示されている「Run as→」の機能を使いましょう。「Run as→」をクリックすると、そのユーザーでログインした状態で作業を行うことができます。sellのページに切り替えた上で、データベース画面からRun as機能を用いてみましょう!
さて、データベース画面からのデータ追加と、Run as機能を利用することができたでしょうか?テスト環境で効率良く作業するためにも必要な知識なので、ぜひ復習してみてください!
まとめ
ここまで、ユーザー登録とログイン機能について説明してきました。今回学んだことを活かして、次回は登録したデータの表示について学んでいきます。データの登録とデータの表示について把握することで、他の人のプロフィール情報や他の人が出品した商品の情報を閲覧できるようになります。次回ももちろんノーコードで実装することができるのでぜひ挑戦してみてください!
〜#1の番外編 要素の配置を揃えたい!!〜
ここでは#1の番外編ということで、要素の配置を綺麗に揃える方法を紹介しようと思います。参考程度に目を通していただければ幸いです。
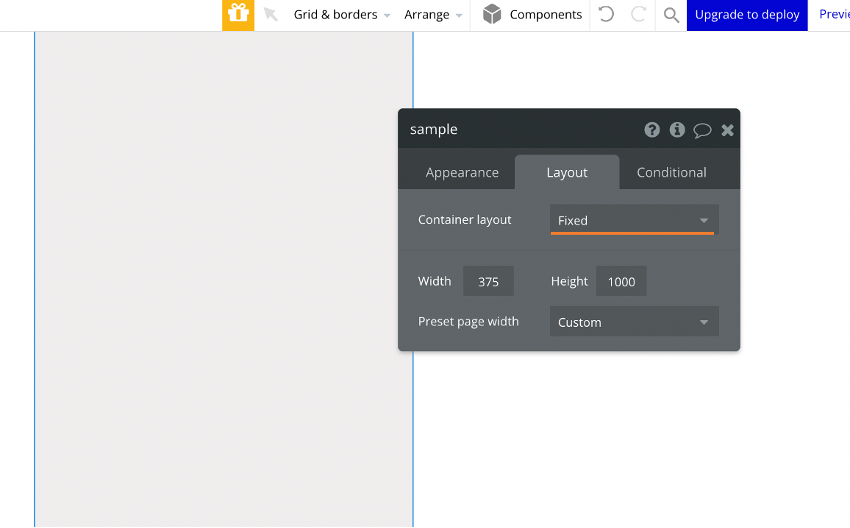
以前、基本操作について説明した際、デザイン画面で要素を配置するにはドラッグ&ドロップで配置可能であることをお伝えしました。この方法は直感的に配置することが可能ではあるものの、1ピクセル単位で上下左右を揃えることが困難です。画面内の要素が多くなってくると、補助線が増えすぎてどこに合わせるべきなのかわからないし、要素同士の間隔を揃えることも困難となります。そのような時にお勧めしたいのが、Container layoutの変更です。ページの背景をクリックし、ページ全体の設定タブを表示しましょう。そして、そこからLayoutタブを選択すると、現在はFixedと表示されているはずです。

このContainer layoutをColumnに変更してみましょう。すると、ページ内のどこに要素を配置しても左上詰めで配置されるようになります。これまでのFixedの状態とは異なり、自分の置きたい場所に直接配置することができないので不便に感じますが、こちらの方法を用いると、1ピクセル単位で配置の調整を行うことができます。
さまざまな機能があるので、ぜひご自身で触ってみて試してほしいのですが、重要な機能を2つ紹介しておきます。
⑴MarginとPadding
MarginとPaddingはそれぞれの要素の設定タブのLayoutから調整することができます。Marginはその要素の外部に取りたい余白、Paddingはその要素の内部に取りたい余白を設定することができます。以下の動画はそれぞれ左に余白を取っています。MarginとPaddingの変化の違いを確認してみてください。
⑵Group elements in
複数の要素を同時選択して、右クリックを押すと、タブが表示されます。その中にある「Group elements in」機能は、今後Columnでデザインを作成する方には必須の機能になります。この機能で何ができるのかというと、選択した要素をグループ化して行や列に変換できるという点です。行を作成したい場合はRow container、列を作成したい方はColumn containerを選択しましょう。グループ化した後、各要素の設定やグループの設定を調整すると、見栄えをさらに綺麗にすることができます。以下の動画を参考にしてみてください。
Fixedに比べ、Columnでの操作は直感通りに要素を配置できないため、最初は戸惑うことがありますが、慣れることができれば、寸分違わず綺麗に配置することが可能となります。ぜひColumnでの操作に慣れていただければと思います!!


